简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
import fs from 'fs';import Promise from 'bluebird';import sharp from 'sharp';Promise.promisify(fs.readFile)('./a.png').then(buffer => {sharp(buffer).resize(100, 100,{fit: 'inside'}).toFile('output.
思路:图片设置z-index为最底部,再添加一个div模板设置为z-index: 999 这样拖拽文件会触发新建的div,然后在drop事件修改图片的dom<el-image:src="URL"v-if="isShowImg"style="width: 770px; height: 433px":preview-src-list="[URL]"><div id=
cutt_x(Arr = {}, param = {}, current = 0){current++;that.cutt_x(Arr, param, current);}
根目录创建vue.config.jsmodule.exports = {lintOnSave: false}
自从使用Vue2之后,就使用官方推荐的axios的插件来调用API,在使用过程中,如果服务器或者网络不稳定掉包了, 你们该如何处理呢? 下面我给你们分享一下我的经历。具体原因最近公司在做一个项目, 服务端数据接口用的是java输出的API, 有时候在调用的过程中会失败, 在谷歌浏览器里边显示Provisional headers are shown。按照搜索引擎给出来的解决方案,解决不了我的问题.
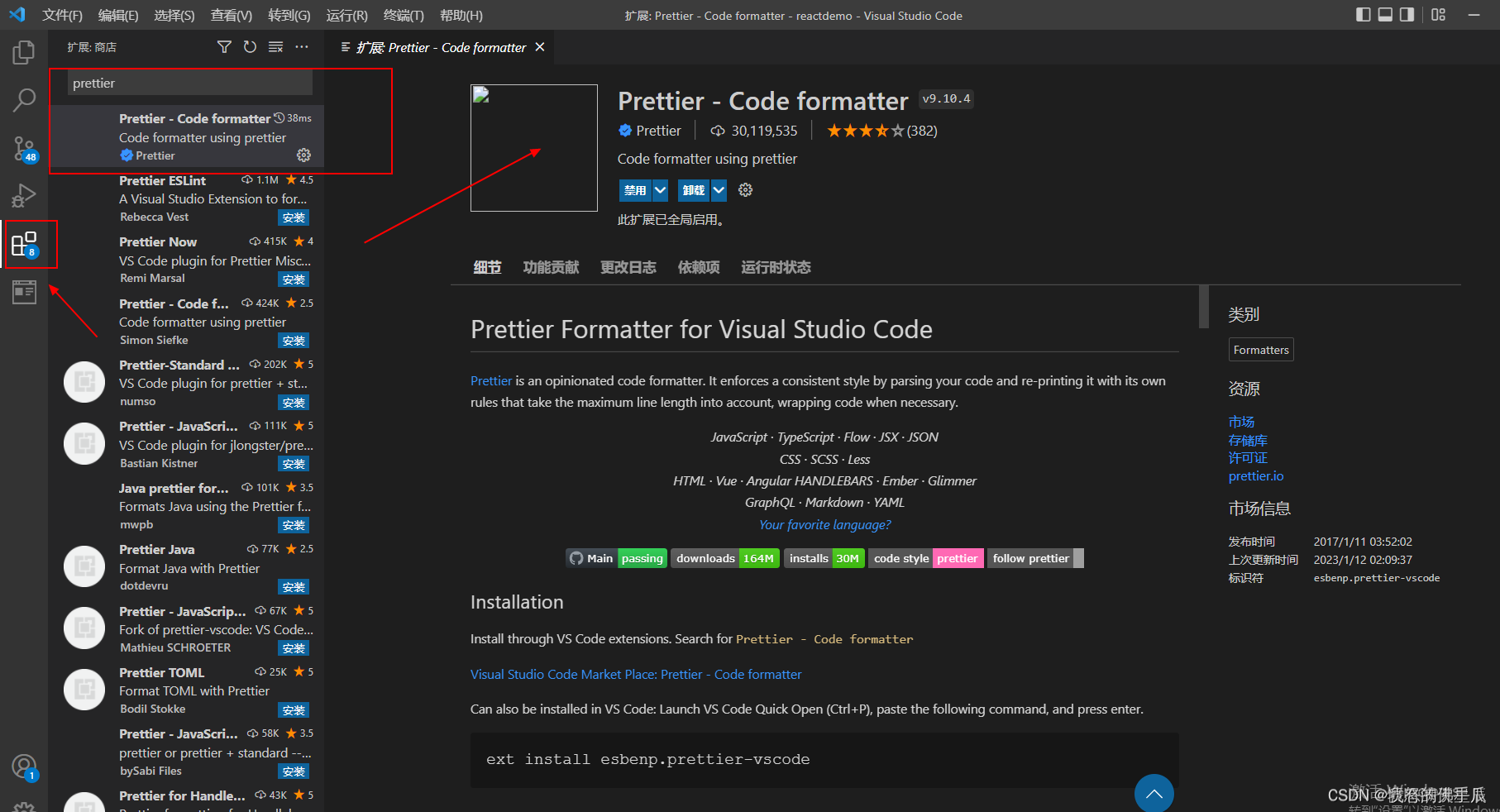
④ 复制下面代码修改配置文件 setting.json (注意下面是个人所有的vs code配置)目标任务: 基于vscode配置格式化工具,提高开发效率。② 按下Ctrl+Shift+P,查找settings。2.修改配置文件 setting.json。③点击右上角【打开设置】图标。vscode格式化配置。

react 超出高度自动滚动组件 鼠标放入暂停 鼠标放出自动滚动