
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
DOM是JS操作网页的接口,全称为“文档对象模型它的作用是将网页转为一个JS对象,从而可以用脚本进行各种操作(比如增删内容)。文档——文档表示的就是整个的HTML网页文档对象——对象表示将网页中的每一个部分都转换为了一个对象模型——使用模型来表示对象之间的关系,这样方便我们获取对象文档对象模型(DOM)是网页的编程接口。它给文档(结构树)提供了一个结构化的表述并且定义了一种方式——程序可以对结构树

1、声明自定义指令2、使用自定义指令v-loadmore3、发送请求加载数据

监听ref或者reactive定义的对象类型数据中的某个属性时,如果该属性值不是对象类型,需要写成函数的形式,如果是对象类型,可以直接写,也可以写成函数的形式。监视ref定义的对象类型数据,监视的是对象的地址值,若想监视对象内部属性的变化,需要手动开启深度监视。② watch要明确指出监视的数据,watchEffect不用明确指定监视的数据,用到哪些属性,就监视哪些属性。它需要返回一个值,返回的值

遍历set.keys()得到set的key值,遍历set.values()得到set的value值,遍历set.entries()得到key和value值组成的数组。遍历map.keys()得到map的key值,遍历map.values()得到map的value值,遍历map.entries()得到key和value值组成的数组。forEach接收一个回调函数作为参数,回调函数有三个参数,分别表示

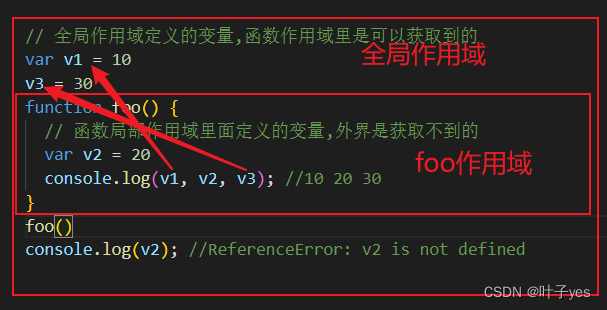
自由变量的值如何得到 —— 要到创建这个函数的那个父级作用域寻找,如果没有就一直向上级祖先元素寻找(这就是所谓的"静态作用域",静态作用域是指函数的作用域在函数定义时就已经确定了)...

