
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
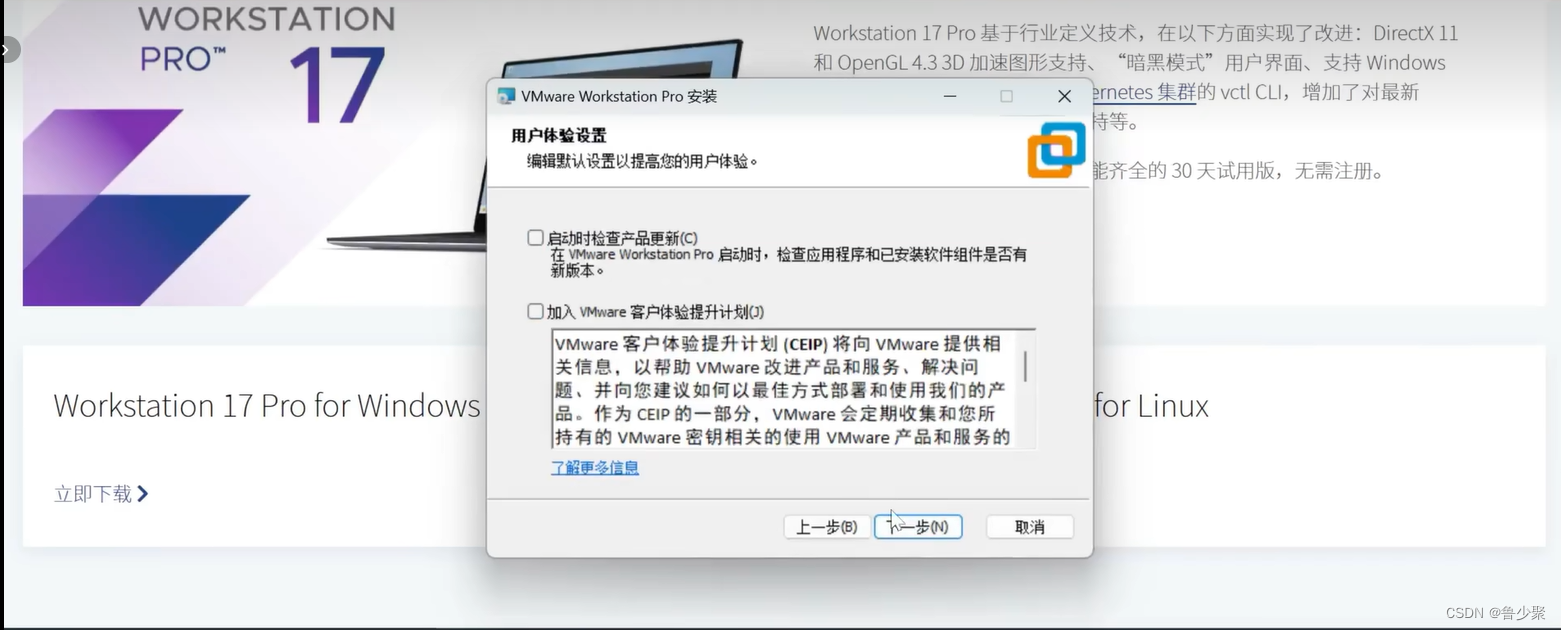
输入上面查到的CentOS系统的IP地址,再登录安装时所配置的账号密码,就可以连接上虚拟机上的系统了。https://mirrors.tuna.tsinghua.edu.cn/ (清华大学开源镜像站)1.傻瓜式安装直接下一步就行,但是在这里两个都要取消勾选,不然每次打开都要重新检查,很卡。1.打开虚拟机,点击创建新的虚拟机,选择所下载CentOS7系统镜像文件位置。桥接模式:在你电脑上创建的虚拟机

2.在vue3项目中按需引入element-plus报错(安装插件npm install -D unplugin-vue-components unplugin-auto-import)1.创建vue3项目后,在启动的时候(执行 npm run dev)报错Error: Cannot find module ‘webpack‘
实现多人合作程序开发的过程中,我们有时会出现错误提交的情况,此时我们希望能撤销提交操作,让程序回到提交前的样子,本文总结了两种解决方法:reset、revert
当接到可视化大屏需求时,你是否会有以下疑问👇如何做一款定制化的数据大屏? 开发可视化数据大屏如何做自适应? vm vh、rem、scale 到底哪种比较好? 时间不够,有没有偷懒的方法?
for in 和 for of 简单来说就是它们两者都可以用于遍历,不过for in遍历的是数组的索引(index),而for of遍历的是数组元素值(value)for in(ES1)for in和for循环方式历史悠久,从ECMAScript 1就被支持。for in 用来循环数组不是一个合适的选择。迭代的是属性key,不是值。由于属性 key 是字符串,迭代出的元素索引是 string,不是










