简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
onLaunch: function () {let _self = this;wx.getSystemInfo({success: res => {let modelmes = res.model;if (modelmes.search('iPhone X') != -1 || modelmes.search('iPhone 11') != -1 || modelmes.search('i
Linux如何运行和停止jar包 - 水中游鱼 - 博客园nohupJava-jar xxxxxx.jar&//意思是不挂断运行命令,当账户退出或终端关闭时,程序仍然运行ctrl + c 退出控制面板,系统不停止查看当前应用所占用端口:netstat -nlp|grep 8089//8089是系统启动访问的端口, 由此可得到9578 是java运行的端口,关闭系统:kill 9578//9
//直接写路径<img src="@/assets/logo.png" alt="">//绑定:<img src="@/assets/logo.png" alt="">background: url('~@/assets/images/quanbg.png') no-repeat center;<li v-for ="item in images" :key="i"&

报错问题:"图片过大 canvas.toBlob 报错" 可能是由于 canvas 转换为 Blob 时,图片的尺寸超过了系统或浏览器的限制。确保在缩小图片尺寸的时候不要过度压缩,以免影响图片质量。

https://blog.csdn.net/zengmingen/article/details/50802555?utm_term=%E4%BF%AE%E6%94%B9linux%E6%96%87%E4%BB%B6%E5%86%85%E5%AE%B9%E5%91%BD%E4%BB%A4&utm_medium=distribute.pc_aggpage_search_result.none
运行java的jar包只要有 安装了就可以了。试试用phpstudy的数据库:最重要!!!---> 一定要先停止本地的mysql服务 管理员权限运行 net stop mysql1.打开phpstudy,用Navicat连接phpstudy 的mysql 测试。 要成功!jar包里面的 数据库名字 和数据库密码 也要对应上phpstudy里面的数据库名字 和密码就行了。如果选择phpstud
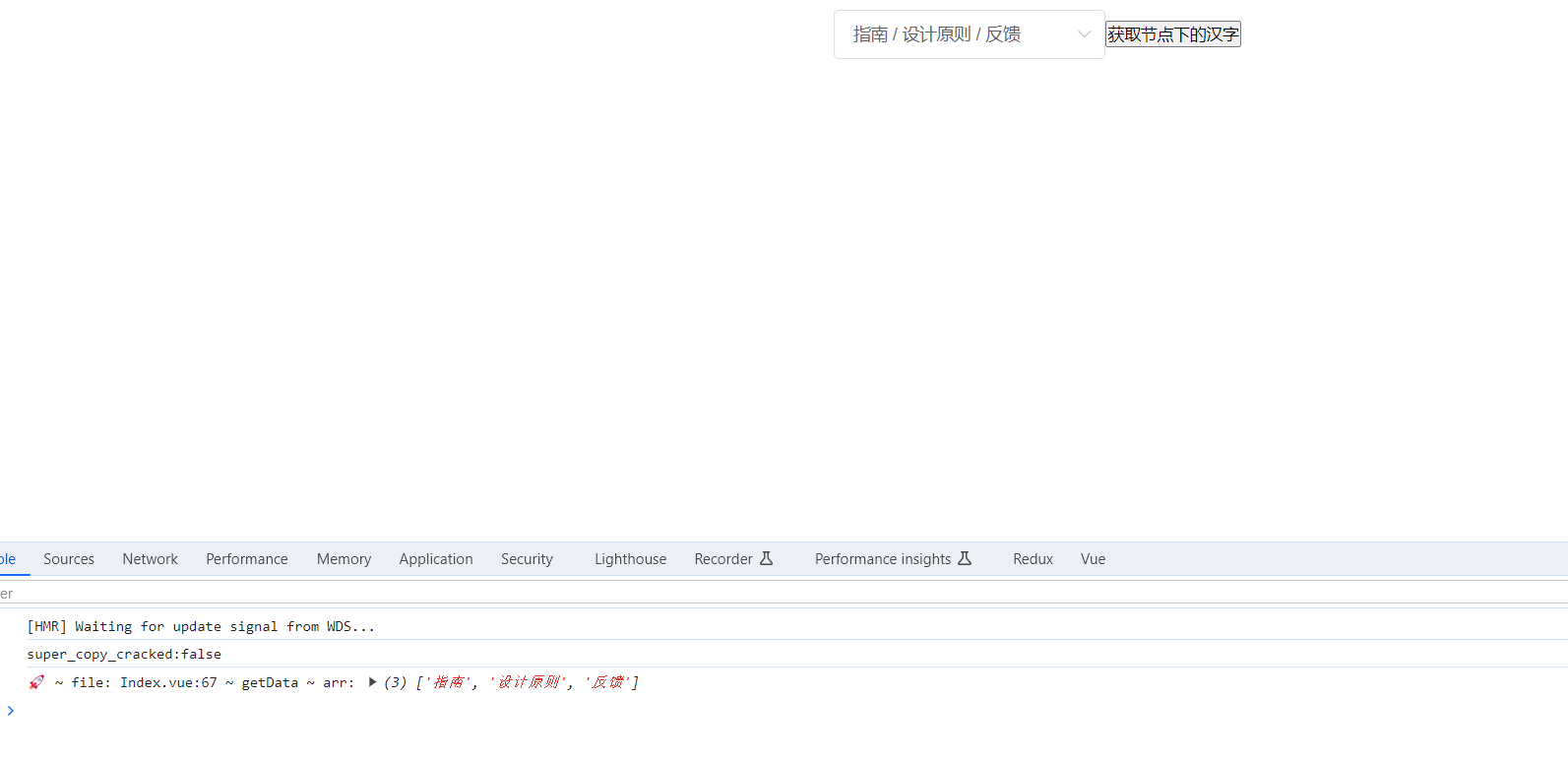
项目中需求就是根据选择对应的省市区把省市区的文字传递过去,并把中将的‘,’去掉,正常情况下都是要传id的,既然需求来了, 那就慢慢调试,话不多上代码。

session:存储,关闭浏览器删除保存数据:window.sessionStorage.setItem('key',value);读取数据:window.sessionStorage.getItem('key');删除单个数据:window.sessionStorage.removeItem('key');删除所有数据:window.sessionStorage.clear();...
在 JavaScript 中,对象就像是保存键值对的容器。但是,如果你需要从对象中删除属性,该怎么办?今天这篇文章,我将分享三种方法,希望对你有所帮助。

推荐 (最快捷、最方便)