
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文介绍了跨平台打印解决方案的核心思路和实现方案。主要采用本地客户端作为中间程序,通过WebSocket或自定义URL协议接收打印任务,调用系统接口完成打印。WebSocket方案兼容性好,适合企业级应用;自定义URL协议简单直接,但仅限PC端。文章还提供了数据格式建议和实战示例,包括Electron客户端开发、服务器端实现及交互流程。整个方案支持历史记录管理、任务重打、取消等功能,并包含完整的错

MCP 服务(Model Context Protocol 服务)是一种旨在解决大型语言模型(LLM)与外部数据源、工具之间通信标准化问题的开放协议。它通过统一的客户端-服务器架构,连接 AI 应用与本地或远程资源(如文件系统、数据库、API 等),使模型能够动态获取上下文信息并执行复杂操作。

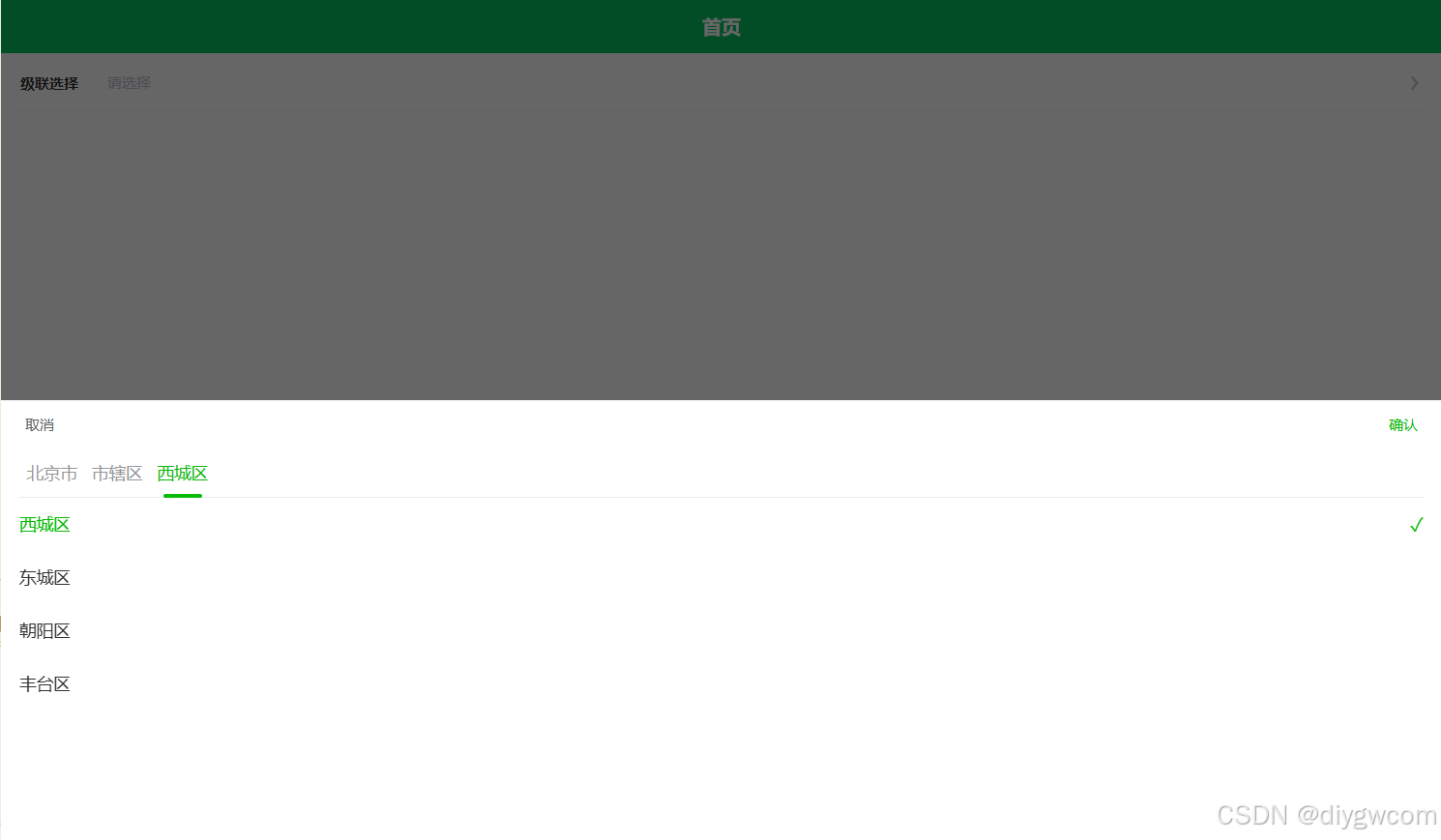
Cascader级联选择器是一种常用的UI组件,特别适用于需要从一组相关联的数据集合中进行选择的情况,如省市区选择、公司层级选择、事物分类等。Cascader级联选择器通过分组多列进行展示,选项需要有一定的逻辑顺序,从集合到单项进行选择,且最好是符合用户认知模型的集合方式。整体需包含两个及两个以上的层级,与输入框连用,以下拉菜单承载。它常用于单选,但也可支持多选(取决于具体实现)

userInfo是程序主动调用比如:this.$session.setUser({token:'1231231',username:'123213',username:'nickname'})。这里的整个JSON是根据你的需求写的,可以包括更多的属性值。如果当前页面要马上生效,用this.userInfo = this.$session.getUser();

新闻跑马灯效果组件,顾名思义,就是模拟传统新闻播报中跑马灯效果的文本展示组件。它允许文本内容在指定的区域内以滚动的方式呈现,支持多种自定义设置,如滚动方向、速度、字体、颜色等,以满足不同场景下的展示需求。

