
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
以下记录的是今年4月16日-4月30日笔者在公司进行web前端工作的每日工作内容,其中隐去了项目的具体名称、人名、公司名等。2019.4.16今天完成的任务:基本完成了野牛期货客户端的交易页面的light主题显示遇到的问题:今天在修改CSS样式代码时发现了之前在修改样式的代码时的冗余代码,主要在于使用:class指令将vuex中获取到的主题绑定到app.vue文件的最外围标签上即...
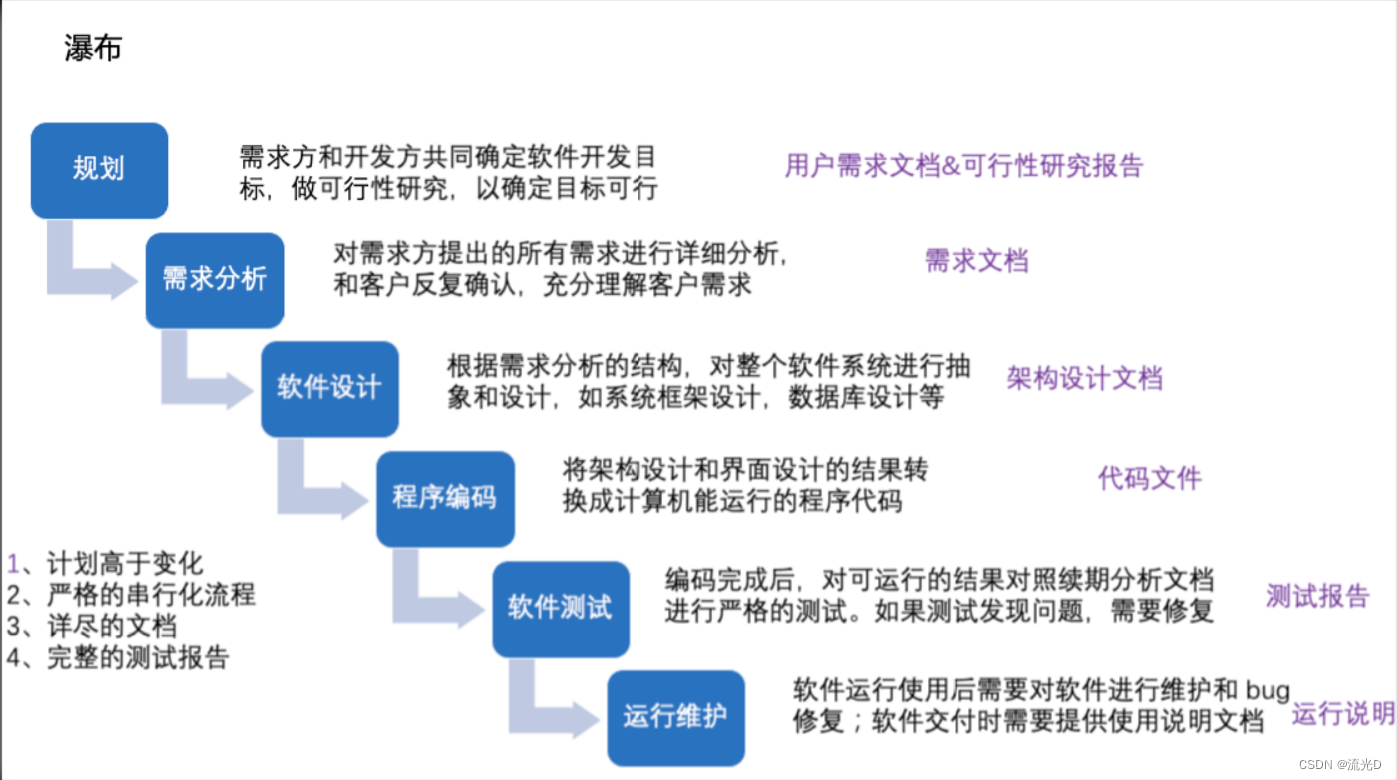
什么是敏捷开发敏捷开发是一个术语,用于描述迭代软件开发。迭代软件开发通过在短增量完成工作(通常称为冲刺, Sprint)来缩短 DevOps 生命周期。冲刺通常长达一到四周。敏捷开发通常与传统或瀑布式开发形成鲜明对比,后者会提前规划大型项目,并根据计划完成它们。每次冲刺交付生产质量代码都需要敏捷开发团队来加快速度。所有的编码、测试和质量验证都必须在每一次冲刺 (sprint) 中完成。除非团队已正

我们在开发一些Vue项目的时候经常会引入Element这个组件库,简洁美观又好用。有时候我们自己会根据项目的需要自己写一些公共的组件(造轮子),有很多组件都会用到CSS的过渡、动画效果使得组件的展示更加美观、平滑。这时候可以参考Element组件的过渡动画源码。动画效果演示可以在Element组件库的内置动画过渡找到:fade 淡入淡出在Vue组件中这种特效的使用是借助于tran...