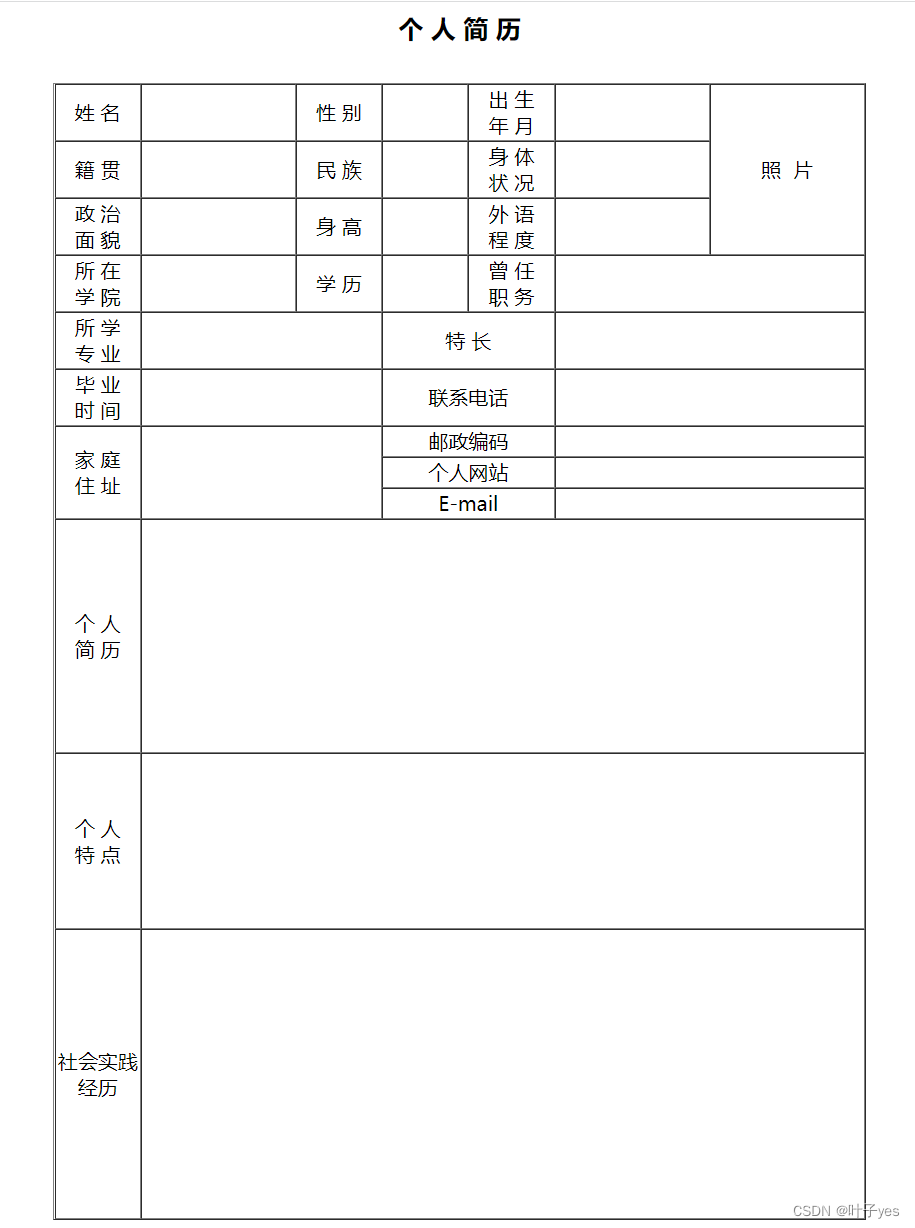
一、使用到的知识点这个小案例中主要使用到的知识点是表格标签中单元格的合并,还使用到了一些表格标签里面的属性,比如宽高属性、水平对齐属性,还有表格边框的设置和合并等。二、单元格合并知识点解释1、水平方向上的单元格合并可以给td标签添加一个colspan属性, 来指定把某一个单元格当做多个单元格来看待(水平方向)例如:含义: 把当前单元格当做两个单元格来看待注意:由于把某一个单元格当做了多个单元格来看

NodeJS在2009年诞⽣,NodeJS 是⼀个开源与跨平台的 JavaScript 运⾏环境, 也叫Node.js或者Node。所谓“运⾏环境”有两层意思:⾸先,JavaScript语⾔通过Node在服务器运⾏,在这个意义上,Node有点像 JavaScript虚拟机;其次,Node提供⼤量⼯具库,使得 JavaScript语⾔与操作系统互动(⽐如读写⽂ 件、新建⼦进程),在这个意义上,Nod

我们希望一个变量是经过某种计算然后输出而不是直接输出的时候可以使用到计算属性,计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。而每次调用函数都会导致函数的重新执行。计算属性就是拿着Vue实例已有的属性计算或处理完后返回的一个全新的所以计算属性是一个属性,我们可以在插值语法中直接使用。

默认情况下,当组件在切换的时候都会重新创建组件,但是有些时候我们希望组件实例能够被在它们第一次被创建的时候缓存下来。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。在混入时,methods会合并成为一个对象,如果对象的键名发生冲突,则保留组件对象的键值对。不建议使用全局注册混入对象,一旦使用全局混入,它将会影响以后创建的每一个vue实例。同名的钩子函数会被合并为一个数组,

例如 : 有一个user组件,对于所有id不同的用户,都要使用这个组件来渲染,那么可以在vue-router的路由路径中使用动态路径参数来达到这个效果。使用$router.push()跳转到指定路由,会向history栈添加一个新的记录,当用户点击浏览器回退按钮的时候,可以回到跳转前的url。使用name与params结合的方式传递的参数时,参数是携带在$route中的,且传递的参数是一次性的,刷











