
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原理根据UserAgent中的关键字来判断如果有 MicroMessenger为微信如果有ApliPayClient则为支付宝否则,不是这两家
传统的设置title的方法是:document.title = ‘title’但是这种写法在iOS的微信上是不兼容的这里设置title的方法是通过在百度搜索的所谓黑科技,避免了安卓和iOS的不兼容写法首先在index.html中定义一个全局的函数:var setTitle = function (title) {var u = navigator.userAgent
传统的设置title的方法是:document.title = ‘title’但是这种写法在iOS的微信上是不兼容的这里设置title的方法是通过在百度搜索的所谓黑科技,避免了安卓和iOS的不兼容写法首先在index.html中定义一个全局的函数:var setTitle = function (title) {var u = navigator.userAgent
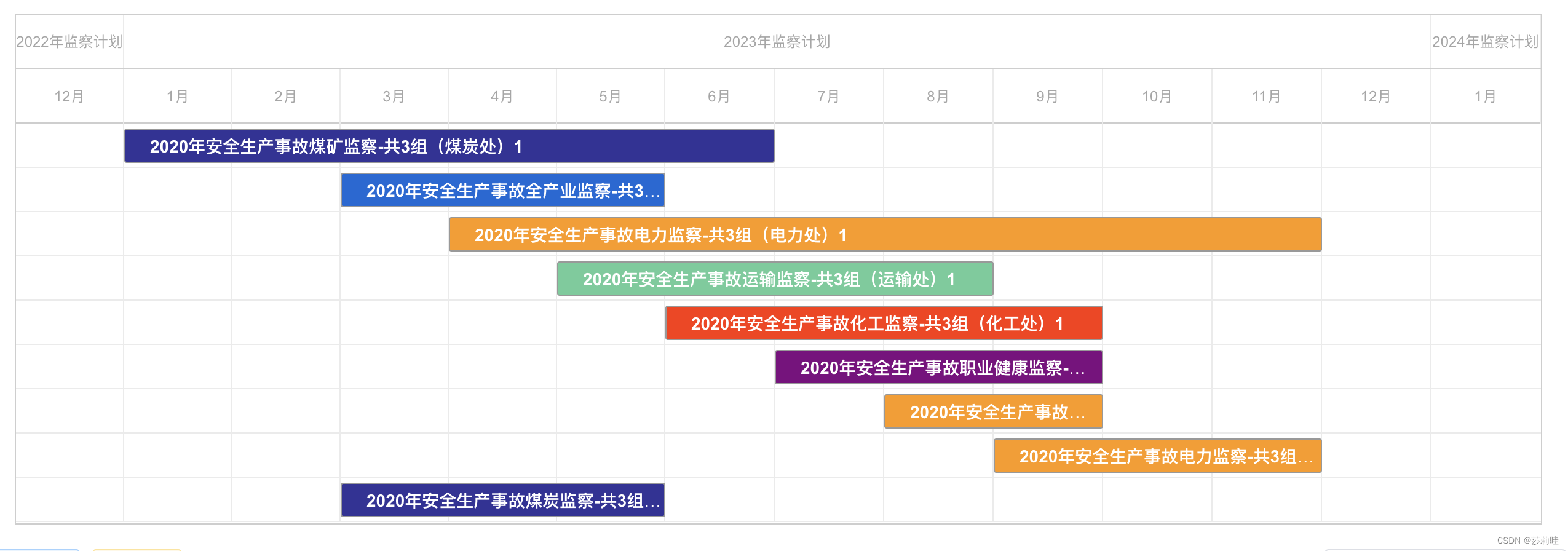
前端vue项目中使用甘特图

关于select框的数据绑定利用es6可以设置全局的data数据变量提交表单数据到后台的方式(vue-resource/Vue.http)这里写链接内容这里只展示put方法提交数据,其他几种类似:get(url, [data], [options])post(url, [data], [options])put(url, [data], [options])p
1、vue-awesome-swiper 轮播引入 import { swiper, swiperSlide } from ‘vue-awesome-swiper’遇到的一个问题是当自己手动拨了一下,然后就不自动播放了,这里要写一个参数autoplayDisableOnInteraction : false,下面是页面里面的用法<swiper :options="swiperOption">
前一段时间我们写了一个项目,在本地是好的,但是布到线上发现有些字体图标找不到,然后就各种找问题,最后确认是资源文件路径没引用正确导致的,怎么解决呢:1、在build的utils文件中配置if (options.extract) {return ExtractTextPlugin.extract({use: loaders,publicPath:'../../',// 此处添加fallback: '
1、vue-cli书写规范(主要是js规范)a、逗号后面要加空格b、不能使用双引号,一律使用单引号之前一直以为是vue-cli用了严格的语法,慢慢的随着项目的深入,经验的积累才知道是webpack的语法检查eslint。...2.0去掉语法检查相对于1.0要简单得多只需要删掉 build/webpack.
vue+vxe-table中的vxe-table-column配合v-if导致列样式与位置错乱的现象根据需求,对vxe-table的某一列进行判断显隐时,经常会出现列的位置错乱和表头的样式变化的问题以及有值但是不显示的问题;注:此问题不属于技术问题<vxe-table-columnv-if="pageInfo.id === 4 ||pageInfo.id === 8"title="上报类型"
什么是渐进式框架说白了,就是框架分层。那是如何分层的呢?就像《功夫》里面黄圣依手里拿的棒棒糖一样:最核心的是视图层渲染,然后往外是组件机制,在此基础上再加入路由机制,再加入状态管理,最外层是构建工具,vue和react都是如此。这样做有什么好处呢?可以根据不同的需求选择不同的层级。...










