
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天遇到了一个有意思的需求,如何实现一个元素绕某一个点来进行圆周运动,用到了一些初高中的数学知识,实现起来还是挺有趣的,特来分享🎁。

在此之前,我觉得很有必要先解释一下服务器这个概念,因为这个概念之前困扰我很久。对于前端来讲,因为不像后端开发者一样需要日常跟服务器打交道,所以可能会觉得服务器是一个很高大上的东西,是一个我们前端开发人员触不可及的东西。包括我刚入行的时候,我也是这样想的,但随着工作阅历的不断增加,发现服务器是一个再普通不过的东西罢了。我们从现实生活类比,服务器就好比一家超市。你去超市的目的是什么?答:购买日用品,那

今天逛知乎日常搜索了几个关于前端面试的问题,本以为学了react之类的框架就可以放弃css,现在想想自己真是太天真了。老前辈们说过:“Css你可以不把每一个属性全都记住,但是你一定要在你需要的时候知道去哪里找。”不过这句话有迷惑性,我再来改一下,常见的属性你一定要记住,不常见,不经常使用的你需要记住有这个属性,在你看到这个属性的时候,你要知道你见过,不要一头雾水一脸懵逼。圣杯布局有好几种方法实现,
最近在项目中需要做到类似于。

最近看到网上很多todolist的案例都是类组件的,发现这样对ReactHooks的初学者来说很不友好。遂编写此文章。(脚手架是官方原生的 create-react-app)页面效果如下先不考虑功能,如果当你看到这个图,脑子里还不能清晰的浮现出怎样敲出来这样的排版。我的建议是多写几个页面,千万不要眼高手低。我的建议是你先不要看下面的文章了,先打开你的代码编辑软件去把这个简单的页面排版实现,功能先不
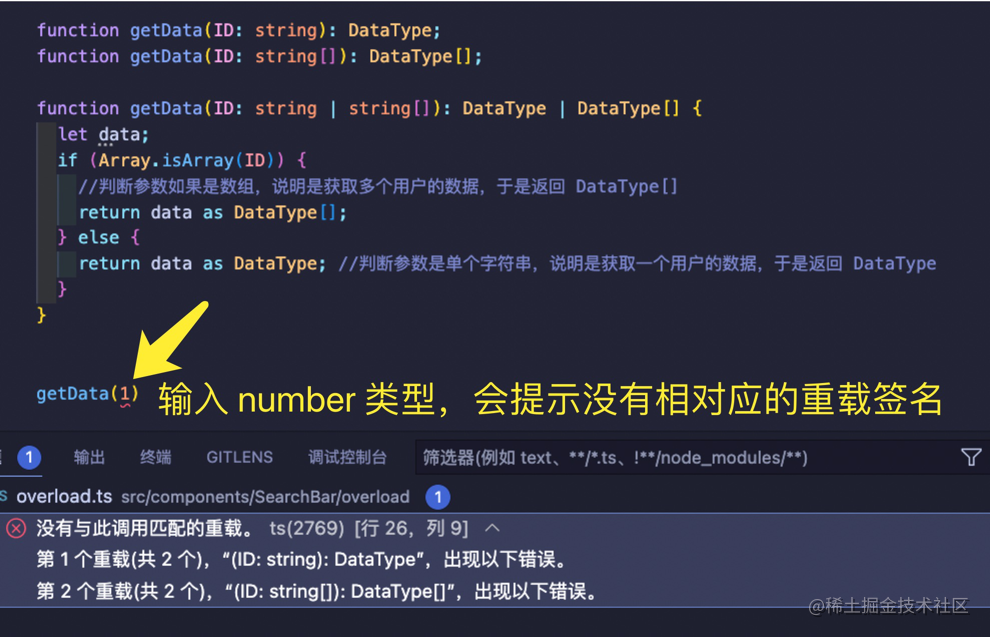
在引出函数重载之前我们需要了解一个前提知识,在 JS 里同一个函数是可以被声明多次的,结果是会优先采用最后一次的函数体。什么意思呢?如下图,这是一个.js文件,JS 不仅不会报错,并且还可以正常执行。然而在 TS 里这种方式是会引发类型报错的。虽然 TS 只是会提醒类型错误,不影响这个文件的最终运行。但是明眼人都可以看出哪种开发模式更加适合团队合作。很明显TS更加符合我们的直觉,不允许变量在同一作

闭包不另开一篇文章讲解是讲不完的,并且阮一峰阮大的闭包讲解的已经很好了,我就不献丑了) 对于现在的场景简单来说,你可以这样理解。那么我们的 防抖 函数在这里的作用其实就是帮你把这个函数包装一下的意思,它并不会直接影响这个函数的内部逻辑,就像你的礼物包装一层包装纸🎁后,它本身是没有发生任何变化的。我仅仅只是想最后搜索 hanzhenfang 这几个关键词,但是我在输入每一个字符的时候,都会去后端请

目前的代码只是一个很粗糙的实现,更加具体实用的功能还需读者根据自己项目的需求自行完成。下面是文件的代码。读者可根据需要自行查阅。import {} //dialog 消失的方法 }

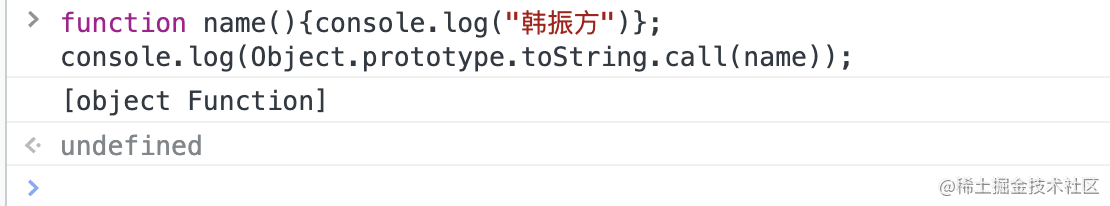
今天在项目中看到了用这个方法封装的检测数据类型的工具。但是浏览器搜索相关原理的好回答凤毛麟角,故而想记录一下,万一可以帮助到更多的新手呢?我的文章都是非常通俗易懂的,因为我写文章的时候,都是根据一个前提,假如我是刚开始学习js的新手,别人如果这样讲解这个知识点,那么我也能听懂。我不喜欢那种用专业术语去解释一个知识点凸显自己水平高超的文章,所以我通常采用费曼学习法的方式去记录这些知识点。喜欢的话可以

之所以不喜欢使用真代码去写文章而大量使用截图的原因是:我自己在搜索到自己想要的文章后,也会喜欢直接看有没有最后的成品代码,然后直接复制就拿过去用了,而往往忽略了自己动手去实现一遍才是真正理解了的过程。所以我写代码的时候,尽量不写特别复杂的逻辑,而写一些很简单的几行代码去实现某一个功能。是因为我希望你们真正带入自己的思考,和一步步体会这个实现过程,从而举一反三。如果你认真看了该文章,你也许会明白现在











