
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、下载字体此处下载的字体为HarmonyOS_Sans_SC_Medium2、将下载好的字体放到项目的assets下,同时新建font.css文件3、font.css中配置字体//多个字体可多个引入@font-face {font-family: 'HarmonyOS_Sans_SC_Medium';src: url('../fonts/HarmonyOS_Sans_SC_Medium.ttf'
Taro 项目基于 node,请确保已具备较新的 node 环境(>=12.0.0),推荐使用 node 版本管理工具 nvm 来管理 node,这样不仅可以很方便地切换 node 版本,而且全局安装时候也不用加 sudo 了。CLI 工具安装请注意值得一提的是,如果安装过程出现sass相关的安装错误,请在安装 mirror-config-china 后重试。查看 Taro 全部版本信息可以使

是一种在 JavaScript 和网页开发中常见的用法,主要用于超链接标签的href属性值,以。其目的是执行一些JavaScript代码而不是导航到一个新的页面或刷新当前页面。这种用法可以在不改变当前页面URL的情况下,允许绑定点击事件处理函数。

Taro 项目基于 node,请确保已具备较新的 node 环境(>=12.0.0),推荐使用 node 版本管理工具 nvm 来管理 node,这样不仅可以很方便地切换 node 版本,而且全局安装时候也不用加 sudo 了。CLI 工具安装请注意值得一提的是,如果安装过程出现sass相关的安装错误,请在安装 mirror-config-china 后重试。查看 Taro 全部版本信息可以使

DeepSeek 是一种基于深度学习的技术,主要用于信息检索和数据分析。
vue 控制video视频的播放暂停(多个视频)根据ref判断是否暂停状态返回。在main.js中引用。安装video.js。
官网图例:在这里插入图片描述注:移动端(vue)直接写在click事件中不起作用var _czc = _czc || [];_czc.push(['_trackEvent','新年红包页','登陆','进入登陆']);可使用下面此方法(在click事件中)window._czc.push(['_trackEvent','新年红包页','登陆','进入登陆']);例:...
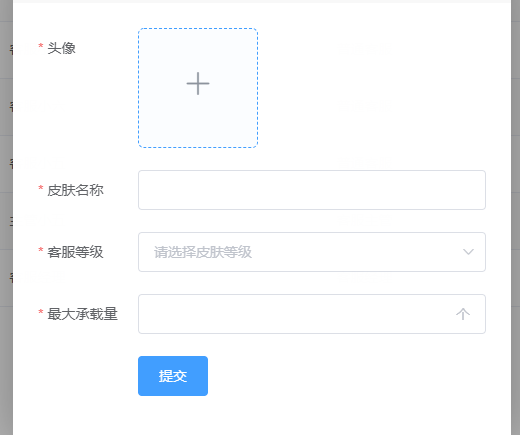
Element UI Upload 组件 上传图片可删除、预览;设置只允许上传单张 / 多张图片的操作

Microsoft Edge 是微软推出的一款网页浏览器,基于 Chromium 开源项目开发。从 2020 年开始,Edge 浏览器经历了一次重大更新,采用了与 Google Chrome 相同的浏览器引擎,这使得它在性能、兼容性和扩展支持方面都得到了显著改善。以下是关于 Edge 浏览器使用心得和一些深度探索的内容。

vue 实现粘贴复制功能,也可用于app中h5插件,共四种方法,特别推荐,具体还需了解根据需求使用。











