
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
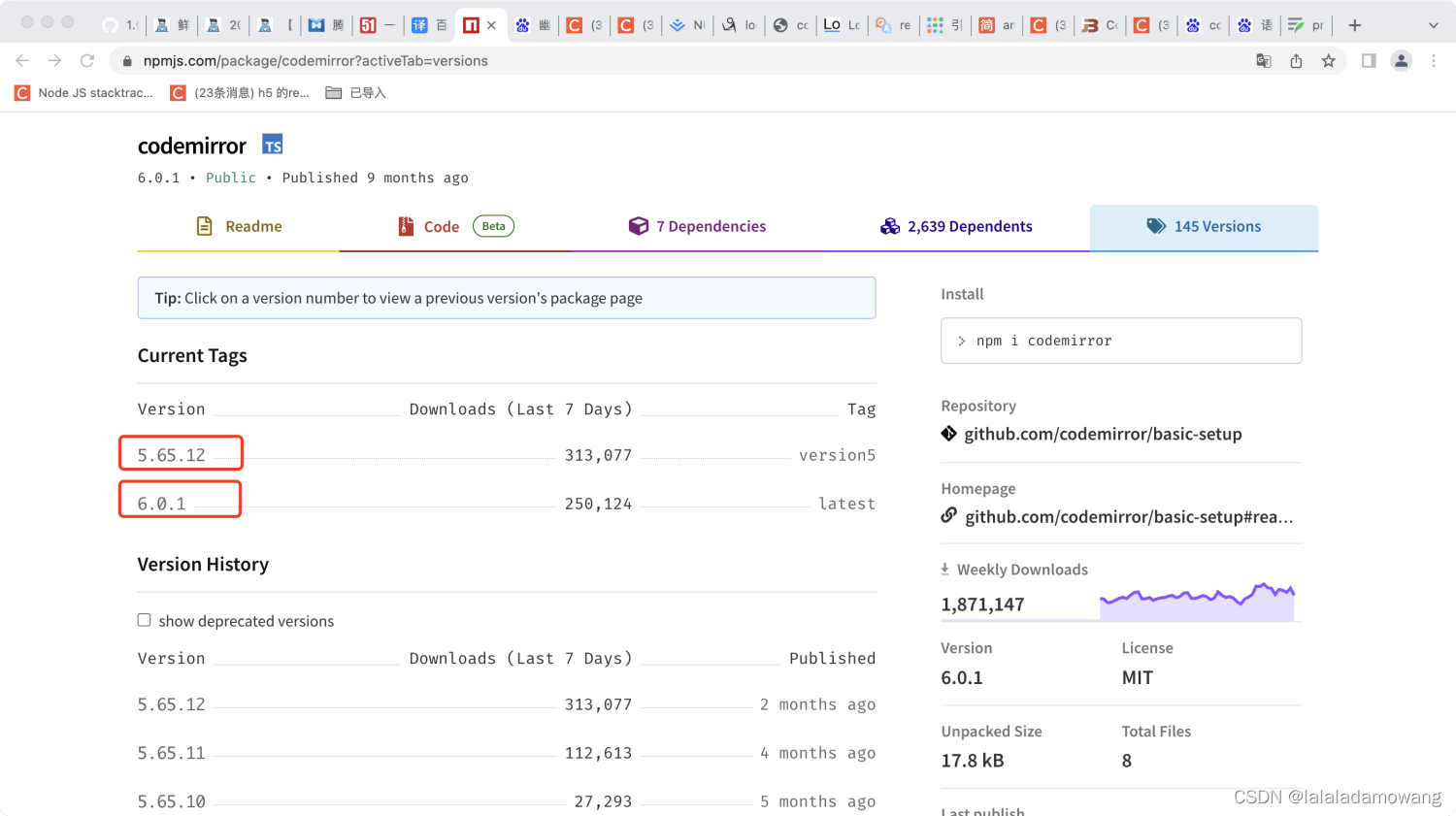
npm项目转为pnpm项目以及一些问题的解决方案

vue-infinite-loading在项目中有的时候会使用分页,有的时候会使用下拉加载数据,分页就用element ui的分页就可以了,下拉加载就可以用vue-infinite-loading。import InfiniteLoading from "vue-infinite-loading";components: { InfiniteLoading, fileUpload, discern
这里写目录标题video.js安装及使用鼠标移入播放移出停止播放根据鼠标移动位置播放对应帧及进度条显示这段时间都是自主学习,有些无聊了,在我的强烈要求下我师父让我做一个类似于B站视频预览的效果,效果如下图,然后让我看video.js的文档来实现,现在做一个总结。video.js安装及使用npminstall video.js//在main.js中引入import Video from 'video
vue虚拟列表-vue-virtual-scroll-listvue虚拟列表-vue-virtual-scroll-listvue虚拟列表-vue-virtual-scroll-list使用场景安装使用使用场景因为公司做了类似于百度网盘的竞品,所以用户如果上传了很多的文件,就会造成页面DOM元素的过多,然后因为需要操作DOM元素,所以页面会变得很卡。所以用虚拟列表来解决。安装安装的话这个插件有2个
uniapp中实现form-data请求uniapp的form-data请求uniapp的form-data请求只需要改变http的请求头即可data的话就是要传递给后端的数据{}
uniapp-H5配置打包文件抽离出config.js进行线上可修改接口一、项目背景二、uniapp中h5的使用1.vuecli和uniapp的区别2.static中创建config.js3.template.h5.html一、项目背景开发的过程中,会有测试和正式两个环境,尤其是在线上调试的接口会出现多样性,比如我们在git中提交的代码会部署到线上服务器和测试服务器,但是打包的时候需要固定接口地址
Vue弹窗的父子组件传值父传子子传父父传子父传值就直接在引用的组件中通过props传递就可以了,这里传递手机号码和控制弹窗的dialogVisble。父组件代码引入组件及点击按钮传递visble子组件代码只要在props中接受就可以使用了效果图:这里是传递了控制弹窗的visble和手机号码,在关闭弹窗的时候子组件要把visble重新传递给父组件。子传父子传父用的是自定义点击事件父组件代码:<










