简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
JavaScript 运算符 typeof 返回 “object”:var fruits = ["Banana", "Orange", "Apple", "Mango"];typeof fruits;// 返回 objecttypeof 运算符返回 “object”,因为 JavaScript 数组属于对象。那么我们如何识别数组呢?解决方案 1:为了解决这个问题,ECMAScript 5 定义了新
调用方法:broadcast(“父级容器的ID”)参数:1个,必选例如: broadcast(“wrap”)function broadcast(wrapId) {// 获取新闻列表的父级var wrap = document.getElementById(wrapId);// 获取新闻列表的每个子元素var news = wrap.children;// 设置索引var ind
我们定义了一个包含所有 16 进制字符的字符串,并使用循环随机选择 6 个字符,然后将这 6 个字符拼接起来,加上。方法查找数组中指定属性名称的对象,找到后返回该对象的目标属性值。参数的值,如果大于 0,说明需要保留小数,我们就使用一个因子将随机数放大一定倍数,然后取整,最后再除以因子来保留指定的小数位数。如果不是数字,就判断是否为空、null、undefined,如果是,就返回一个默认值,否则就

至少传入两个参数,第一个是面板标题的父级的ID,第二个是面板的父级的ID,另外两个参数有默认值,可以根据需要传入。需要高亮显示的类名默认用"on",也可以根据需要传入,具体说明可看注释。代码如下:/** tab切换页:* tab("面板标题的父级的ID","面板父级的ID","触发事件的类型","高亮显示的类")* 可以传入2-4四个参数,如果后两个参数没有传入,那么默认触发事件的类型为点击事件,
vue项目中javascript实现通知公告的上下循环滚动播放。infoList: [],//通知公告列表timer: "",//播放定时器speeds: 10, //滚动的速度,单位mscurrentTop:0,//当前滚动上偏移量pauseDuring:3000//通知公告的停顿时间

1、cookies,sessionStorage和localStrorage的区别cookie在浏览器和服务器间来回传递。sessionStorage和localStorage不会;sessionStorage和localStorage的存储空间更大;sessionStorage和localStorage有更多丰富易用的接口;sessionStorage和localStorage各自独立的存储空间
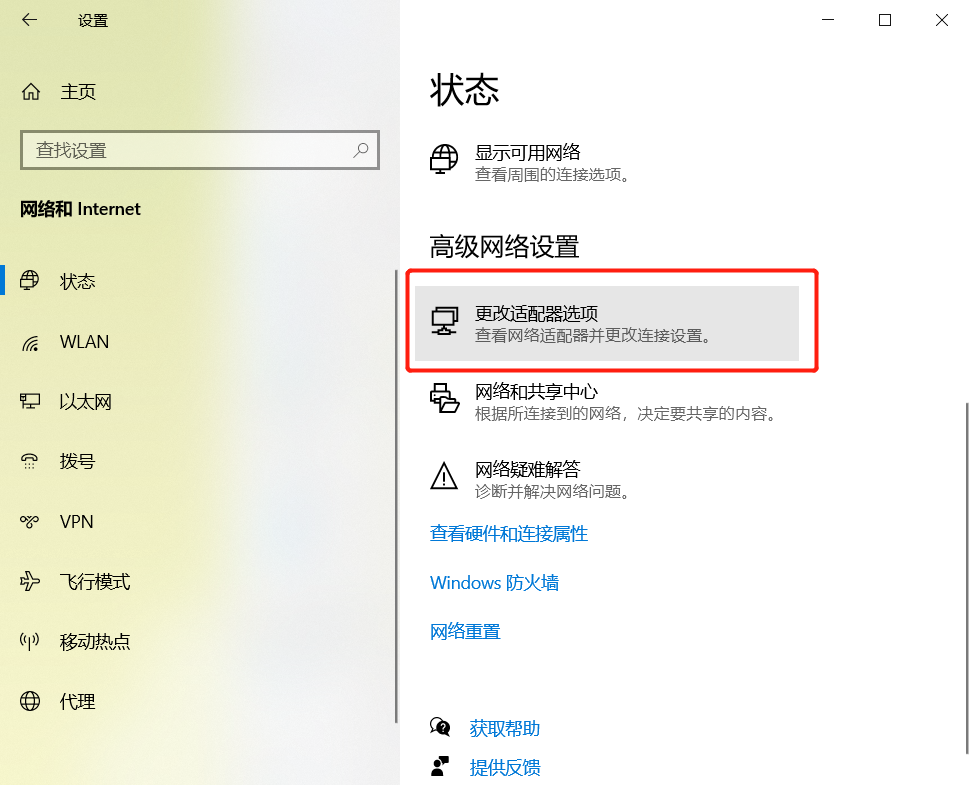
昨天,我用电脑联网时,突然发现不能连接网络了。但是前几天,还是能正常连接网络。我检查了网线确实连接了电脑,但是不知道是不是接触不良,或者网线坏了。我反复插了几次网线,但是电脑还是连不上网络。后来我打开【设置】-【网络和Internet】-【更改适配器选项】,结果发现我电脑的以太网竟然被禁用了,重新启动以太网后,我就成功连上了网络。所以,我们在电脑已经插好网线的前提下,发现连不上网路,可以查看电脑的

