简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、简介QTP是Quick Test Professional的简称,是一种自动测试工具。使用QTP的目的是想用它来执行重复的自动化测试,主要是用于回归测试和测试同一软件的新版本。因此你在测试前要考虑好如何对应用程序进行测试,例如要测试哪些功能、操作步骤、输入数据和期望的输出数据等。二、安装准备1、系统环境VMware 16.2.2Windows72、下载安装包qtp安装包IE9qtp关于IE9的
springboot文件上传下载以及把上传的图片回显在前端
Mysql安装以及可视化工具Sqlyog的使用
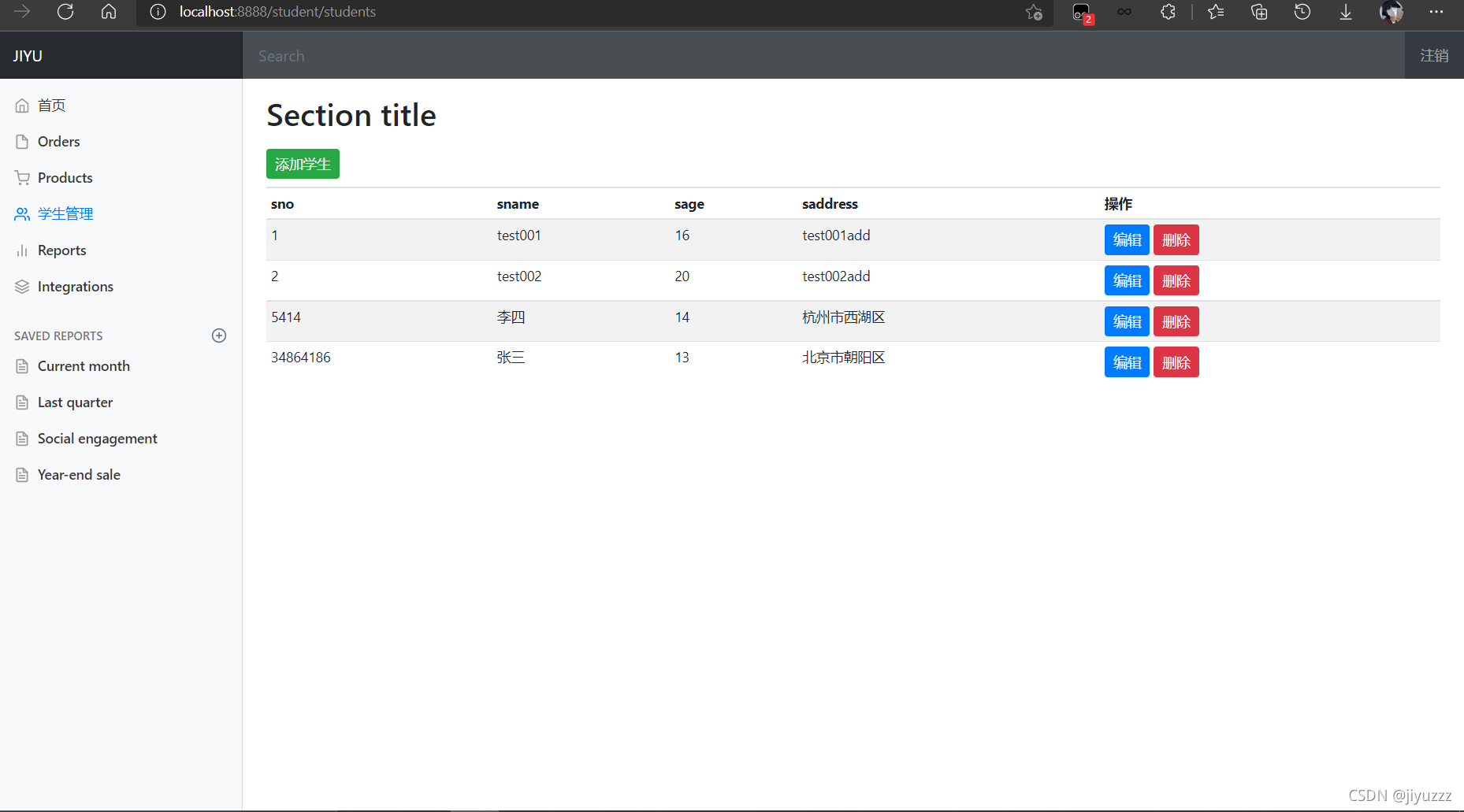
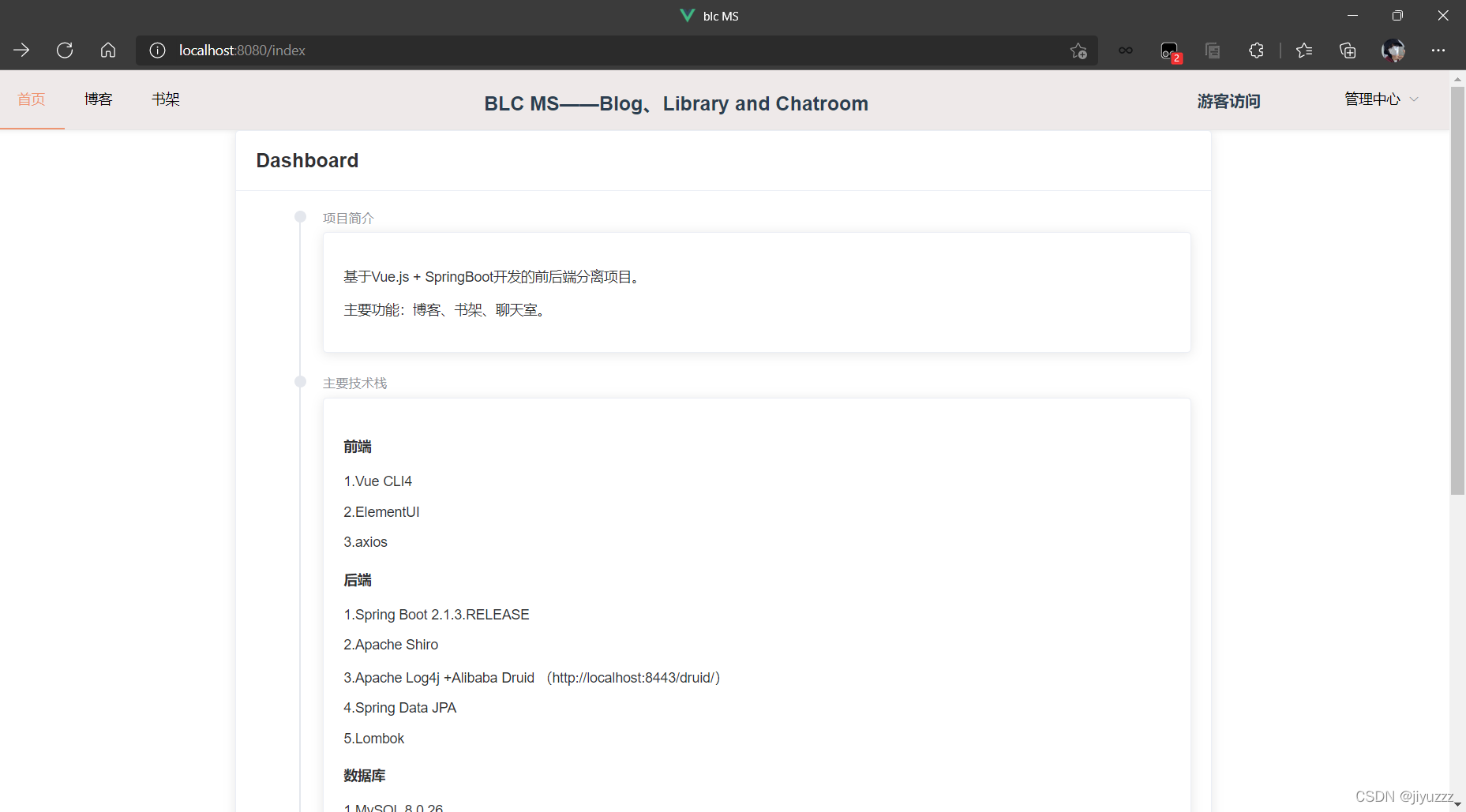
前后端分离——vue cli4项目部署到springboot中
1、项目简介基于Vue CLI4 + SpringBoot开发的前后端分离项目。主要功能:博客、书架、聊天室。参考项目:https://github.com/Antabot/White-Jotterhttps://github.com/Tellsea/springboot-learn/-/tree/master/springboot-websocket本项目地址:码云:https://gitee.

在vue cli3之后就可以使用vue的可视化项目管理工具了直接在cmd输入命令:vue ui启动即可,地址默认是localhost:8000先查看版本注意是大写的Vvue -V也可以用vue create (项目名)来创建项目这里我们使用更简单的vue ui创建项目vue ui点击vue项目管理器选择创建选好项目路径以及名称第一次使用时可以选择手动配置(之后可以选择保存这套配置)勾选这4个就够了

vue : 无法加载文件 D:\Nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。
vue : 无法加载文件 D:\Nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。
23种设计模式——UML类图+简要分析+例题
目录一、新建maven空项目springboot-system一、新建maven空项目springboot-system点击next点击finish建立好空项目后删除src文件夹,这是项目结构:在项目中右键选择新建module左边选择Spring Initializr,改一下这三个内容,等一下next添加需要的依赖...