简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
2020-02-19 晴 焦作出场人物饭咸 - 程序员沉瓶 - 产品经理工作环境硬件:MacBook Pro (Retina, 13-inch, Early 2015)硬件相应系统:macOS Catalina,10.15.3微信版本7.0.4需求打开加密的数据库文件EnMicroMsg.db故事沉瓶:今天我发现PC上的微信好友头像保存到了电脑的某...
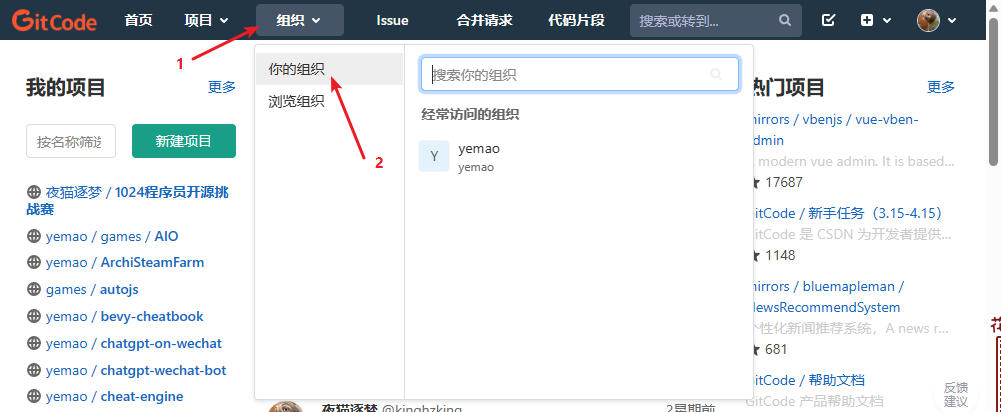
github访问时好时不好的,而且克隆代码及其麻烦,经常失败。所以小编往往是把代码先在国内做个镜像,然后再下载。目前使用还是挺方便的,今天就以gitcode为例,写两个脚本,加速代码下载。**ps:**文章中内容仅用于技术交流,请勿用于违规违法行为。写代码的时候发现一个更方便的方案,从项目中打开项目就不用设置。通过上面的方式进入导入页面,项目URL已经被设置为了。代码很简单,封装了一个函数,传递。

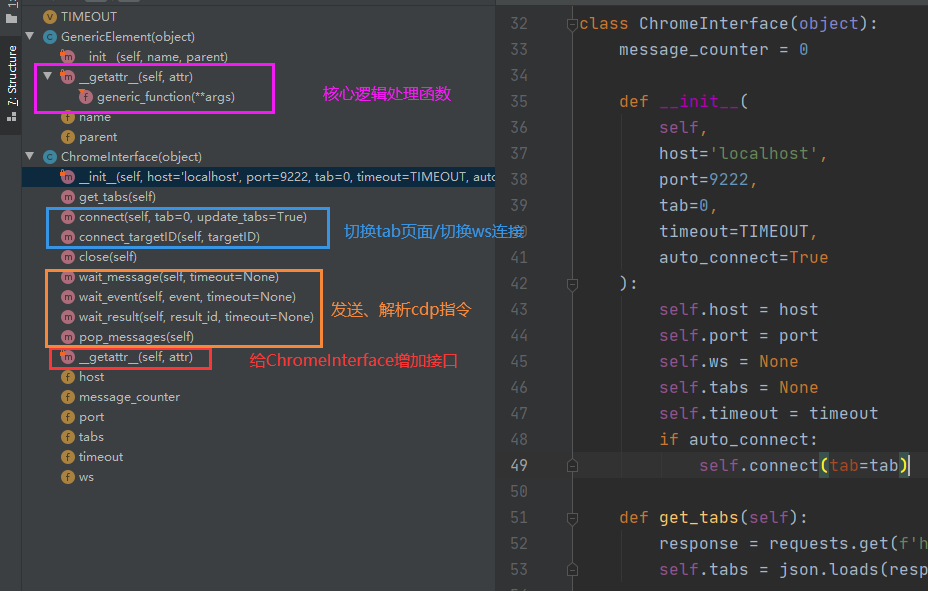
文章目录导读开发环境基础知识Chrome Devtool Protocol无头浏览器测试环境搭建源码分析h3示例h3h2h3h2h3参考资料导读作为主流浏览器Chrome,其自动化一直备受关注,各种解决方案层出不穷。selenium、Puppeteer等自动化工具自然不必说,各种开发插件也是漫天飞,今天的主角PyChromeDevTools是针对Chrome Devtool Protocol的一款

