
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
tinkphp5自定义模板标签最新文章(一)标签定义增加两个属性table(数据表)、field(表字段),方便多模型调用protected $tags = ['menu'=> ['attr' => 'name', 'close' => 1], //0闭合标签 ,1不闭合(默认)'hot'=> ['attr' => 'catid,num,name,table,fiel
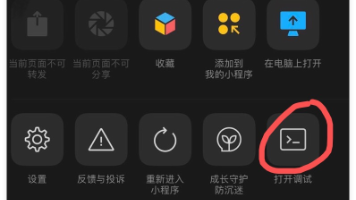
我在写一个微信小程序获取手机号功能,获取代码已经写好,开发者工具运行正常,也能获取到,点击真机调试,也能正常获取到手机号;但是,我点击预览就不行,预览就无法获取到数据。

在SQL中,可以使用IN和OR操作符来匹配多个值,以在WHERE语句中执行过滤。

更新版本的PHP是用VC11,VC14或VC15(分别为Visual Studio 2012,2015或2017编译器)构建的,并且包括性能和稳定性的改进。由于还是有少部份人在Apache+PHP低版本的是时候,需要用上VC9(Visual C++ 2008)因此今天更新出来。- VC9构建需要安装Visual Studio 2008 x86或x64的Visual C ++ Redistribut

我们在进行uniapp微信小程序开发的时候,每次上传都提示包太大,主包大小不能超过 2M,这就很头疼,这个时候,唯一的解决方案就是分包了,那如何进行分包呢?

input type="text" value="哈哈哈" disabled="disabled"> //只读不可复制,无法选择, 文字会变成灰色。<input type="text" value="哈哈哈" readonly="readonly"> //使用readonly,字段为只读可复制。<input type="text" value="哈哈哈" onfocus="this.blur();

使用阿里云存储OSS实现图片的远程附件有一段时间了,因为手头上一直有东西在做没有时间分享整合的方法,今天特地抽空大概写了一下教程。dedecms系统本身是可以实现远程附件的,不过他这个功能是基于ftp上传的,而阿里云是是通过web来上传的,目前并不支持ftp形式操作,官方也一直没有给出是否会给出ftp功能。2013-4-25更新=======================
数据是所有业务的核心,为了更有效地管理、分析和挖掘数据的价值,云数据库必不可少。相对于自建数据库,云数据库具有更经济、更专业、更高效、更安全、简单易用等特点,用户能更专注于核心业务。睿江云提供云数据库容灾、备份、恢复、监控等方面的全套服务,支持自动多节点备份,支持一键恢复备份数据,用户可全方位监控数据库运行状况和按需随时升级扩容,解决企业数据库运维的烦恼。云数据库和本地数据库的区别已经很清楚了,相

数据是所有业务的核心,为了更有效地管理、分析和挖掘数据的价值,云数据库必不可少。相对于自建数据库,云数据库具有更经济、更专业、更高效、更安全、简单易用等特点,用户能更专注于核心业务。睿江云提供云数据库容灾、备份、恢复、监控等方面的全套服务,支持自动多节点备份,支持一键恢复备份数据,用户可全方位监控数据库运行状况和按需随时升级扩容,解决企业数据库运维的烦恼。云数据库和本地数据库的区别已经很清楚了,相

伪静态规则的好处就是:可以通过URL重写隐藏应用的入口文件 index.php。由于ThinkPHP版本很多,例如:3.x、5.x、6.x。我这里以ThinkPHP5.0为示例;下面是相关服务器的配置参考:一、Apache伪静态规则1、httpd.conf 配置文件中需加载 mod_rewrite.so 模块;2、AllowOverride None 将 None 改为 All;3、把下面的内容保










