
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue3 hooks 封装通用工具类hooks

uni-app小程序 循环多个video标签,播放同一视频
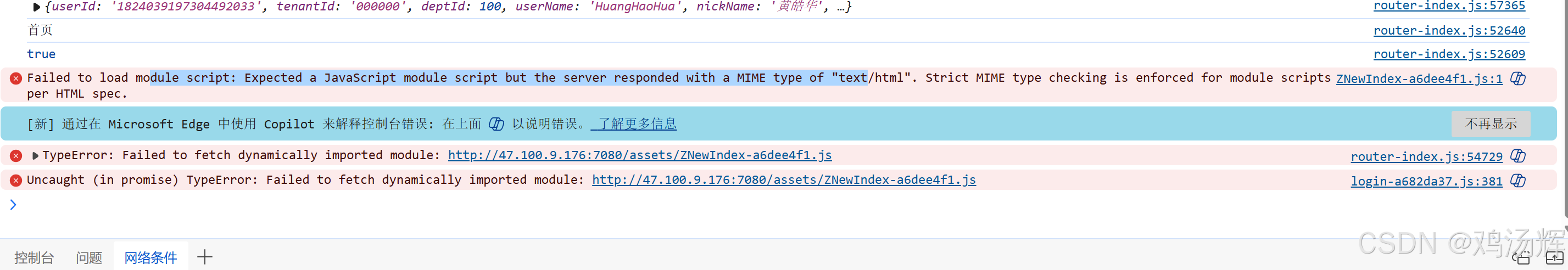
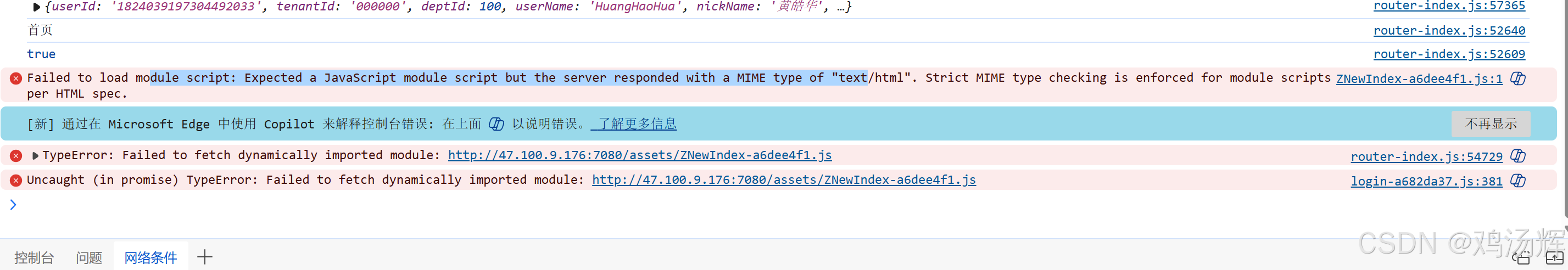
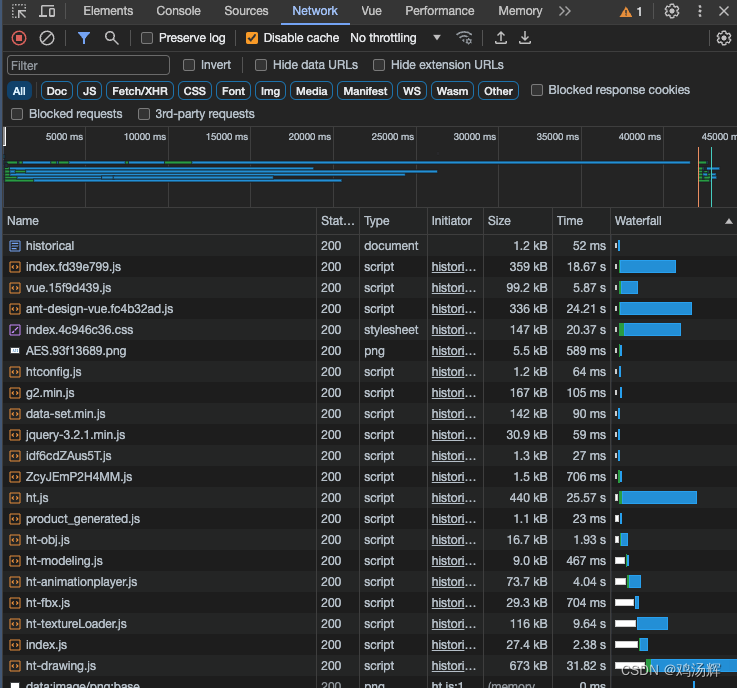
解释一下这段代码,我在打包输出的过程中想看一下打包完的router-index.js文件,所以我对这个文件的命名进行了一个处理,如果是路由文件,则文件名就直接使用 router-index.js,并没有使用哈希值命名,所以在每次打包完之后,浏览器加载路由文件时,会发现文件名称没有变化而沿用缓存中的路由文件,所有会出现,更新的内容没有覆盖上去,并且会出现如上的报错,但是当你清空浏览器缓存,会发现又可

解释一下这段代码,我在打包输出的过程中想看一下打包完的router-index.js文件,所以我对这个文件的命名进行了一个处理,如果是路由文件,则文件名就直接使用 router-index.js,并没有使用哈希值命名,所以在每次打包完之后,浏览器加载路由文件时,会发现文件名称没有变化而沿用缓存中的路由文件,所有会出现,更新的内容没有覆盖上去,并且会出现如上的报错,但是当你清空浏览器缓存,会发现又可

之前也做过不少vue项目了,每次跟后台配合的时候,有些配置总是会忘记,感觉每次的解决方案和上一次的都不一样,所以这次准备详细的记录一下,如何做配置,以及一些配置的含义话不多说 直接开始1.首先要想调取后台接口一定要引入的就是axios,所以第一步就是下载 axiosnpm install axios2.在需要调用接口的页面引入axiosimport axios from 'axios'2.1发送请
vue 前端请求接口接收后端文件流,下载excel,百分百成功!
vue 部分网络图片加载失败,控制台报错,http状态码403
关于Vue项目如何优化,首页渲染优化

最近有一个功能需求是点击某个循环出来的按钮,使当前点击的这个盒子的高度变高,以显示更多内容这四个盒子就是后台传来的数据,v-for出来的问题:如何点击当前盒子中的查看更多按钮,只改变当前盒子的高度,并且不影响其他盒子的高度方法:1.动态往后台返回的数组中的每一个对象添加一个属性,在mounted里面设置mounted() {this.machineList.forEach((item) =>
之前也做过不少vue项目了,每次跟后台配合的时候,有些配置总是会忘记,感觉每次的解决方案和上一次的都不一样,所以这次准备详细的记录一下,如何做配置,以及一些配置的含义话不多说 直接开始1.首先要想调取后台接口一定要引入的就是axios,所以第一步就是下载 axiosnpm install axios2.在需要调用接口的页面引入axiosimport axios from 'axios'2.1发送请










