
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】js生成json文件。

/ 将需要复制的内容保存到元素上if (!console.log('无复制内容');return;// 创建一个 textarea 元素,用于选择和复制// 执行复制命令try {console.log('复制成功:', el.$value);console.log('复制失败');// 删除创建的 textarea 元素// 监听点击事件},// 当指令所在的元素被更新时触发},// 指令解绑时

修改本地浏览器设置, 以Windows平台谷歌浏览器为例, 启动时添加参数–allow-file-access-from-files。
安装完可能会出现可以尝试降低minio的版本上传文件${${${${${下载文件。

vs code快捷键

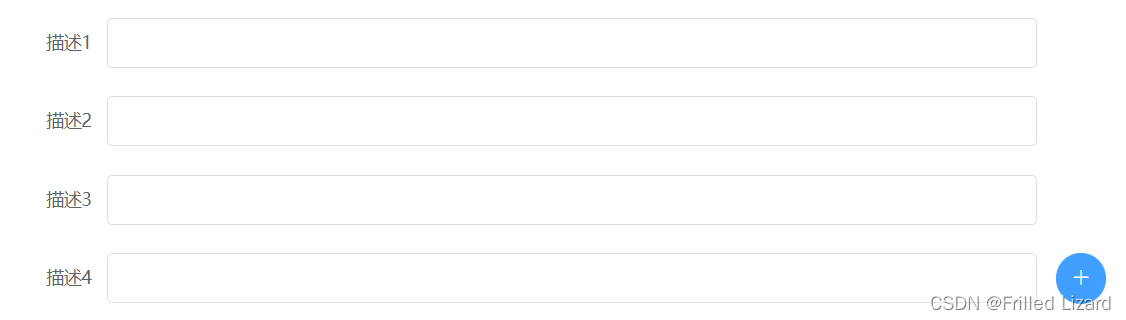
原因:key 的问题,因为 :key 和输入的内容绑定,被反复重置为新的 input,导致input每当输入后就会是去焦点,产生无法连续输入的情况。注意:key绑定为index不是一个较好的解决方案,会导致渲染的效率变低,详情见v-for中key的详解。部分代码:通过v-for循环生成el-form-item,生成多个描述输入框。解决方案:将key绑定为index。

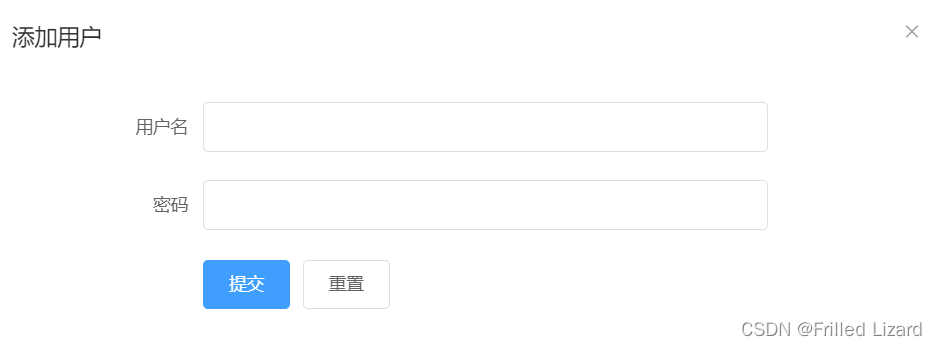
是在重置前的formdata的基础上进行的,重置前的formdata与初始化进行比较,将初始化的属性和属性值赋值到现在的formdata中,而方法不会赋值过来,这也就是password为什么没有响应式的原因。在打开dialog直接点击重置后,我们再往password的input中输入,发现会无法输入,这是因为此时password不具有响应式,是新添加的属性。这就导致了在重置时,由于formdata

可以使用tab键切换修改项。

跨域解决方案:1.JSONP 通过动态 script标签跨域2.document.domain + iframe跨域4.window.name + iframe跨域5.postMessage 跨 window 通信6.跨域资源共享(CORS)7.nginx代理跨域8.nodejs中间件代理跨域9.WebSocket协议跨域10.Vue CLI proxy 代理跨域(vue.config,js配置)
element-ui更改图标icon大小<div class="size-icon"><i class="el-icon-dish" ></i></div>.size-icon{font-size: 25px;}










