
vue echarts 铺不满容器(宽度铺不满容器)
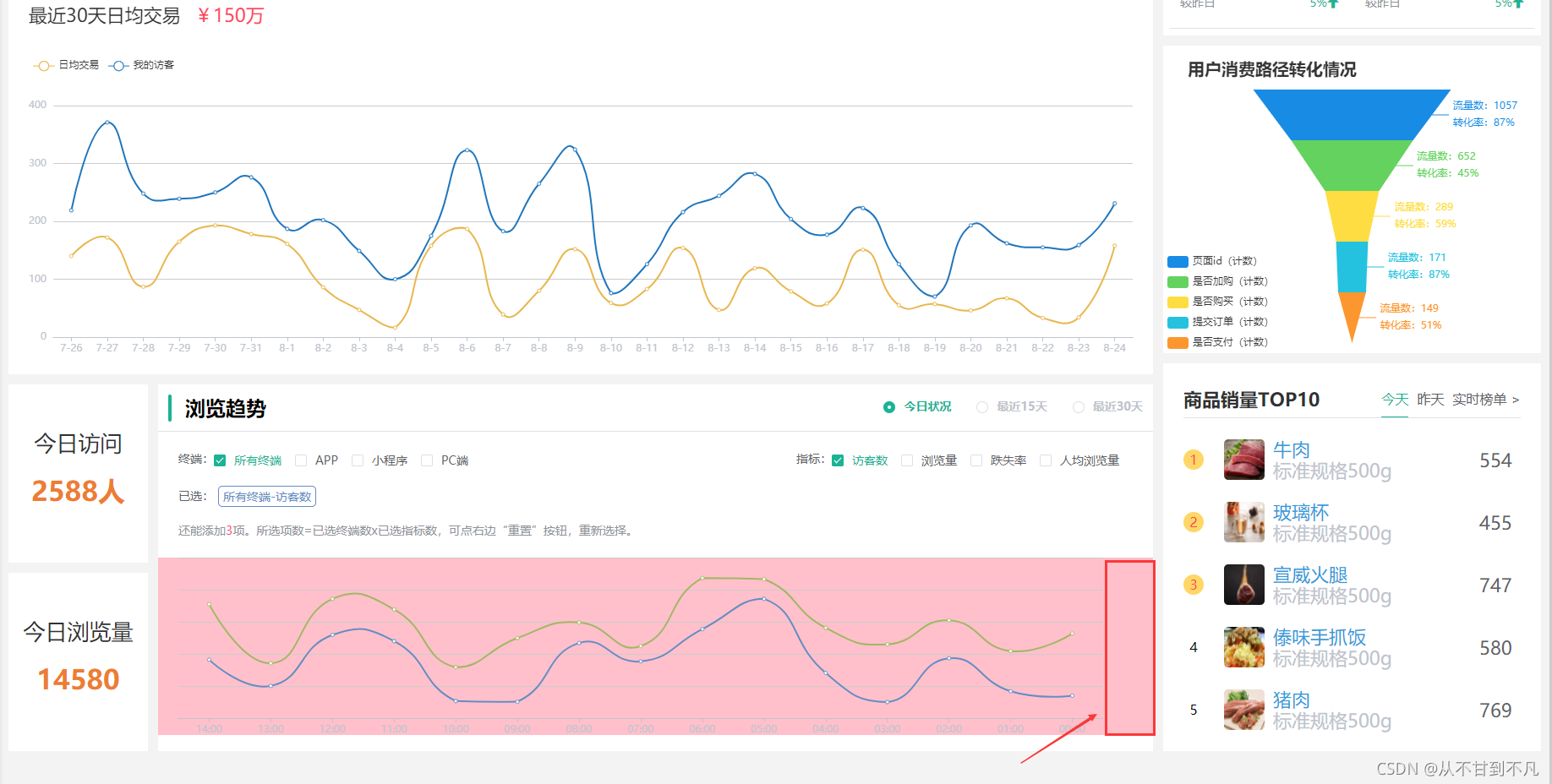
描述:再vue页面中使用echarts,通过ref标识容器,echatrs.init(ref)的形式初始化,在布局中发现canvas画布铺不满容器,通常容器需要指定宽高,画布会自适应容器,此处使用flex布局,左右两块均自适应,容器宽度通过100%自适应外层容器,外层容器则通过flex-grow:1;自适应剩余空间,通过给父级背景色看出,父级确实有宽高,但画布却没撑满。。。解决:多重调试后发现,给
·

描述:
再vue页面中使用echarts,通过ref标识容器,echatrs.init(ref)的形式初始化, 在布局中发现canvas画布铺不满容器,通常容器需要指定宽高,画布会自适应容器,此处使用flex布局,左右两块均自适应,容器宽度通过100%自适应外层容器,外层容器则通过flex-grow:1;自适应剩余空间,通过给父级背景色看出,父级确实有宽高,但画布却没撑满。。。
解决:
多重调试后发现,给容器px的绝对宽度就不会出现撑不满的情况,原因是在画布初始化后,容器有了内容,宽度会自动伸展,压缩左侧区域,容器变宽了,但画布并不会再次绘制,导致出现留白,铺不满的情况。
通过给左侧或右侧区域指定宽度,让另一个区域自适应,即可解决!

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)