
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
css3制作旋转相册、骰子
本来是想搞一个立方体图片,结果刚好想到了骰子就在源代码上进行了一些调整废话不多说,双手献上代码供各位点评,下面这段是通过cv大法搞来的(侵权必删)1:3d立方体相册css样式.content {width: 80px;height: 80px;transform-style: preserve-3d;transform: rotateX(-30deg) rotateY(-80deg);positi

js解决ios端显示富文本返回内容异常问题
解决ios端富文本复制粘贴文本自带样式导致样式失效问题

解决ios与安卓兼容问题 --- css
1:ios端input、button样式不生效.input{-webkit-appearance: none;/*解决ios样式问题*/}2:ios端禁用屏幕缩放<meta content="yes" name="apple-mobile-web-app-capable"><meta name="viewport" content="width=device-width, ini

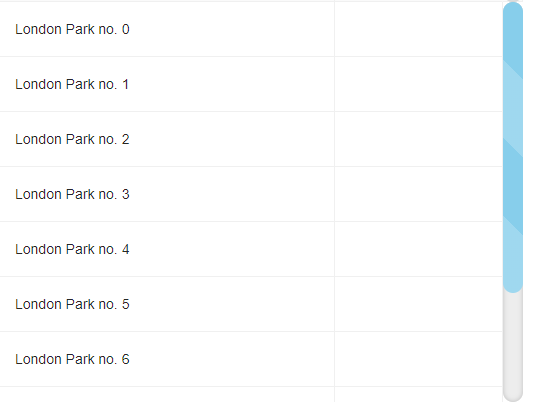
css设置滚动条样式
css自定义滚动条,让滚动条更好看

vue3中使用render函数
1:vue3中需要从vue中先引入himport { h } from "vue";2:定义render函数const renderButton = {render: () => {return h(// 1. 要渲染的标签名称:第一个参数【必需】"button",// 2. 渲染标签的属性:第二个参数【可选】{style: {color: "#333",

暂无文章信息










