vue-cli 开发总结篇(二)
1、vue-cli书写规范(主要是js规范)a、逗号后面要加空格b、不能使用双引号,一律使用单引号之前一直以为是vue-cli用了严格的语法,慢慢的随着项目的深入,经验的积累才知道是webpack的语法检查eslint。...2.0去掉语法检查相对于1.0要简单得多只需要删掉 build/webpack.
·
1、vue-cli书写规范(主要是js规范)
a、逗号后面要加空格
b、不能使用双引号,一律使用单引号
之前一直以为是vue-cli用了严格的语法,慢慢的随着项目的深入,经验的积累才知道是webpack的语法检查eslint。
.
.
.
2.0去掉语法检查相对于1.0要简单得多
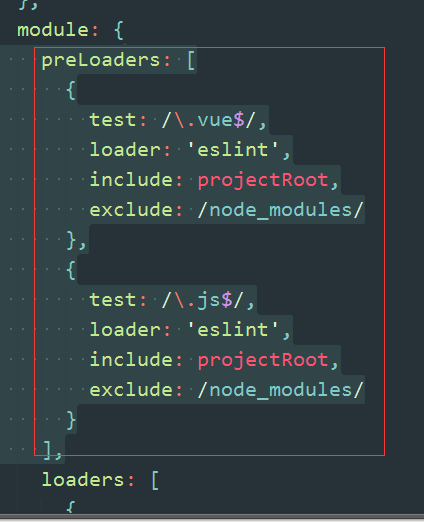
只需要删掉 build/webpack.base.conf.js中的preLoaders,这里面都是eslint进行语法检查的
删掉以后就不用动不动就报这里少个空格,那里多个空格之类的错
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容








所有评论(0)