
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
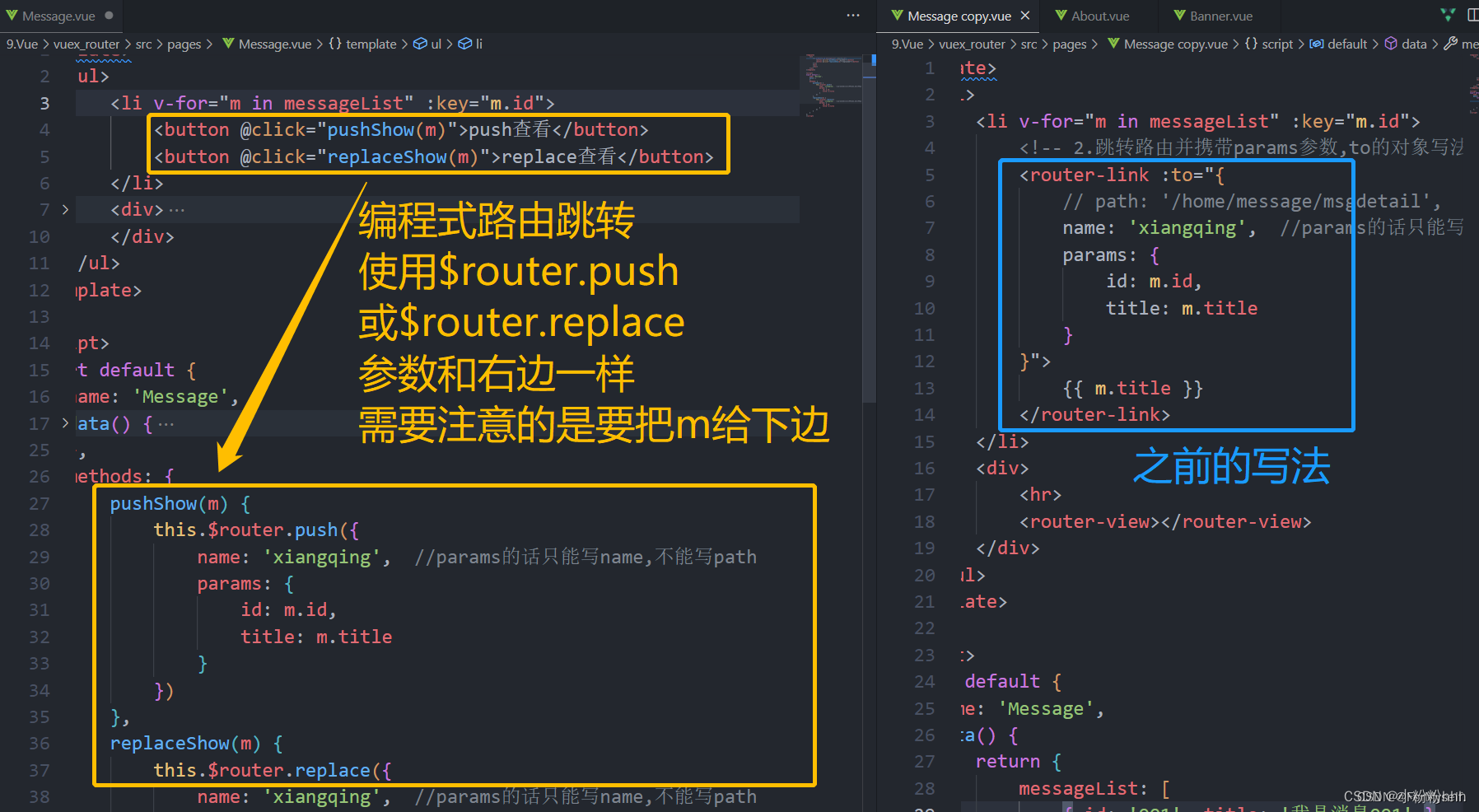
Vue2(完结):replace属性、编程式路由导航、缓存路由组件、两个新钩子、路由守卫、history与hash
1、作用:控制路由跳转时操作浏览器历史记录的模式2、浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push3、如何开启replace模式:<router-link replace .......