简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
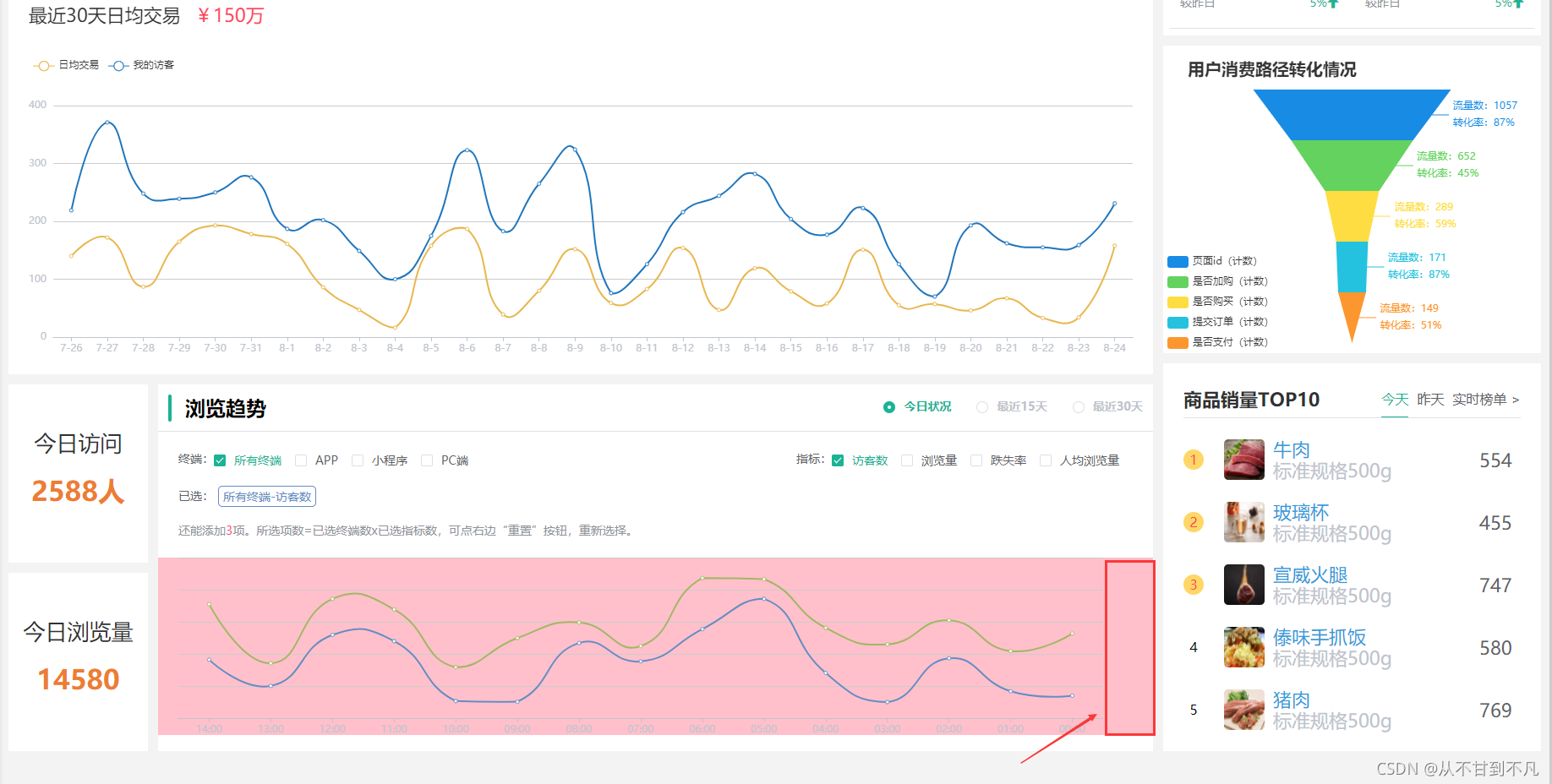
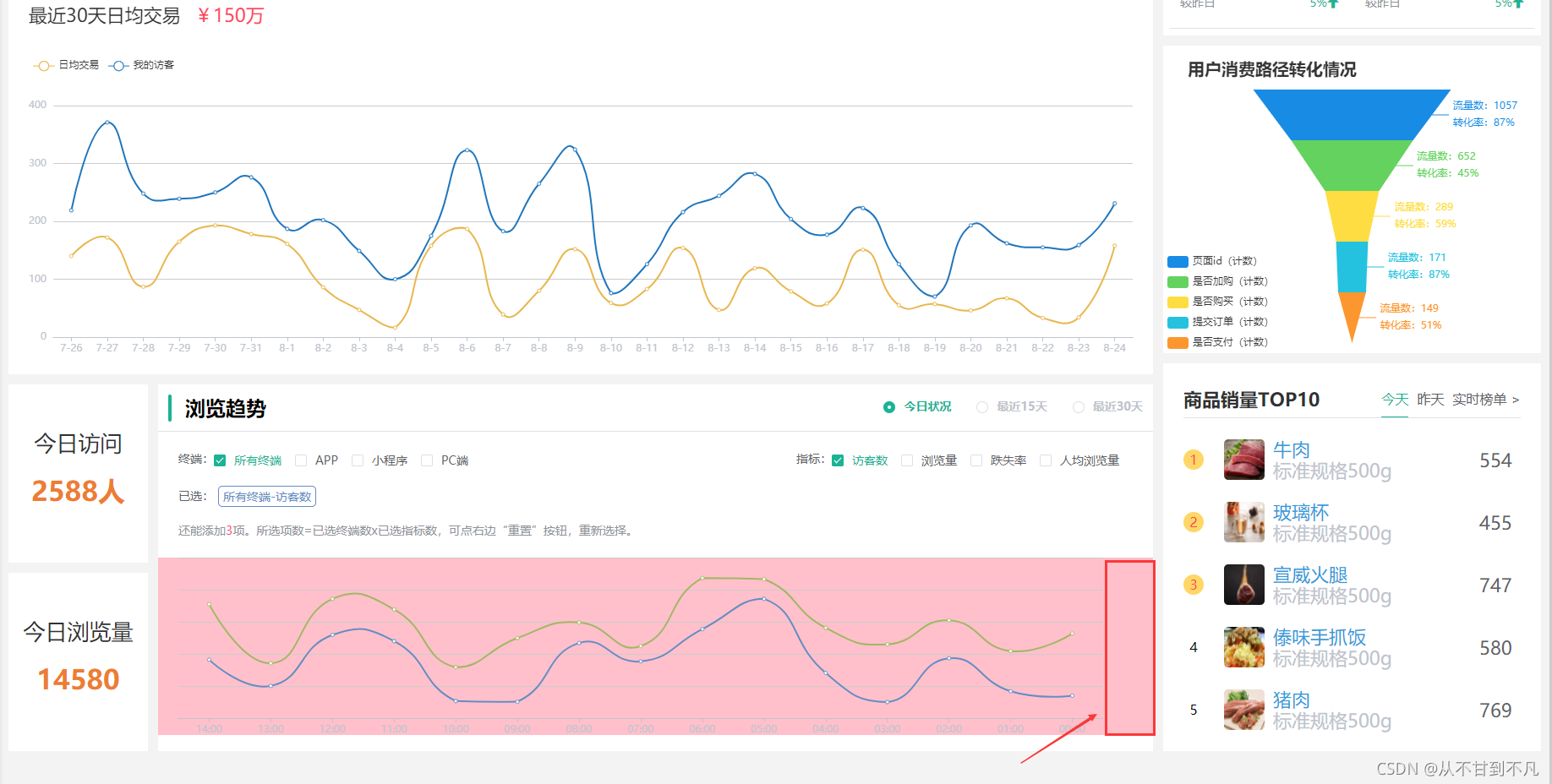
描述:再vue页面中使用echarts,通过ref标识容器,echatrs.init(ref)的形式初始化,在布局中发现canvas画布铺不满容器,通常容器需要指定宽高,画布会自适应容器,此处使用flex布局,左右两块均自适应,容器宽度通过100%自适应外层容器,外层容器则通过flex-grow:1;自适应剩余空间,通过给父级背景色看出,父级确实有宽高,但画布却没撑满。。。解决:多重调试后发现,给

