
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
只需要在el-checkbox 中加入样式:style="display:block;"例如<el-checkbox-group v-model="checkList" @change="changeCheckbox"><el-checkbox v-for="item in controlDatas" :label="item.Paramet...
1、第一个就是表格头部与内容对不齐的问题了,一直以来都感觉他不算啥大问题,关键是测试还没测出来,但是完美主义者还是想改,哈哈。在App.vue文件中加入:body .el-table th.gutter{display: table-cell!important;}完美解决。2、不知道有没有为了表格内容过长占地儿苦恼,有个超简代码来解决:<el-table border :data="his
vue3.0项目实战系列文章 - 菜单的实现及组件封装图标是动态变化的,需要二次封装组件实现写法与vue2有所区别

1、问题在项目中引用了百度地图,但是在360浏览器的兼容模式下无法显示兼容模式可能就是为了兼容IE7之前的网站代码 , 而非我们字面理解的’兼容’二字2、解决告诉浏览器最少使用IE11的内核去解析,打开会自动切换至极速模式在页面head加<meta http-equiv="X-UA-Compatible" content="IE=11">...
import {ref, reactive, defineComponent, Ref, onMounted} from "vue";import {settingsStore} from "/@/store/module/settings";import {IRoleList} from "/@/interface/role/list.interface";import {IHttpResult
简单!在公共css里加:.el-tooltip__popper{max-width: 200px;}
公共样式里加:.el-table__body-wrapper::-webkit-scrollbar {width: 6px;height: 6px;}.el-table__body-wrapper::-webkit-scrollbar-thumb {background-color: #ddd;border-radius: 3px;}
目录简单介绍electron基础什么是electronelectron 的两个进程(重点)主脚本如何在渲染进程中通讯主进程简单介绍在前四篇介绍了electron+vue的难点,到了真正上手的时候会发现有很多的细节才是真正让人头疼的,网上答案千篇一律,并不能起什么效果,现在就具体开发细节问题来做一下整体说明!electron基础官方文档什么是electronElectron 是一个框架,可以让您使用

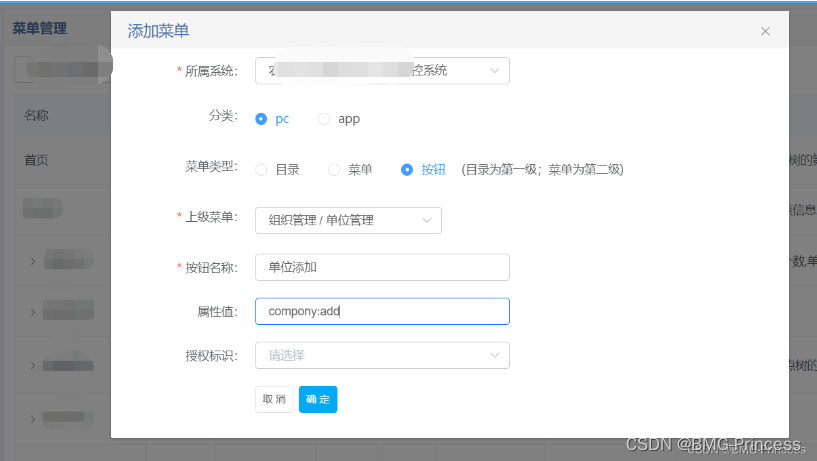
Vue自定义指令使用——按钮级别权限控制 + vue3中按钮级别权限控制的扩展

1、使用 vue-router 懒加载解决首次加载时资源过多导致的速度缓慢问题当你的 SPA(单页应用程序)变得很复杂时,打包构建后的 js 包会变得非常大,以至于严重影响页面的加载时间。vue-router 支持 webpack 内置的异步模块加载系统。所以,那些使用较少的路由组件不必打包进 bundles 里,只要在路由被访问时按需加载。懒加载路由写法:routes: [{...










