vue-cli学习开发总结
关于select框的数据绑定利用es6可以设置全局的data数据变量提交表单数据到后台的方式(vue-resource/Vue.http)这里写链接内容这里只展示put方法提交数据,其他几种类似:get(url, [data], [options])post(url, [data], [options])put(url, [data], [options])p

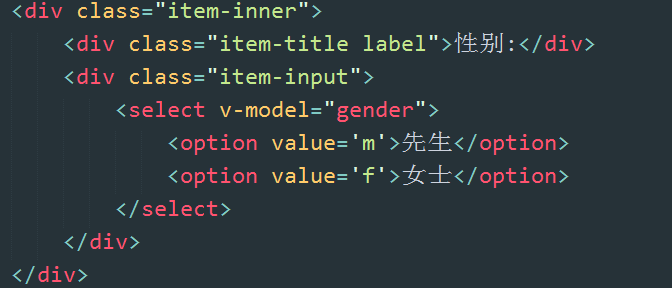
关于select框的数据绑定

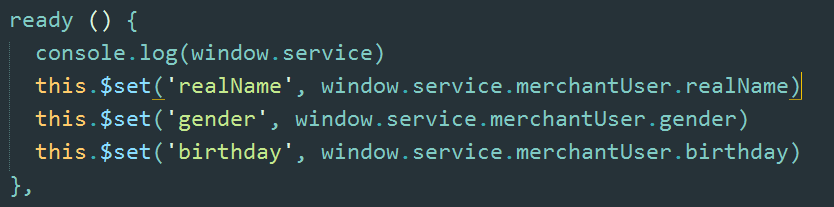
利用es6可以设置全局的data数据变量

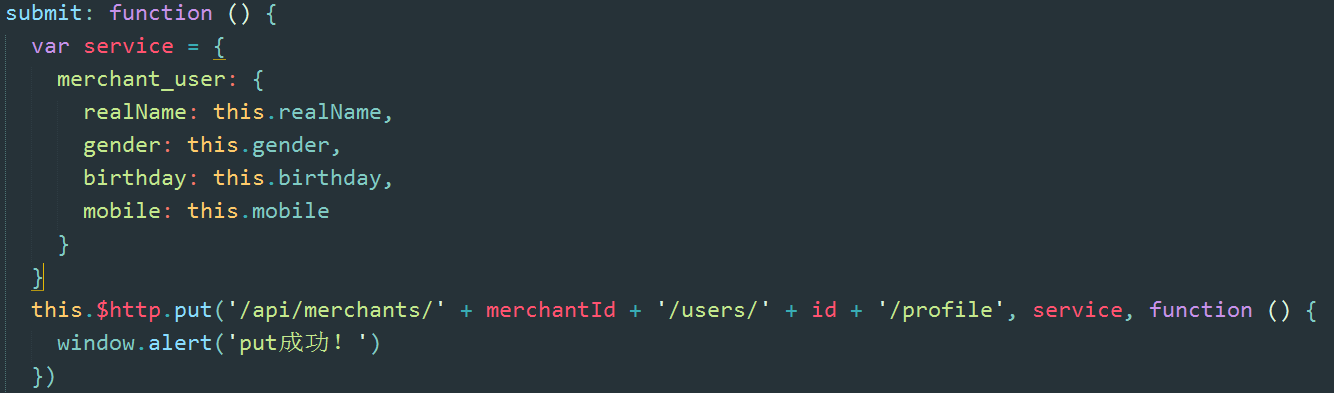
提交表单数据到后台的方式(vue-resource/Vue.http)
这里写链接内容
这里只展示put方法提交数据,其他几种类似:
get(url, [data], [options])
post(url, [data], [options])
put(url, [data], [options])
patch(url, [data], [options])
delete(url, [data], [options])
jsonp(url, [data], [options])
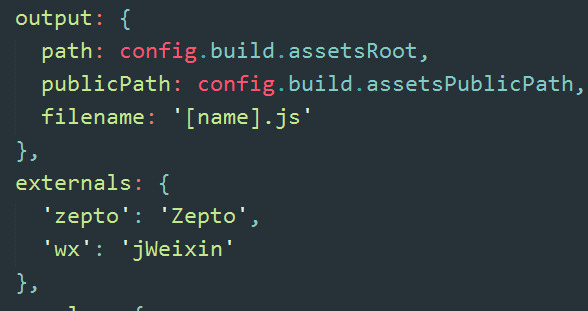
如果页面要引入zepto的$,需要在配置文件bulid/webpack.base.conf.js里面进行配置,
externals: { 如图所示
'zepto': 'Zepto', //调用zepto,引用里面的$
'wx': 'jWeixin' //这个是调用微信的,如果不需要可以不加
},

若该组件要引用$,则在js中加入
import $ from 'zepto'若该组件要引用微信,则在js中加入
import wx from 'wx'即可
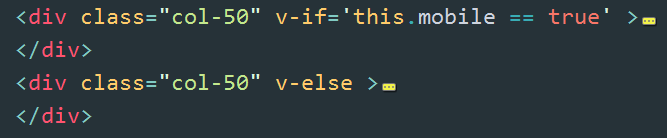
v-if之条件渲染

v-if里面可以是表达式,v-else使用的前提是必须要有v-if
if (this.mobile === undefined) {
this.mobile = true
} else {
this.mobile = false
}根据 this.mobile 的值进行条件判断,条件渲染。在组件中 this 该指向组件本身
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)