
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言1.钉钉机器人能干什么?摘抄:群机器人是钉钉群的高级扩展功能。群机器人可以将第三方服务的信息聚合到群聊中,实现自动化的信息同步。目前,大部分机器人在添加后,还需要进行Webhook配置,才可正常使用(配置说明详见操作流程中的帮助链接)。例如:通过聚合GitHub,GitLab等源码管理服务,实现源码更新同步。通过聚合Trello,JIRA等项目协调服务,实现项目信息同步。另外,群...
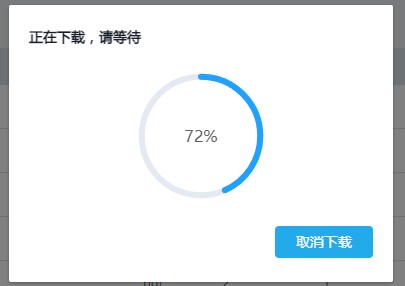
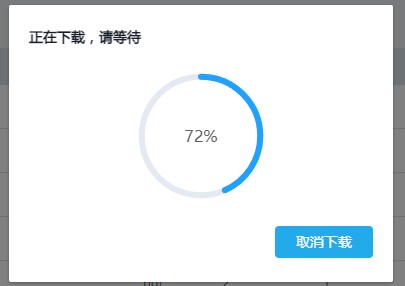
vue + element-ui + springboot 实现文件下载进度条展现功能最终效果图1. 需求背景最近接到一个优化需求,原系统文件下载功能体验不友好,特别是下载一些比较耗时的文件,用户在页面上傻等不知道下载的进度是怎么样的,总以为是系统卡死了。2. 优化方案后台优化下载速度(可以研究一下分片下载,这里不做展开)改造前端用户体验(比如点击下载后你要显示出来进度,让客户知道已经在下载中了)

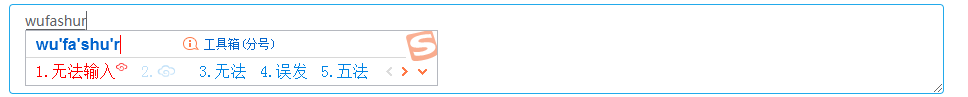
el-input textarea 无法输入内容、就像被锁住了现象输入法是可以体现出来的,但是输入完内容就是不进框里面环境和版本本文使用的vue和element-ui版本(其它老版本不一定会出现这个问题)“vue”: “2.6.12”“element-ui”: “2.15.1”解决方案<el-input type="textarea" :autosize="{ minRows: 2, max

使用前提 vue webpack环境升级node版本升级npm版本 npm update以上操作还不行,删掉package-lock.json里面的“vue-template-compiler”: {“version”: “2.6.10”,“resolved”: “https://registry.npm.taobao.org/vue-template-compiler/downlo...
vue + element-ui + springboot 实现文件下载进度条展现功能最终效果图1. 需求背景最近接到一个优化需求,原系统文件下载功能体验不友好,特别是下载一些比较耗时的文件,用户在页面上傻等不知道下载的进度是怎么样的,总以为是系统卡死了。2. 优化方案后台优化下载速度(可以研究一下分片下载,这里不做展开)改造前端用户体验(比如点击下载后你要显示出来进度,让客户知道已经在下载中了)

问题描述当我们使用Markdown编辑保存的内容,需要在页面上预览时,为保证预览效果我们通常会使用v-html标签,此时需要保留原有的所有样式;解决办法使用以下标签和样式<div v-html="htmlContent" style="white-space: pre-wrap;"></div>...