前言在之前笔者发布的一篇文章中(Vue全局手动挂载组件封装(Message, Loading, Spin类组件))有介绍到在 vue 中实现全局手动挂载登录组件的实现,这样做的好处是可以在任何页面的业务逻辑中轻松调用一行代码便拉起了登录弹窗(this.$loginPopup())。但是当时在设计的时候还有一个问题没有考虑就是这个登录弹窗组件的调用生成方法并不是单例的,这就意味着在某些时候可能在页面
前言之前一段时间笔者因为换城市发展换工作等一系列不愉快的原因博客停更了==|,原本的计划是每个月至少写一篇原创的文章出来了,现在也是断了几个月;当然在过去的几个月时间里笔者也没闲着,主要学习了React框架的一些基础知识,不过现在学习的还不是很熟练,所以暂时也是出不了成体系的文章出来。反倒是一直在使用的vue.js(2.x)框架因为业务需求再加上看之前同事写的项目研究了一下全局手动挂载组件的开发(

以下记录的是今年4月16日-4月30日笔者在公司进行web前端工作的每日工作内容,其中隐去了项目的具体名称、人名、公司名等。2019.4.16今天完成的任务:基本完成了野牛期货客户端的交易页面的light主题显示遇到的问题:今天在修改CSS样式代码时发现了之前在修改样式的代码时的冗余代码,主要在于使用:class指令将vuex中获取到的主题绑定到app.vue文件的最外围标签上即...
以下记录的是今年5月1日-5月31日笔者在公司进行web前端工作的每日工作内容,其中隐去了项目的具体名称、人名、公司名等。2019.5.1·今天完成的任务:基本实现了快捷键设置的处理及其持久化遇到的问题:还是引用传递和值传递的区别的问题 如下图,系统报了一个这样的错误是说:vue.esm.js?efeb:591 [Vue warn]: Error in callback for ...
前言如题,最近笔者所在项目组正在开发一个需要有 web,h5及App版本的项目。那么在技术选型的时候我们自然是想到了目前国内比较火的 uniApp 了,根据其官网介绍是一次开发到处使用啊,而且uni本身也是基于 vue 生态开发的,对我们之前一直使用 vue 全家桶开发的前端人员来说也是比较容易过渡(仔细一想目前如果是要开发一个同时带有 web h5和 app 的项目,除了 uni 的话,可能就是
如题,笔者最近在闲余之时一直在研究vue的常用公共组件的开发,参考的是element和iview组件库的样式,另外通过参考github上的Xue-ui组件和自己的一些想法最近新学习制作了一个简单的Vue分页组件,下面笔者将详细介绍这个组件的设计思路。首先我们可以先看看最终的组件显示效果:图1:简单的分页组件如上图,这里大致展示了我们要开发的分页组件的具体样式,而之所以说是简单的分页...
以下记录的是今年4月笔者在公司进行web前端工作的每周工作总结,其中隐去了项目的具体名称、人名、公司名等。2019.4.1-2019.4.3本周工作内容: 本周主要完成了训练场(Training)页面的静态显示;实现了其拖拽用户元素的效果不足之处:本周笔者在工作上的不足之处主要是css布局和vuex方面上 首先是css的布局问题,虽然笔者在编写页面时发现了使用纯比例宽度布局...










