简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目录一、实验目标二、环境配置1、下载并安装anaconda2、使用pycharm创建工程3、使用pip安装selenium : pip install selenium4、配置webdriver5、运行以下程序,可在控制台打印网页源码三、基于selenium自动登录qq邮箱并发送邮件1、获取网页基本信息2、使用python程序完成登录操作3、登录邮箱后,自动发送邮件一、实验目标基于Selenium

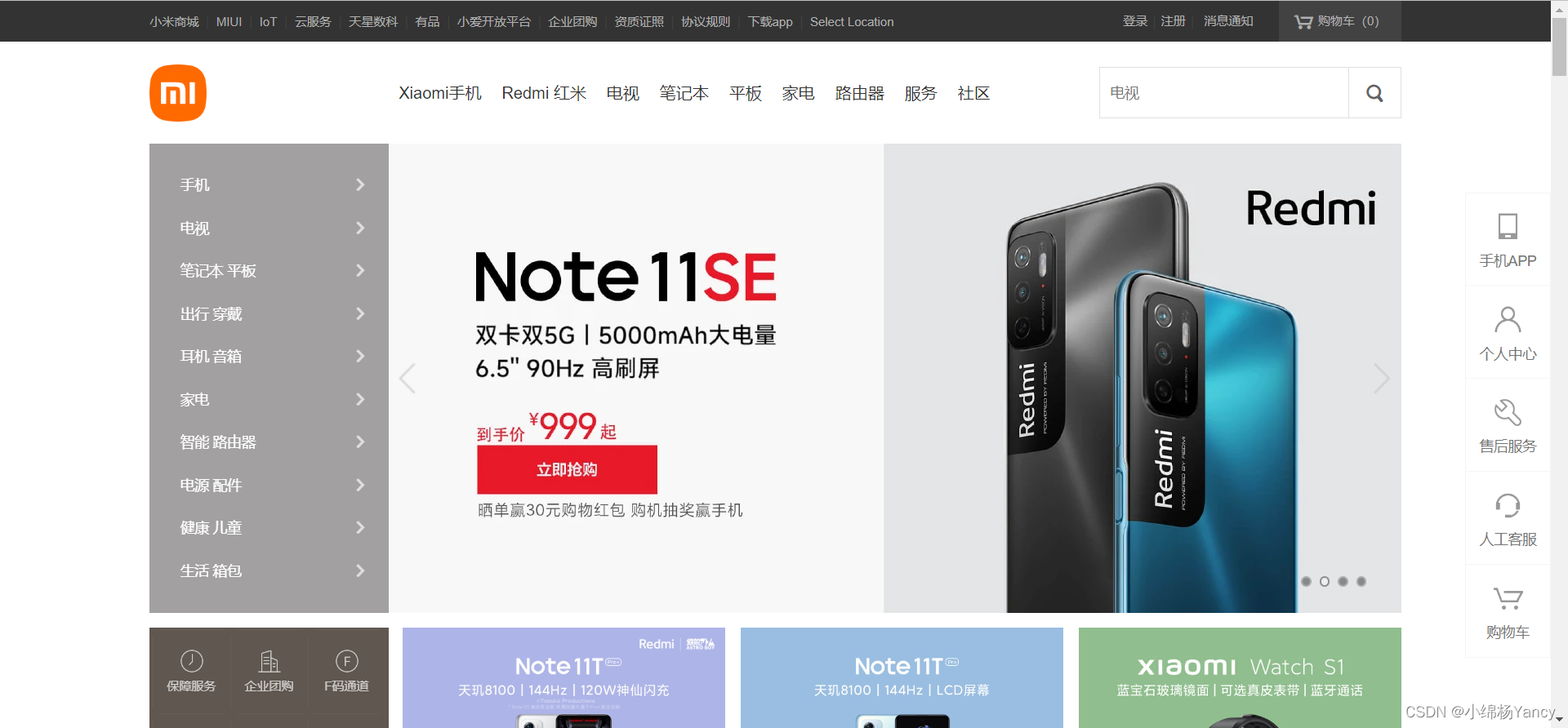
当我们想要仿写一个网页时,一定会用到网页中的图片,如果一张一张地另存图片,那么就太low了!这里有一款十分nice的浏览器插件,帮助我们解决了这个问题。这里使用Edge浏览器,最新版的Edge浏览器是支持插件扩展的。搜索:我已经安装过了,未安装过应该是显示按钮,点击获取按钮等待自动安装即可。这里以小米官网为例,提取小米官网首页的所有图片。打开小米官网():一定要等网页加载完成,这样提取图片时才能获

游戏开始,从1号小朋友开始顺时针报数,接下来每个小朋友的报数是上一个小朋友报的数加1。若一个小朋友报的数为k的倍数或其末位数(即数的个位)为k,则该小朋友被淘汰出局,不再参加以后的报数。当游戏中只剩下一个小朋友时,该小朋友获胜。 例如,当n=5, k=2时: 1号小朋友报数1; 2号小朋友报数2淘汰; 3号小朋友报数3; 4号小朋友报数4淘汰; 5号小朋友报数5; 1号小朋友报数6淘
最终,我们意识到 Pinia 已经实现了我们在 Vuex 5 中想要的大部分内容,并决定实现它 取而代之的是新的建议。它们可以使用 defineStore() 中的 actions 属性定义,并且它们非常适合定义业务逻辑,也可以直接在store实例上调用action。相比较于vuex,pinia去除了mutation,同步和异步操作都通过actions,并且没有了module的概念,defineS

