
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前提准备拥有一台云服务器(以个人的轻量级云服务器视角)下载Xshell先将自己的vue项目打包,得到dist就行npm run build通过xhsell连接云服务器第一步应该是先创建实例,重置实例密码然后拿到公网ip,打开xshell新建会话,将公网ip输入主机 框,然后点击连接接下来会让你保存ssh密钥,然后就是输入服务器实例的账号密码了出现这个就是已经和服务器连接成功安装宝塔面板首先先注册个
一个组件内写了个编程路由,通过交互触发this.$router.push({name: "Result",query: {// 发送搜索词给resulttitle: this.inputVal,},在接收参数的路由组件中watch内watch: {// 监视搜索词变化"$route.query.title": {immediate: true,
问题描述:因为e-tree组件默认关闭了check-strictly就严格遵循了父子关联关系,只要父节点勾选上了,全部子节点默认会勾选上。如果接口返回的勾选节点id包括了父节点,其子节点都是会被e-tree默认勾上参考,大致的思路就是动态控制check-strictly,在回显之前开启父子节点互不关联,然后在节点获取到赋值id后再关闭,这样就能实现了 关键代码如下具体文章可移步但是这里也会有bug
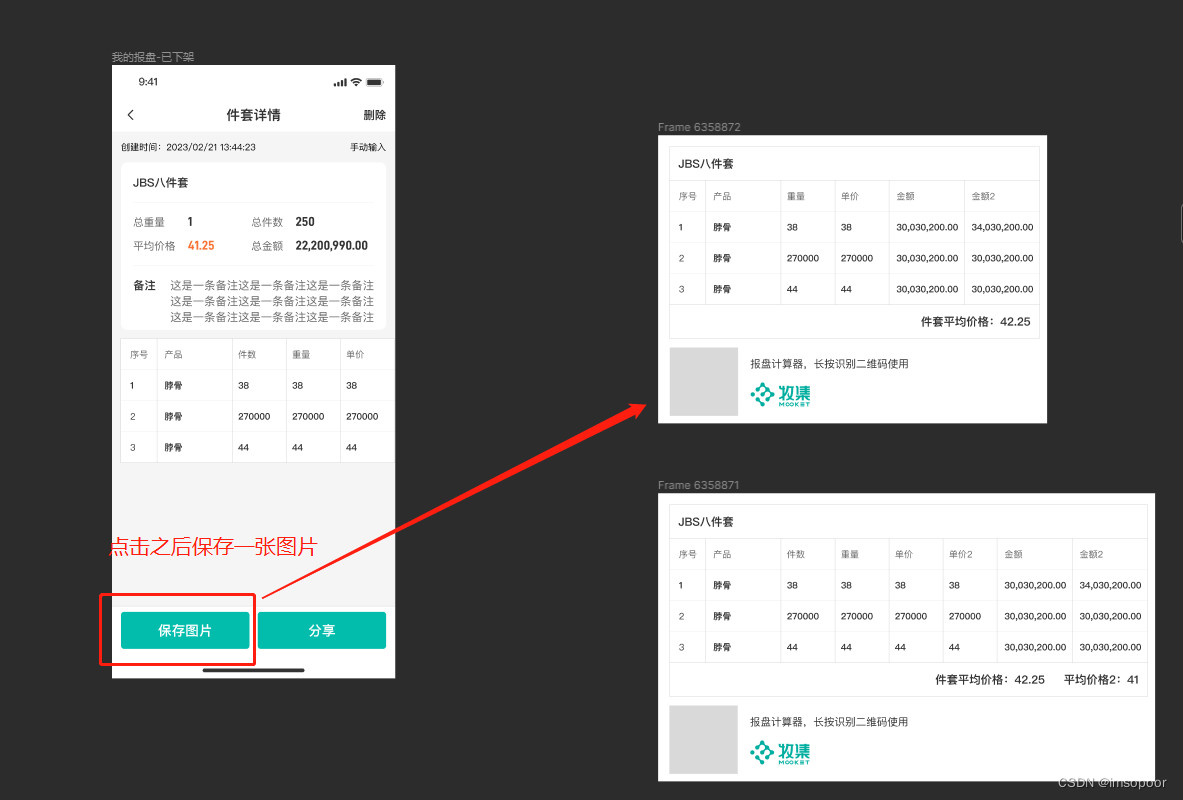
uniapp生成图片的使用

