
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在axure中设置按钮的选中状态,悬停状态以及按钮组设置选中状态,一次只能选中一个。具体实现效果如图第一种,简单设置按钮的选中,悬停等样式。首先选中按钮,点击新建交互样式-鼠标悬停。然后点击更多样式,即可看到在这里可以设置鼠标悬停,鼠标按下,选中,禁用,获取焦点共5种状态下的样式。根据需要进行设置就可以了。第二种,设置多个按钮组成的按钮组一次只能选中一个,选中样式和上面设置一样。设置完每个按钮的选
使用方法ajaxPostJson("/ProductInfo/GetClientConfig", { platformId:plateformId }, function (data) {var json=data.data;if (data.isSuccess) {$('.wrap').t
在使用vuex的时候报错 Property or method “$store” is not defined,但是检查以后用法没有问题。最终找到原因是因为在store/index.js中引入vue的时候首字母大写了,改为小写即可import Vue from 'vue' //注意这个地方vue要小写,大写会出错import Vuex from 'vuex'//1.安装插件Vue.use(Vuex
vue.config.js别名设置后,npm run serve出错错误原因:vue-cli4别名设置写法变了。之前的出错的代码module.exports={configurewebpack:{resolve:{alias:{'assets':'@/assets','common':'@/common','components':'@/components','vi
在运行vue项目时,界面写了个一个for循环,但是却报错。界面关键部分代码如下。因为index没有使用过,所以报错`<tr v-for="(item,index) in list" :key="item.id"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.price
【代码】Vue3像Vue2一样在prototype(原型)上挂载数据。

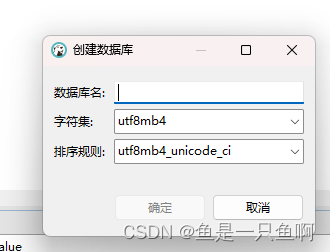
默认额外的参数命令是空的,如果导入失败。可以在这个位置加上–default-character-set=utf8这句话即可。选中刚刚创建好的数据库,右键-工具-恢复数据库。选择要恢复的数据库的备份的sql文件。点击开始进行导入就可以啦。

项目场景:小程序出库功能,选择出库食材,输入出库金额。点击确定将该食材的信息以及出库数量进行存储。默认的出库数量显示当前所有的库存数量。数字输入采用ivew Weapp中的InputNumber组件问题描述:在微信开发者工具中进行调试,直接在input框中输入出库数量,然后点击确认。没有任何问题,真机上面调试直接输入一个出库数量,点击确定得到的出库数量依然是之前默认的当前的库存数量。手动输入的数字
uniapp编译到小程序static文件夹丢失问题
在执行create-react-app demo创建项目的时候,报错。提示以下信息You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0).We no longer support global installation of Create React App.解决办法:首先卸载crea










