
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
作为img标签引进来<img class="img"alt="example" :src="require('./../assets/image/applicationOne.png')">作为背景图片引入<span:style="'background-image:url('+require('./../assets/image/gotoSystemTwo.png')+')'"
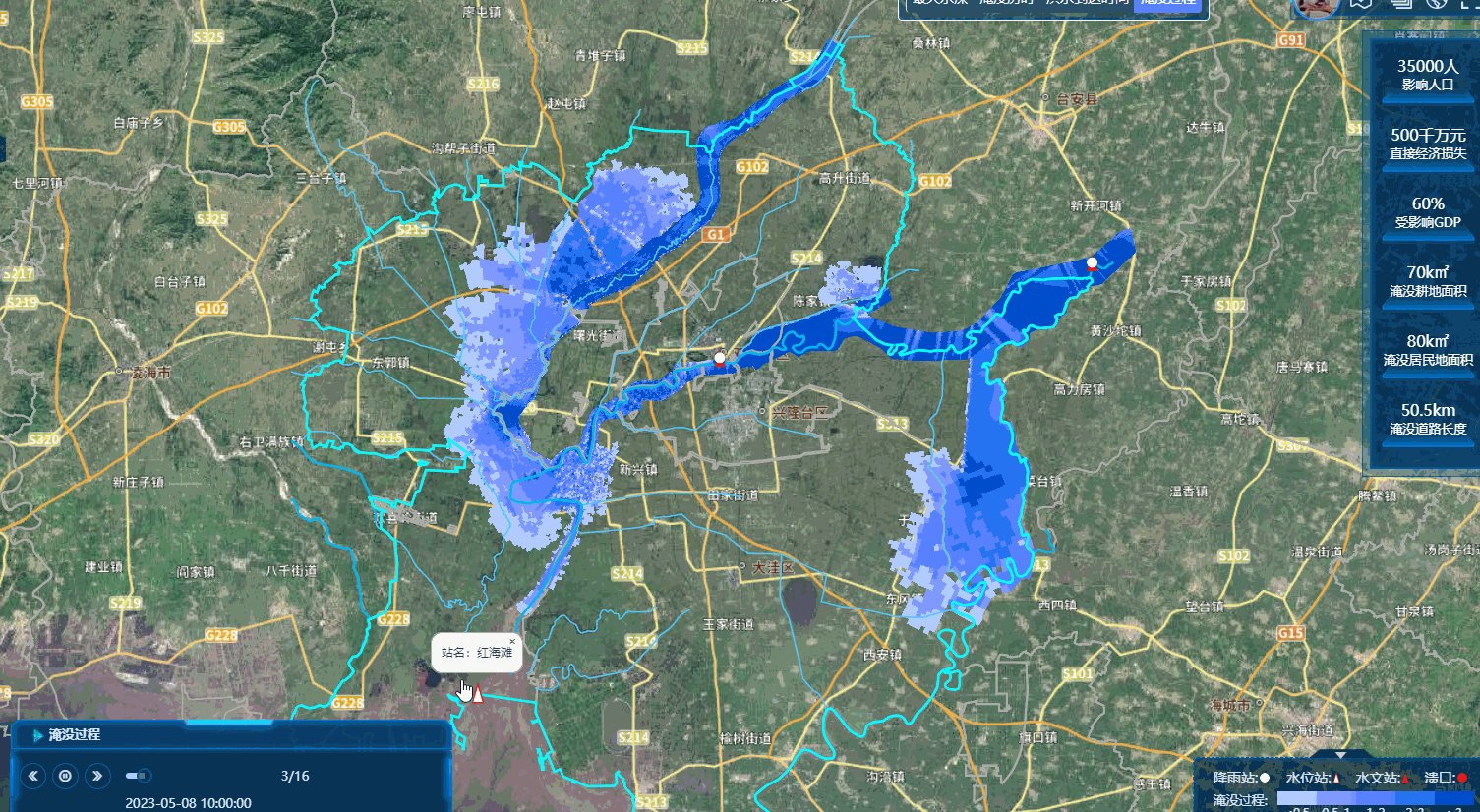
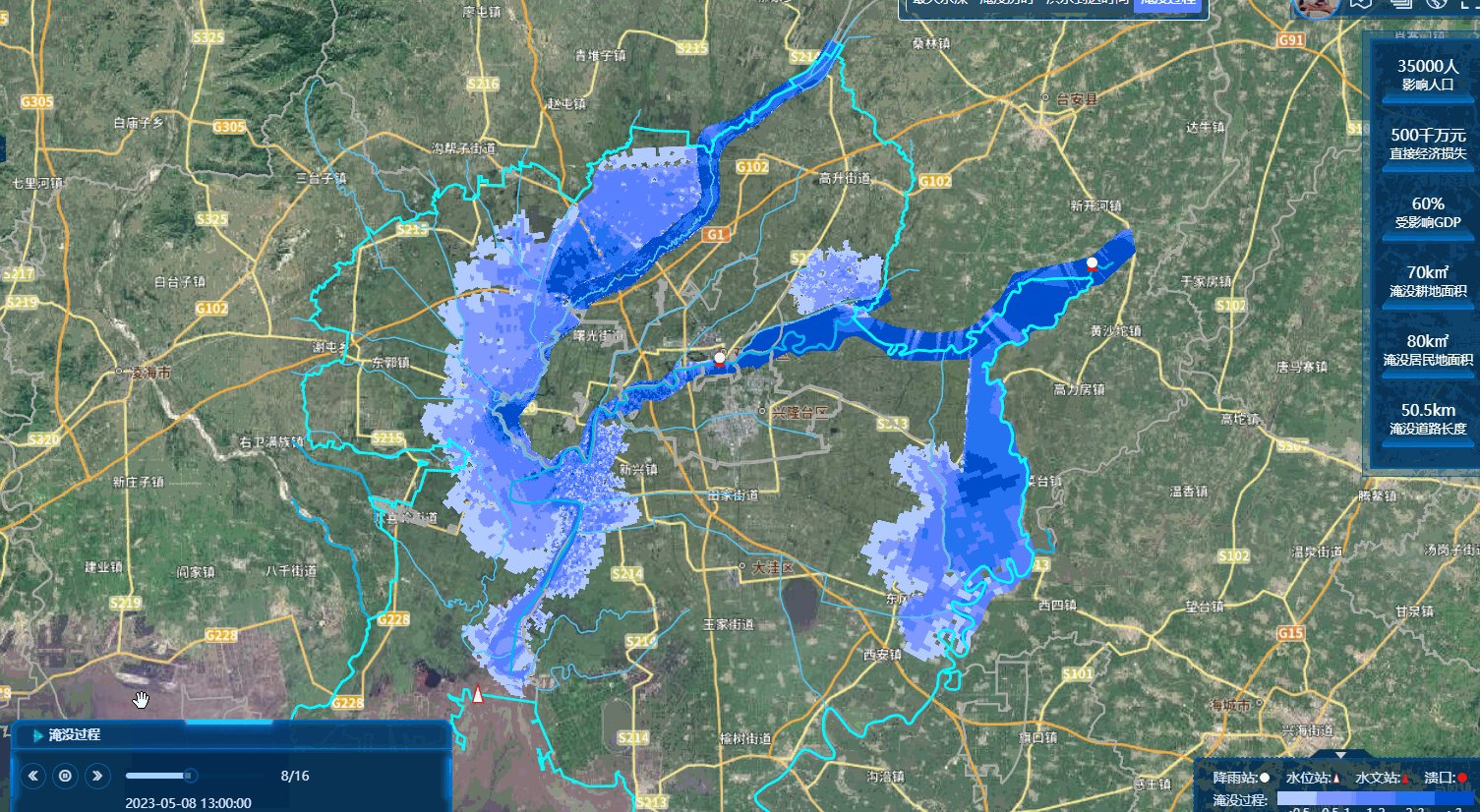
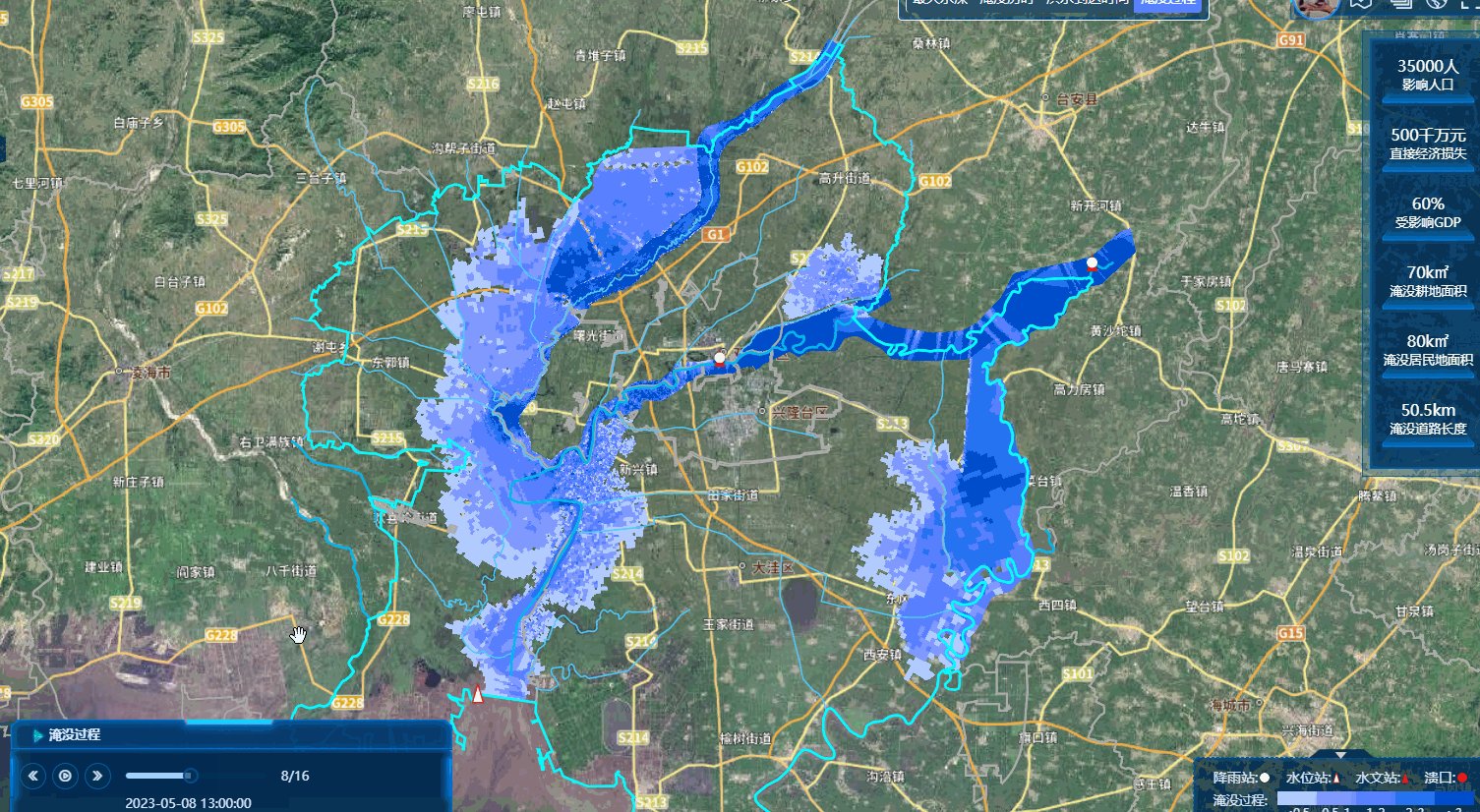
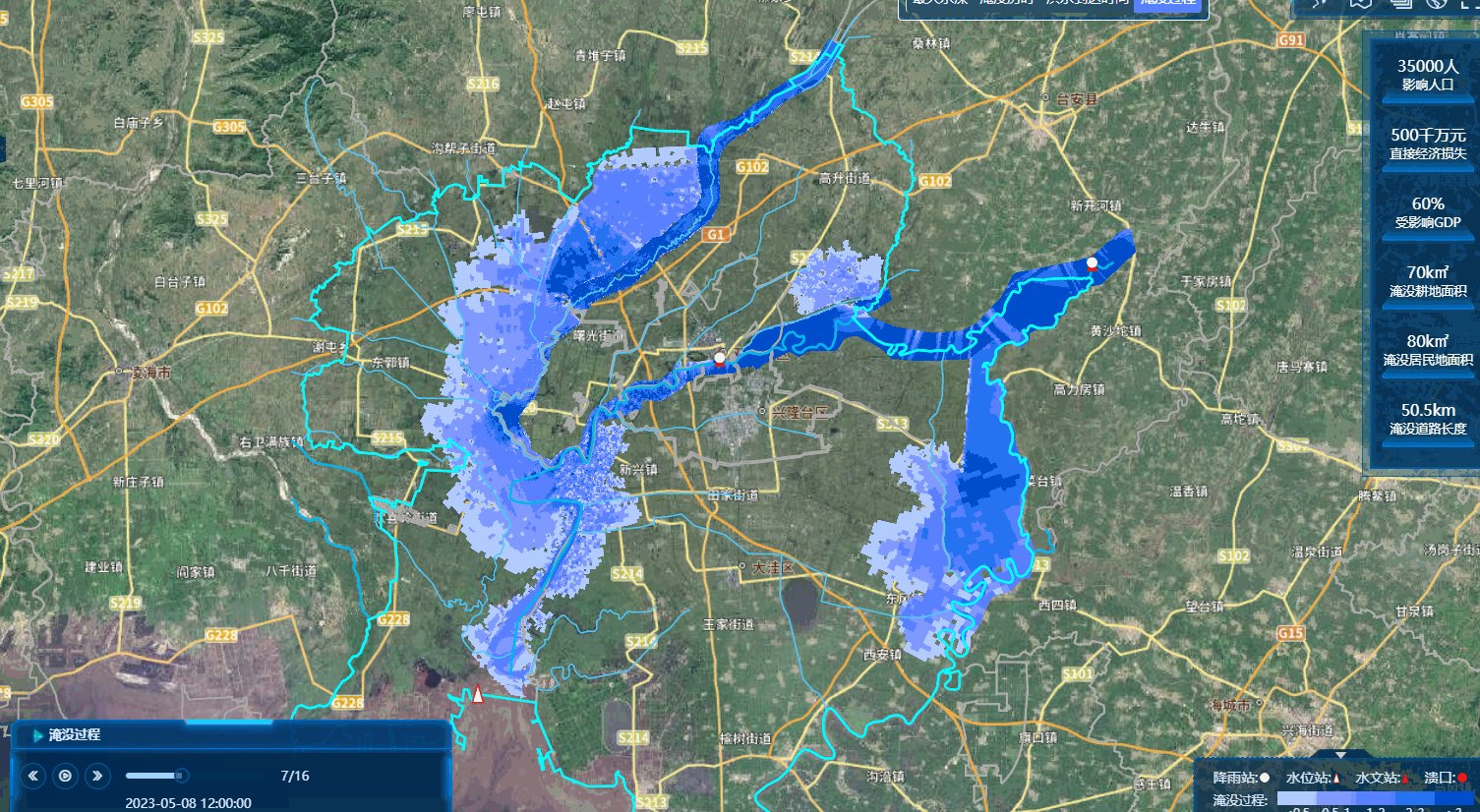
leaflet加载大数据(过万)
