
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
起因很多情况下,需要给开发人员在云服务器上分配一个独立的容器进行开发,以便可以独立开发,同时不影响其他人的工作的目的,也可以在云上进行远程开发和展示,就需要给容器添加SSH功能。开发人员直接连接进自己的容器思路在测试时使用nginx容器安装ssh服务之后,无法使服务自动启动,这个现象大家应该遇到过了吧?解决办法使用Dockerfile来创建新的镜像FROM docker.io/nginxRUN a
进入容器检查是否支持汉字# locale -aCC.UTF-8POSIX经检查,系统支持汉字,退出容器,重新进入docker exec -it 窗口名称 env LANG=C.UTF-8 bash可以浏览一下带汉字的目录或输入一下汉字试试了

安装MySQL客户端出现:# apt-get install mysql-clientReading package lists... DoneBuilding dependency treeReading state information... DonePackage mysql-client is not available, but is referred to by another pa
【代码】docker容器代理配置记录。

Centos7安装多个版本nodejs安装n工具安装10.12.0与最新版本的node切换nodejs的运行版本安装n工具$ yum install -y nodejs$ npm install -g n安装10.12.0与最新版本的node$ n 10.12.0$ n latest切换nodejs的运行版本$ nnode/10.12.0ο node/12.13.1node/...
安装好debian12之后,已经按要求安装了vmhgfs工具,然后进行文件共享,是可以连接上的,但重启虚拟机后,共享文件夹就无法访问了。可以在.bashrc中添加该命令,这样在重启后也可以访问共享盘了。然后就可以看到加载的共享盘了。参照命令行例子进行加载。

问题1Failed to set up socket for dynamic port forward to remote port解决参考:VSCode Remote SSH Connection Failed,在配置文件中去掉AllowTcpForwarding =yes的注释即可# vi /etc/ssh/sshd_configAllowTcpForwarding= yes重启服务# sys
目录起因解决方案方案1方案2起因在很多情况下,在启动docker时会用-v参数添加映射卷,但是很多情况是,在容器里面安装了很多模块之后,才发现漏添加某些卷,这时就需要添加新卷的办法解决方案方案1把容器保存为镜像,然后用-v参数添加新的卷。这个方式比较麻烦,建议不用方案2停止容器,直接修改容器配置文件停止容器# docker stop 容器名称停止docker服务如果不停止服务的话,修改配置文件会被
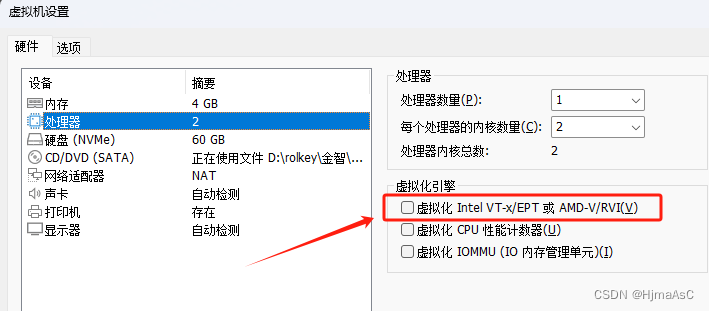
虚拟机启动不了,把下面这个红框的配置去掉就O了

从官网获取docker.io/nginx镜像之后,大家肯定都需要安装一些自己需要的东西,但是修改/etc/apt/sources.list数据为国内源的时候,apt update报错,源内容# deb http://snapshot.debian.org/archive/debian/20200422T000000Z buster main# deb http://deb.debian.org/d










