
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
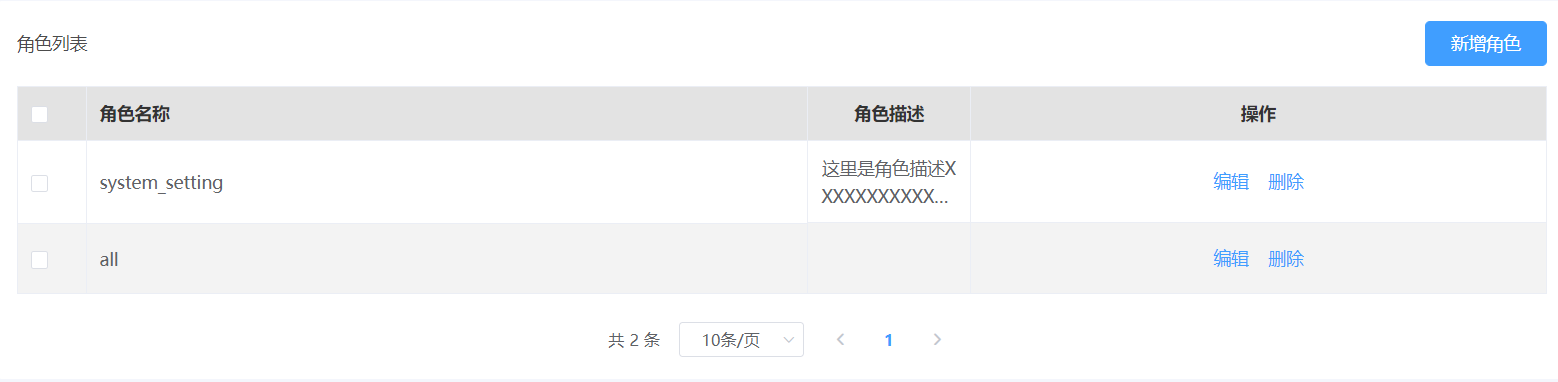
在利用element-ui Table编写项目时,会存在表格展示的数据存在分页的情况,基本每个页面都要配置,很影响开发效率,也不利于后期维护,所以统一封装一下,便于开发使用。How to Use:在src/components目录中创建base-table,引用到自己的页面中,可以根据自己的需求自由更改。base-table组件封装<template><div class="ba

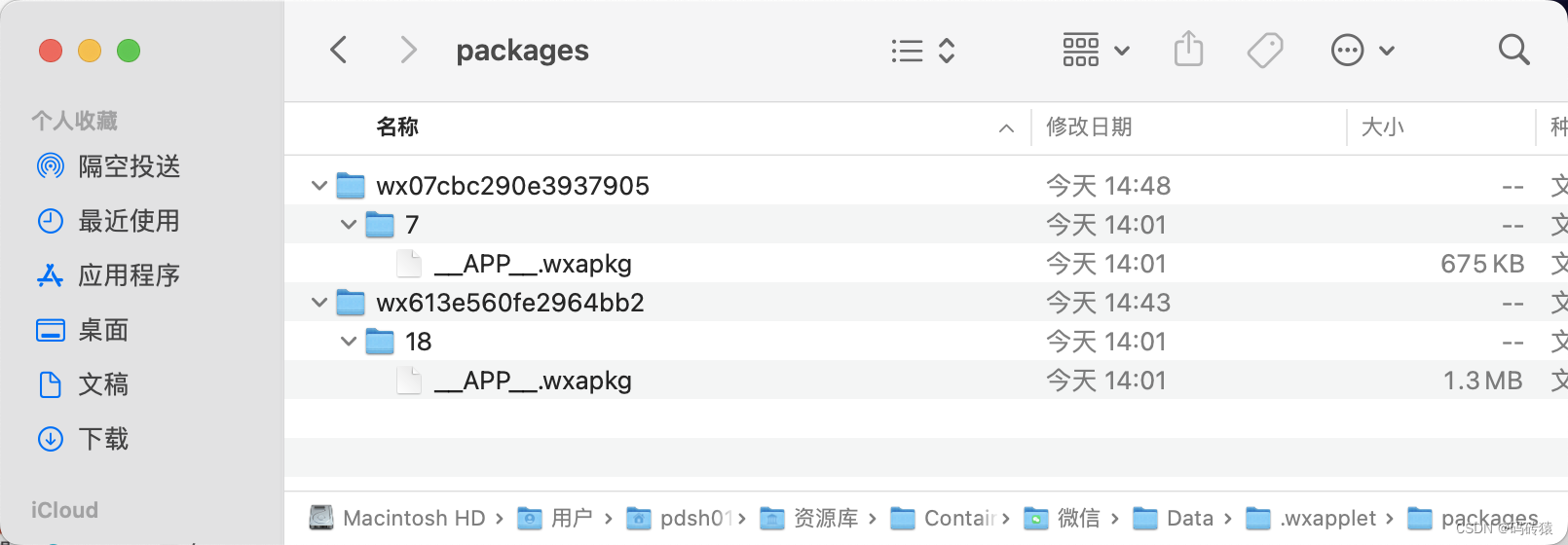
以往反编译小程序源码都是要从移动端获取,现在pc端(mac和win)都支持了小程序,从pc端获取显然是更方便的,由于本人使用的的macbook,本篇文章将会讨论如何从mac端获取小程序源码。