需求:需要通过删除按钮实现删除云数据库中对应的内容,要删除云数据库中的内容,是以数据的“_id”为依据的。所以我要在js中删除数据,必须获得要删除数据的"_id"。<button type="primary" size="mini" bindtap="delete" data-id="{{user._id}}">删帖</button>微信小程序中“ data-*=" " ”
1、Loop……end Loop语句标准格式:LOOPstatement_list--循环代码块IF exit_condition THENEXIT;--满足IF条件 退出循环END IF;END LOOP;--从1开始打印,当i=10退出循环。pl/sql中“=”表示比较,“:=”表示赋值。DECLARE i NUMBER;BEGINi := 0;LOOPi := i + 1;dbms_outp
在css单文件中,我们在style标签中写组件的样式,可以看到,一般style标签都会带上一个scoped属性,这样可以实现及时不同组件选择器一样,但是样式互不干扰。看一个例子,我们在两个组件中都定义一个类,在对应的scope标签中设置不同的样式。可以看到,vue为我们在不同的组件中的标签上加上了一个。然后通过属性选择器,实现不同属性的标签样式互不干扰。css属性选择器的作用是:为带有特定属性的

学习了axios的基本使用,就可以完成最基本的请求接口的数据操作了。axios的基础学习,这篇博客更深入学习一下axios。一、Axios的配置如果没有自己配置axios,则使用的就是axios的默认配置。全局配置axios.defaults.baseURL = 'https://api.example.com';axios.defaults.headers.common['Authorizati

有的时候我们需要取消axios发出的请求,例如在退出页面时,取消掉仍然在进行的请求。AbortController和CancelToken。CancelTokenAbortController和CancleToken
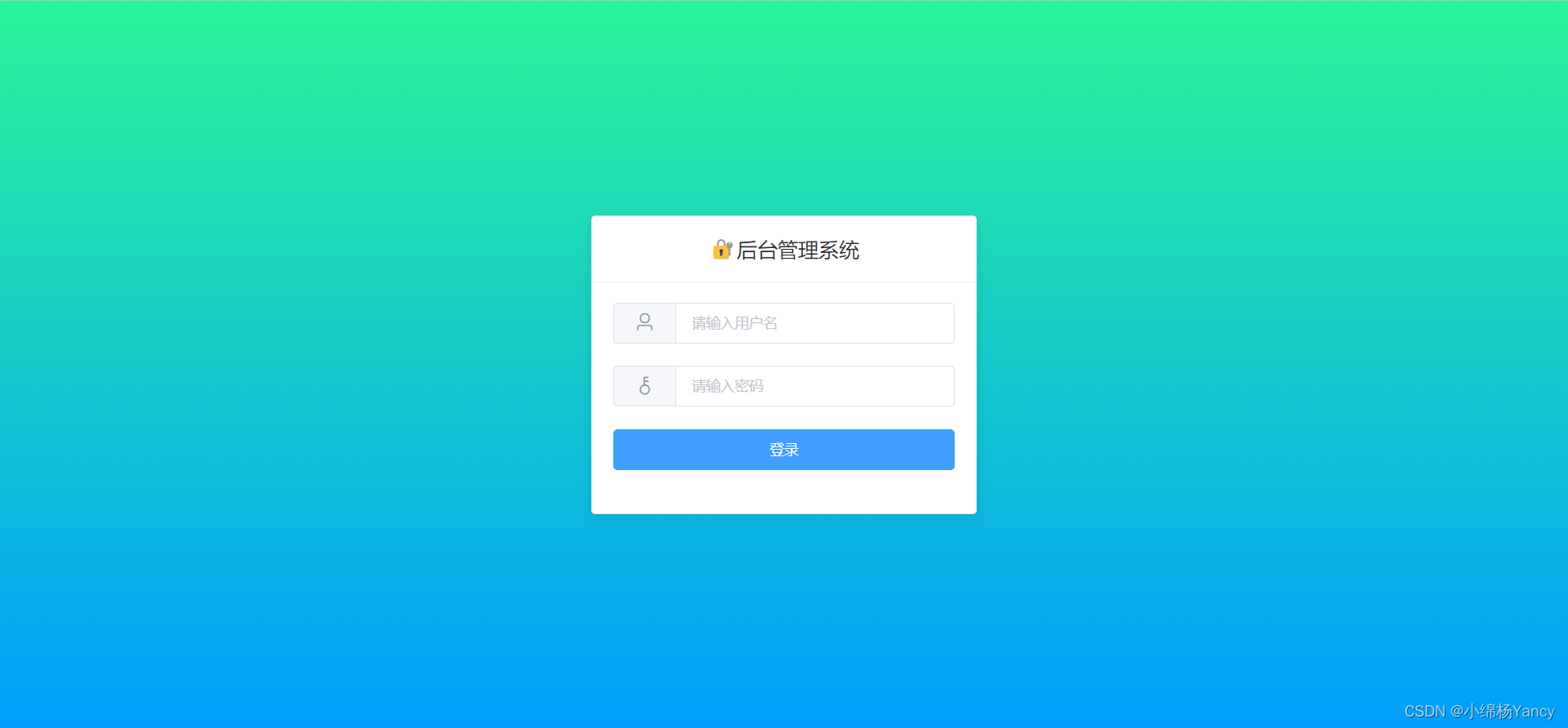
几乎每个项目都会使用登录页面,这里直接写了一个模板,方便以后直接cv。//模拟异步请求后台接口 登录操作。