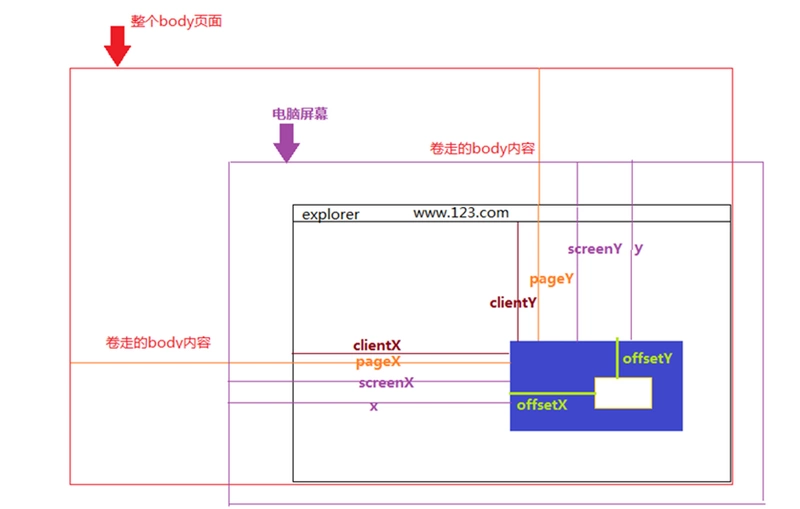
一、概念总结1、event.clientX、event.clientY鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性.clientX指可视区域内离左侧的距离,以滚动条滚动到的位置为参考点。各个浏览器相同。即当有滚动条时clientX 小于 pageX。2、event.pageX、event.pageY类似于event.cli

使用MUI框架搭建项目,首先我们要下载一个HBuilderX。使用HBuilderX新建一个项目,在工具栏选择文件–新建–项目。选择5+App项目,选择mui项目模板,输入项目名称,创建成功!项目目录如下,包含基本的mui的css、js文件,入口文件是index.html。输入mh可以快速生成标题栏。生成的代码如下。页面效果如图所示。输入mbo,创建项目主体代码。在mui-content包含的盒子

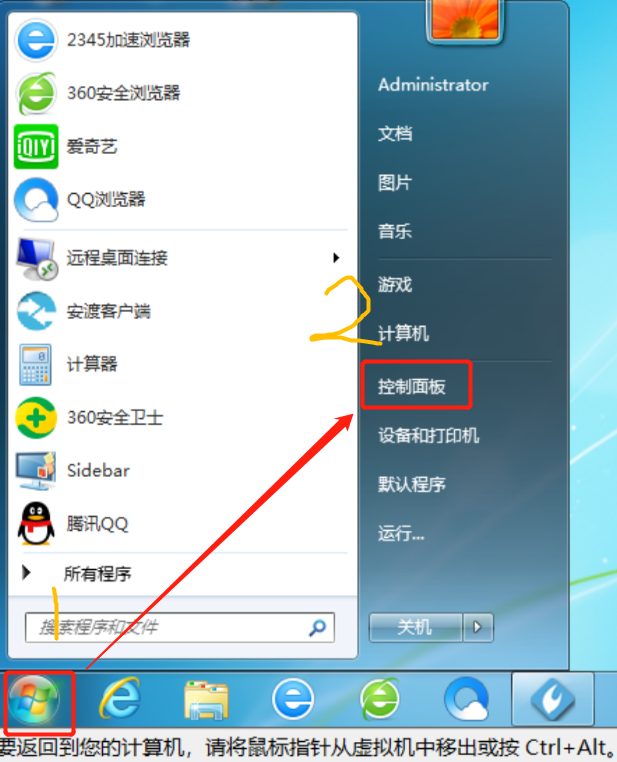
步骤1:运行虚拟机,点击开始,打开控制面板。步骤2:打开控制面板后,选择网络和Internet–>查看网络状态和任务步骤3:打开网络和共享中心后,选择更改适配器设置步骤4:打开网络连接,选择本地连接,右键选择属性步骤5:打开属性界面后,选择配置...