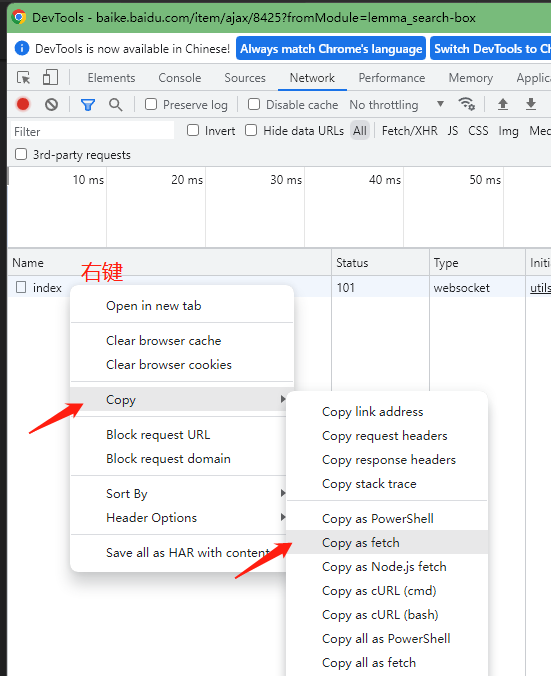
2020-02-23 晴 郑州出场人物沉瓶 - 产品经理饭咸 - 程序员故事沉瓶:有个网站,我想根据拿到原始数据,然后自己分析一下,有什么好的方法没有?饭咸:这个就是传说中的爬虫了,通过网络请求,获取自己想要的数据。python很多库都可以实现这个功能,比如:requests、Scrapy、PySpider、Crawley、selenium等等沉瓶:爬虫工具竟然这么多...
油猴脚本(Tampermonkey)是一个非常流行的浏览器扩展,它可以运行由广大社区编写的扩展脚本,来实现各式各样的功能,常见的。当然为了运行油猴脚本,你应该在浏览器中安装油猴插件。不同的脚本使用都是不一样的,本脚本使用的是快捷键进行操作,可以打开快捷键菜单,查看对应的操作。作为一个程序猿,肯定不能放过这么个神器了,现在就尝个鲜:自定义baidu搜索框。不同平台,不同浏览器,都有不同的地址,我们使

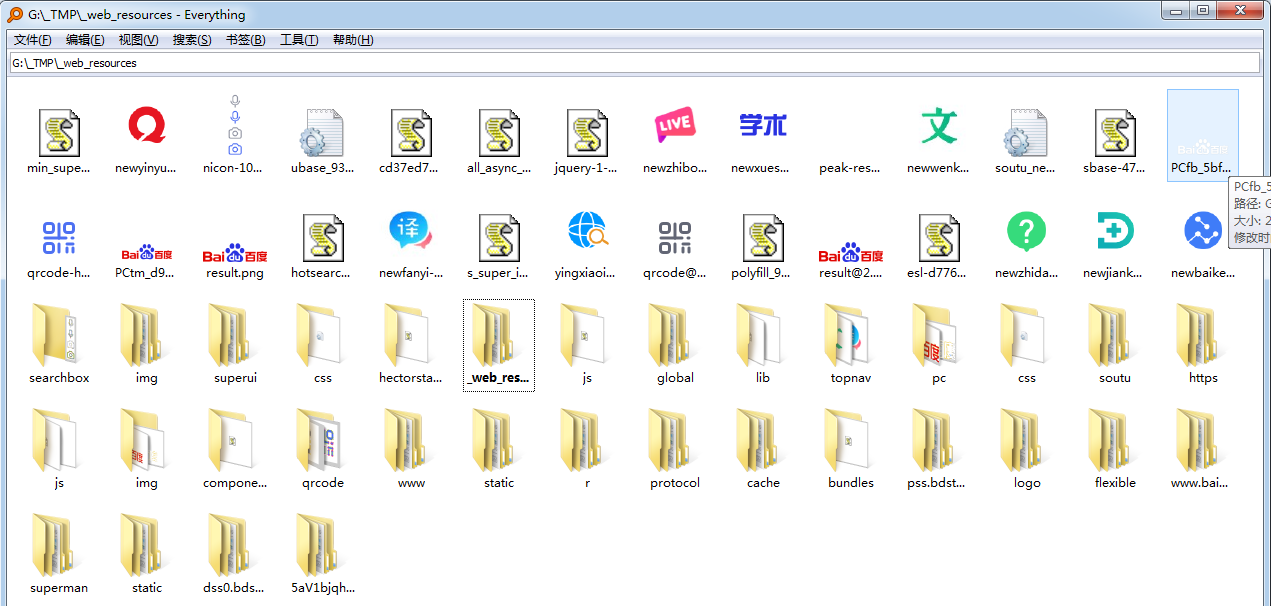
下载某页面所有资源,简单有效!!!