mapbox加载多个大数据图层并且播放的技术优化路线

作为img标签引进来<img class="img"alt="example" :src="require('./../assets/image/applicationOne.png')">作为背景图片引入<span:style="'background-image:url('+require('./../assets/image/gotoSystemTwo.png')+')'"
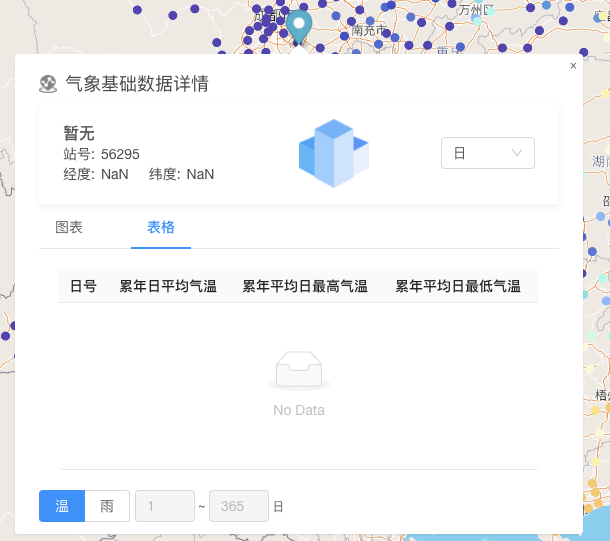
成果图大家可以看到在这个成果图内,左边会有一个代码框,用来写代码,右边会实时的更新左边代码实现出来的内容。在代码框内,会如同VScode等代码编译器一样,不同的关键字有不同的颜色,不会说是全都是黑色,就如同真正的代码编译器一样,而且左边会显示行数,选中会有选中的颜色。那么我这是如何做到的呢代码编译器(vue-codemirror)这是一个代码编译器的组件,他的官方网站在这里https://www.