气泡弹窗组件(diy-popover )指的是当触发某项操作时,在页面上方或特定位置展示的弹出层容器,容器内可展示文本、按钮、列表、标签、表单项等内容。组件库代码实现如下.-- 移除@tap.stop.prevent -->mask?showDrawer?/*** popover 汽泡组件* @description 汽泡组件,用于汽泡组件、信息提示等内容,支持上、下、左、右和中部弹出。组件只提供

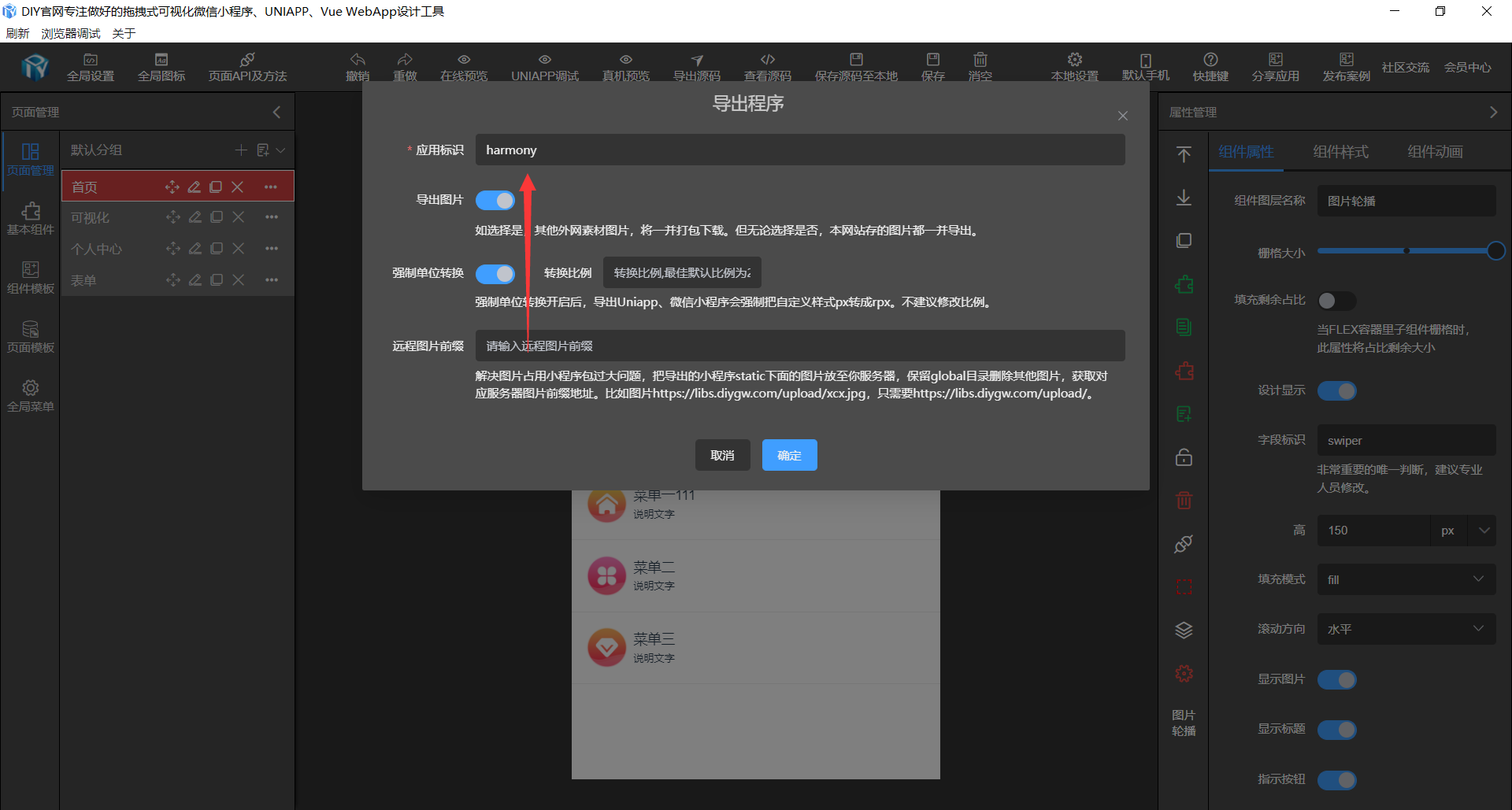
鸿蒙低代码是一种基于华为鸿蒙操作系统(HarmonyOS)的低代码开发平台。低代码开发是一种快速应用开发方法,它允许开发人员通过拖放界面元素和配置设置来创建应用程序,而无需编写大量代码。这种开发方式可以大大提高开发效率,降低开发难度,使得非专业开发人员也能轻松创建应用程序。鸿蒙低代码平台提供了丰富的组件库、模板库和API接口,帮助开发人员快速搭建应用程序。同时,鸿蒙低代码还支持跨平台开发,可以生成

低代码可视化大屏设计器与代码生成器是当前软件开发领域中的热门工具,它们通过简化开发流程、降低技术门槛,帮助开发者快速构建功能丰富、界面美观的应用程序。

通过 UniApp 低代码工具,开发者可以充分利用可视化设计、丰富模板和组件库、多平台兼容等优势,快速完成微官网开发。结合复用现有组件、简化开发流程、自动化测试与部署等策略,能够在 1 天内完成微官网开发,并将成本降低 80%。这种高效、低成本的开发模式,特别适合中小企业和创业团队,能够快速响应市场需求,提升竞争力。

使用flex布局,先把布局造好,布局里包含图片、标题。然后图层容器类型改为button。生成的代码会强制转换类型。同样自定义属性也加上在自定义属性加个open-type="share"。也可以自定义点击事件加上。