描述:再vue页面中使用echarts,通过ref标识容器,echatrs.init(ref)的形式初始化,在布局中发现canvas画布铺不满容器,通常容器需要指定宽高,画布会自适应容器,此处使用flex布局,左右两块均自适应,容器宽度通过100%自适应外层容器,外层容器则通过flex-grow:1;自适应剩余空间,通过给父级背景色看出,父级确实有宽高,但画布却没撑满。。。解决:多重调试后发现,给

场景:后台管理系统,数据常用表格处理、配合搜索、分页、增删改查等...通常最佳视觉为一屏展示,顶部有导航、查询条件等,中间表格最高占满剩余高度。给table设置高度,超出可滚动,但不好适应不同尺寸的屏幕。不给table设置高度,则内容多的情况会超出一屏。处理:1.给table包一层父级元素(table-box)2.给table-box设置高度,通常顶部内容都是定高的,所以使用...

问题:v-model回显失效,使用el-date-picker组件选择日期后,无法在输入框内回显,检查发现绑定的值确实正确、格式也没有问题,但没有回显内容官方文档说明的change事件就是不触发有clearable属性控制清空选择内容,但是没有对应的clear事件解决:使用v-bind:value回显,手写事件改变选择日期后对应的值(需要预先声明日期范围对应的属性为数组,对应位置上的值为空串,在事

在跳转新页面后,终止上一个页面或之前页面的所有未完成的请求,只进行新页面中的请求!

场景:在开发uniapp项目中,跨微信小程序、Android-app、H5开发,使用原生导航栏,购买商品后进入订单确认,提交订单后进行支付,支付成功则跳转支付成功页面,支付失败则跳转待付款订单页。跳转后的页面都带有原生导航栏,返回按钮点击可回退页面,即回退到提交订单页,这样回导致用户又可点击提交,再次提交订单,需要在onShow中判断是从哪个页面来,然后重定向。在uniapp中没有类似vue导航守

(2)在页面跳转成功后才监听事件,且使用$once,省去手动维护事件周期(监听、卸载),亦可减少事件之间相互影响的概率。携带为主,我需要到某个目标页面,并带一些数据给它,我发起跳转目标页面,成功后发送数据,目标页面监听事件并获取数据。订阅为主,我需要某个目标页面给我一些数据,我发起监听后跳转目标页面,目标页面处理数据后发回数据,并回到订阅页面。(2)使在vue项目中由于this的问题,该方案不是那

在uniapp+ts中拓展全局对象uni的typescript类型, 实现用uni对象进行通用工具方法进行挂载...

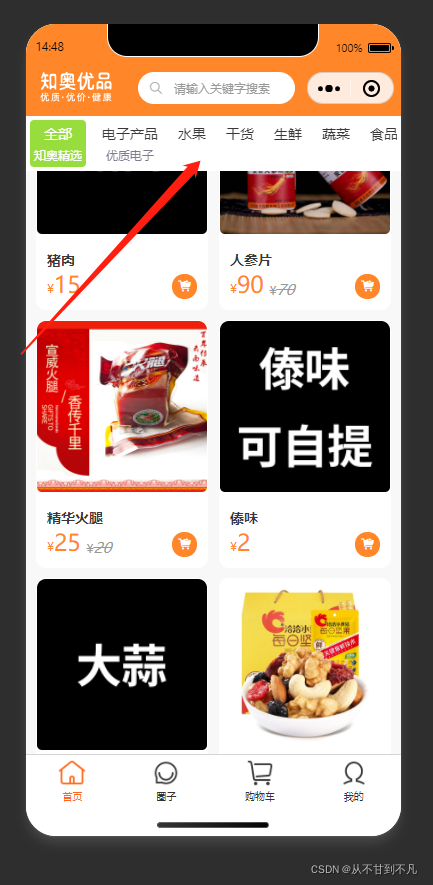
支持搜索(支持假样子和真输入两种模式)、支持返回,拿走不谢!先看效果需要在app.vue中动态获取设备信息function initBounding() {const {windowWidth, windowHeight, statusBarHeight}= uni.getSystemInfoSync()let menuGap = 7let menuWidth = 0let menuHeight

最简单的实现思路有两种:1.监听滚动距离,当类目滚动到预期范围内时,设置一个特殊的样式,使其脱离文档流固定定位在顶部。2.不去影响页面中的类目,而是在顶部预先放一个一模一样的类目,预先隐藏,通过监听滚动距离,在适当的时候控制其展示。两种思路实现都可以,本人跟倾向于第二种实现,因为第二种不会影响原来的页面布局,也更好控制布局比较简单,不做赘述,在这里简单分享一下uniapp中如何监听滚动获取目标元素