问题在mapbox官网中,他的popup实例是这样的var popup = new mapboxgl.Popup({offset: popupOffsets, className: 'my-class'}).setLngLat(e.lngLat).setHTML("<h1>Hello World!</h1>").setMaxWidth("300px").addTo(map)

我这里面要监听showbartable的值的变化,他的true和flase两种状态会决定我另一个东西的变化,为了监听他的属性变化,先在computed里面写一个函数,如图中红框,返回那个值在watch里面接住上面这个函数,newval和oldval是监听他的时候前后变化,监听到之后,把这个新值当做一个参数传出去,传到一个函数里面在methods里面写传出数据的那个函数,参数i就是那个新值,...
Vue中的import from大家都知道,import from 是用来引入一些文件的,在vue中,可能有.js文件.json文件.vue文件在JS和JSON文件引入的时候,往往需要写入一些//例如数组export const a=[]//例如对象export const b={}//例如函数export function c(){}在其他文件中需要引入的时候,就写上,只引入一个的时候可写可不写
以前一直以为这种不提供下载方式的视频应该右键检查然后network里面应该可以找到视频文件 然后自己在那里下载就好了后来发现好像并不是这么回事然后自己写过这种网页上可以观看视频的项目,用的是vue-video-player -S插件,视频下载地址会放在sources配置里面,这种情况下直接右键检查在sources里面源代码扒到地址,就可以自己下载了blob:https://格式的视频下载但是有些网
vue整个页面可以拖拽导入文件