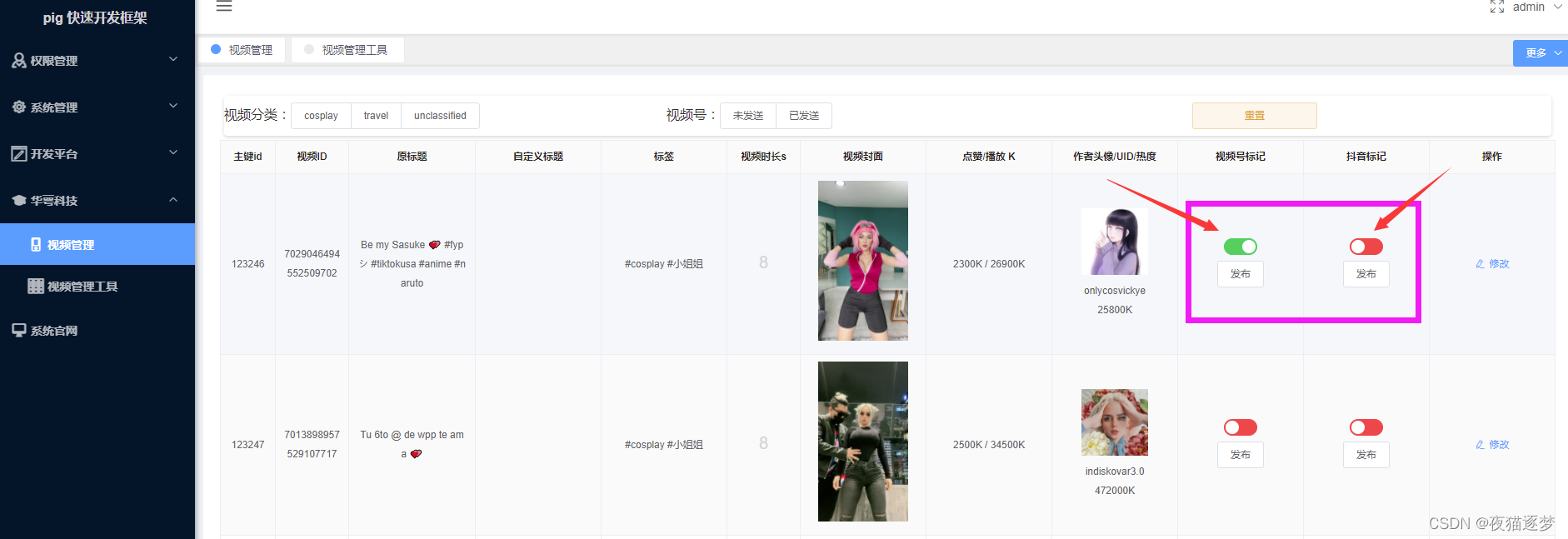
自动化发布视频到视频号上

文章目录编写爬虫集成参考资料编写爬虫集成参考资料本文章后台代码 https://gitee.com/constellations/pig本文章前端代码 https://gitee.com/constellations/pig-uiPython+selenium 实现自动上传并发布抖音短视频实例演示 https://lanzao.blog.csdn.net/article/details/12081
log4js bunyan

一说爬虫,很多人都会向导python,不过,真正省心的方案,应当是通过js控制获取数据,实现爬虫功能,它避免了很多反爬检查。一般,我们都需要处理如下多个页面的数据请求,从1到283,为了防止被服务器认为是恶意请求,我们需要做延迟操作。,一次性设置完所有任务,第一个请求是0s,第二个请求是5s,第三个请求是10s,依次增加。最不济,通过js模拟鼠标键盘操作,然后检查页面内容,进行数据爬取。Cooki