为了获取实时数据,前端需要和后端保持通信,HTTP 协议只能是客户端向服务器发出请求,服务器返回查询结果。这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。一般通过以下几种方式实现即时通讯。即时通讯:短轮询、长链接、长轮询、websocket短轮询的原理很简单,每隔一段时间客户端就发出一个请求
在vue后台管理项目中,目前我常用的就两种导出方式一种是不需要携带token的,直接调用后台的接口,携带需要传递参数就行,具体实现代码如下:在main.js封装指令let baseDownloadUrl = 'http://xxxxxxx:8080'// 域名const PATH = {userList:'vue/export/userList'// 后台接口地址}//...

数据埋点在现在的项目开发中都是不较比常见的,尤其是在电商公司,数据的统计分析尤为重要,通过数据分析可以提升用户的购买体验,方便运营和产品调整销售策略等等。埋点就是网站分析的一种常用的数据采集方法。目前主流埋点方案代码埋点可视化埋点无埋点注:关于埋点方式的详细介绍可以看我的另外一篇文章: 常见的数据埋点方式介绍本文主要介绍了代码埋点的方案代码埋点分为 命令式埋点 、声明式埋点一、命令式埋点命令式埋点

前段时间在项目中遇到文件需要下载,直接拿出了之前封装的下载指令,在用的时候发现在下载jpg、txt文件时,并不会直接下载,而是会在浏览器中打开文件,即使给a标签添加了download属性,也无济于事。我先把之前封装的指令贴出来吧,如果下载文件类型只是Exact、Word、Pdf格式的可以直接拿着用,如果有其他文件类型需求的,可以继续往文章下面看支持Exact、Word、Pdf格式下载l...

数据埋点在现在的项目开发中都是不较比常见的,尤其是在电商公司,数据的统计分析尤为重要,通过数据分析可以提升用户的购买体验,方便运营和产品调整销售策略等等。埋点就是网站分析的一种常用的数据采集方法。目前主流埋点方案代码埋点可视化埋点无埋点注:关于埋点方式的详细介绍可以看我的另外一篇文章: 常见的数据埋点方式介绍本文主要介绍了代码埋点的方案代码埋点分为 命令式埋点 、声明式埋点一、命令式埋点命令式埋点

前段时间在项目中遇到文件需要下载,直接拿出了之前封装的下载指令,在用的时候发现在下载jpg、txt文件时,并不会直接下载,而是会在浏览器中打开文件,即使给a标签添加了download属性,也无济于事。我先把之前封装的指令贴出来吧,如果下载文件类型只是Exact、Word、Pdf格式的可以直接拿着用,如果有其他文件类型需求的,可以继续往文章下面看支持Exact、Word、Pdf格式下载l...

react监听页面滚动事件:window.addEventListener的scroll无效在react项目中需要通过监听页面滚动高度,控制页面样式动态展示,所以在网上找了以后其他案例发现监听无效,代码如下://在componentDidMount,进行scroll事件的注册,绑定一个函数,让这个函数进行监听处理componentDidMount() {window.addEventListene
简介由于audio标签原生样式不能满足项目需要,需要自定义样式,项目使用技术为vue,主要进行了以下修改:1、隐藏原生audio标签2、通过div实现自定义样式3、控制div操作audio 对象的属性和方法audio原生样式⬇⬇⬇自定义audio样式⬇⬇⬇...










