
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
getScale(w = 1920, h = 1080)的宽高为你要设计的数据大屏宽高,这时你就会发现页面就是响应式的了,一次性解决所有问题,减少vh,vw适配的计算烦劳。废话不多说,直接上代码!

如果你发生了一些未知的报错,原因是你没使用TS,如果需要纯vue3版本或者vue2版本的请留言。

出现这个问题的原因大概就是:ts只支持导出导入模块,但是vue不是模块,我们需要申明一下vue是个模块,你ts可以导入,今天在尝试用vite+vue3+ts+pinia创建项目,结果刚上来就遇到这么一个问题,屎壳郎它不咬人,他恶心人呀😒,身为强迫症的我受不了!

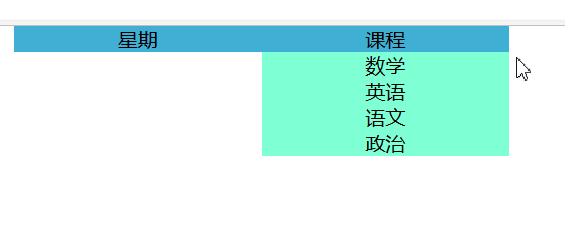
由上面的实例可以看出,使用css的display属性控制二级下拉菜单的显示与否。当鼠标移动到一级菜单的li标签时,显示二级菜单的ul标签。display:block - 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。先隐藏二级的菜单,当鼠标移动到一级菜单的li标签时,在显示二级菜单的ul标签。list-style-type:none - 删除圆点。float:l

检测到 touchend 事件后,立刻出发模拟 click 事件,并且把浏览器 300 毫秒之后真正出。(1)粗暴型,禁用缩放。
添加新页面路径的时候,a设置放在文件夹,b也是设置文件夹,c是设置文件名的名称,比如(”product/shopp/shopping“)。“navigationBarTextStyle”: “white”, //设置导航栏标题字体的颜色。“selectedIconPath”: “image/11.png”, //选中tab所显示的图标。“pagePath”: “page/component/ind











