简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】Vue2项目报错:listen EADDRNOTAVAIL: address not available XXXX。

Fiddler配置及使用。

VS Code官方描述: https://code.visualstudio.com/docs/editor/codebasics#_folding
1、swiper竖向滚动2、swiper横向轮播3、实现swiper数据重置之后从第一页开始轮播

1.表格表头重写① 首先在column配置的时候,不要写title!!!② 其次在column中,加入slots: { title: 'customTitle' },其中 customTitle可以为任意名称③ 最后在代码中加入如下代码:// slot的值与slots: { title: 'customTitle' }的title值保持一致<template slot="customTitl
使用vant遇到的问题及解决办法
1.父组件向子组件传值:①在父组件中使用v-bind进行属性绑定②在子组件中使用props进行数据接收2.子组件向父组件传值:①在子组件中使用v-on进行事件绑定,使用$emit发送数据②在父组件中自定义事件用于接收传过来的值,使用$on接收数据3.兄弟组件之间传值:EventBus......
自己根据业务需求写的,后续会跟进完善
1.点击加载更多<template><divclass="list"><h3>列表的懒加载</h3><divv-for="(item,index)inlist":key="index"><div>{{item.id}}</div><...
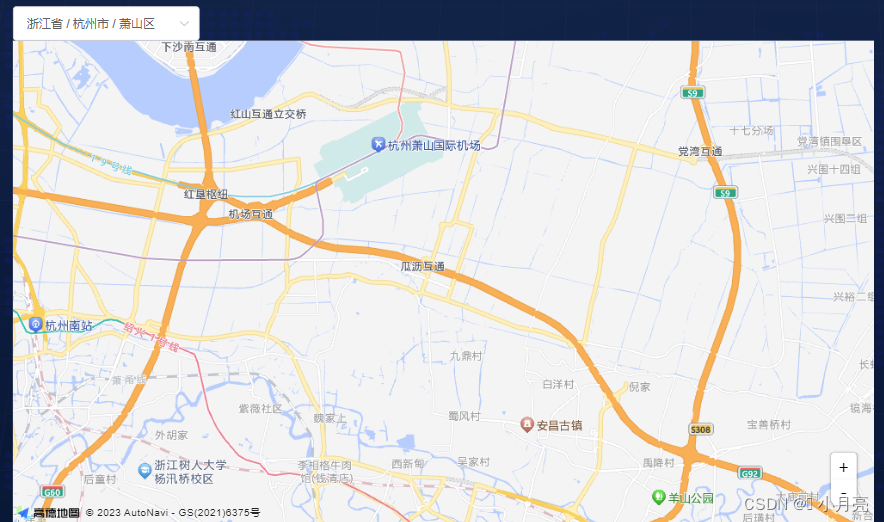
vue中使用高德地图,进行点的涟漪的绘制