前段时间在github上有个能在浏览器扣图的js库蛮火不仅仅能将人物主体扣出,还能处理动物、植物等最近我萌发出在vue中运行这个库的想法,记录一下。

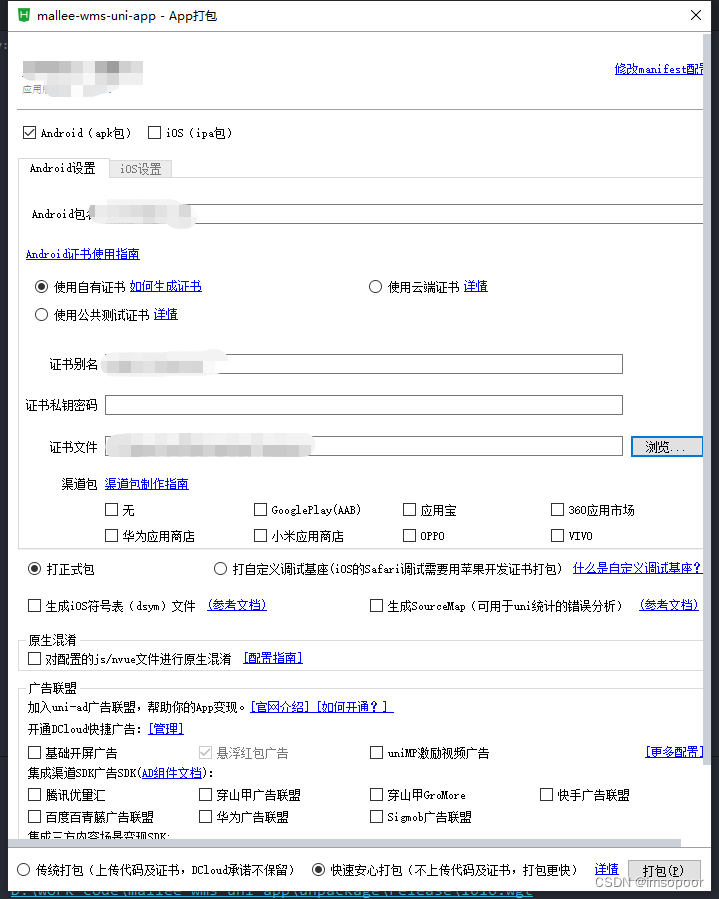
APP更新一般有两种形式1、整包更新,通过hbuliderx提供的在线云打包就属于整包更新,属于全量更新,缺点就是打包时间长、要重新走市场审核。费时2、wgt资源包热更新,通过hbuliderx打wgt包 ,速度快,能在应用打开就更新,跳过市场审核更新,很方便,但仅更新js代码,无法改变原生配置项。

导入到自己的项目会多出以下文件夹,真正有用的是红框内的三个文件,可以将其移入到components下,具体哪个页面/组件使用了就引入。需要注意的是,直接下载那个插件,里面内置的echarts.js源文件2mb太大了,但是一个项目就用折线图、饼图,就可以去官网定制下载。这里我是把uni-ec-canvas移入到components文件夹下了。因为本次小程序开发使用到了echarts 发现接入有点麻烦
大概的结构布局是这样呈现的先由最外层一个div包裹着左右等宽的div,左边的是index为奇数区,右边是index为偶数区,具体实现就是给每个区域添加v-if="index%2=1"或者v-if="index%2==0"这样就能让奇数区显示index为奇数的item,偶数区显示index为偶数的item.接下来实例是用图片来实现最基本的瀑布流布局(用到uview组件库的内置样式)<view
问题描述调用了一个接口,返回的不是常规的json数据,是一个html页面的html代码正常需要返回展示的页面是这样的一开始想着用富文本解析做,发现view层无法解析全部的html代码,比如还有style样式那些,后来发现有个web-view标签就是用来处理这个的web-view填入src属性即可,就是请求的接口地址不过需要注意的是,在小程序平台跑,需要将其配置到域名白名单...
效果图:在uniapp官网给出了一个全局api用来获取用户位置uni.getLocation成功的回调函数会返回相关的用户信息但是仔细参考,就会发现就address参数返回的很直接,但是也仅限APP端可以使用,小程序开发中并拿不到这个参数。经过无数次的踩坑,我发现可以利用高德地图或腾讯地图提供的服务来实现获取位置的功能这里我就用高德来举例首先进入高德api的控制台,没账号的自行注册高德api再进入