>News</router-link>push是默认模式,可以前进后退,相当于指针指前面还是后面,而replace是

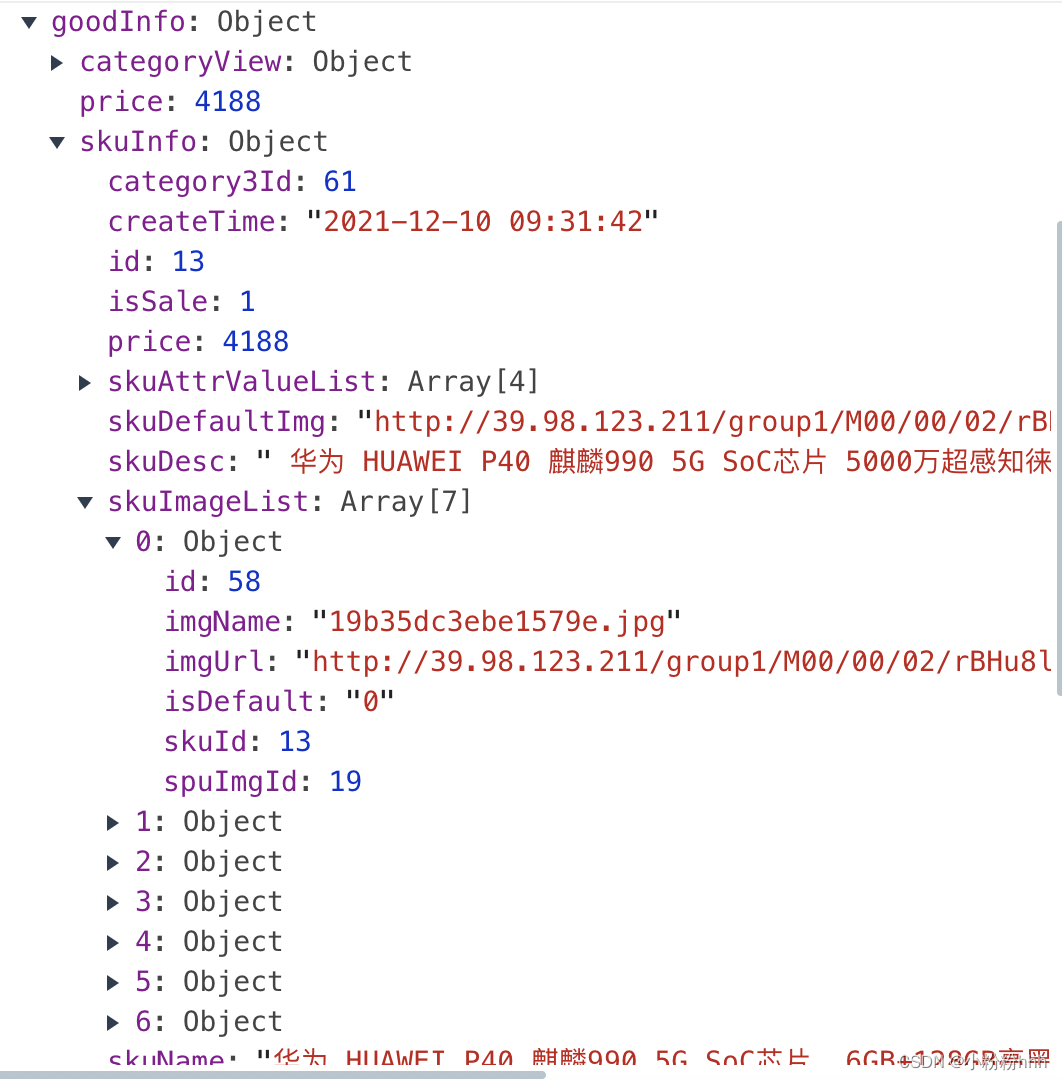
Vue2电商前台项目(四):完成Detail详情页模块业务
直接给表单加type="number",确实除了数字而且是整型的其他都加不了了,结果表单右边又来了一个数字加减框(2)本来我想直接上parseInt,但是这样它把字母在前的识别为NAN,数字在前的就取了前面的那个数字,我们的需求是只要有字母都不合格

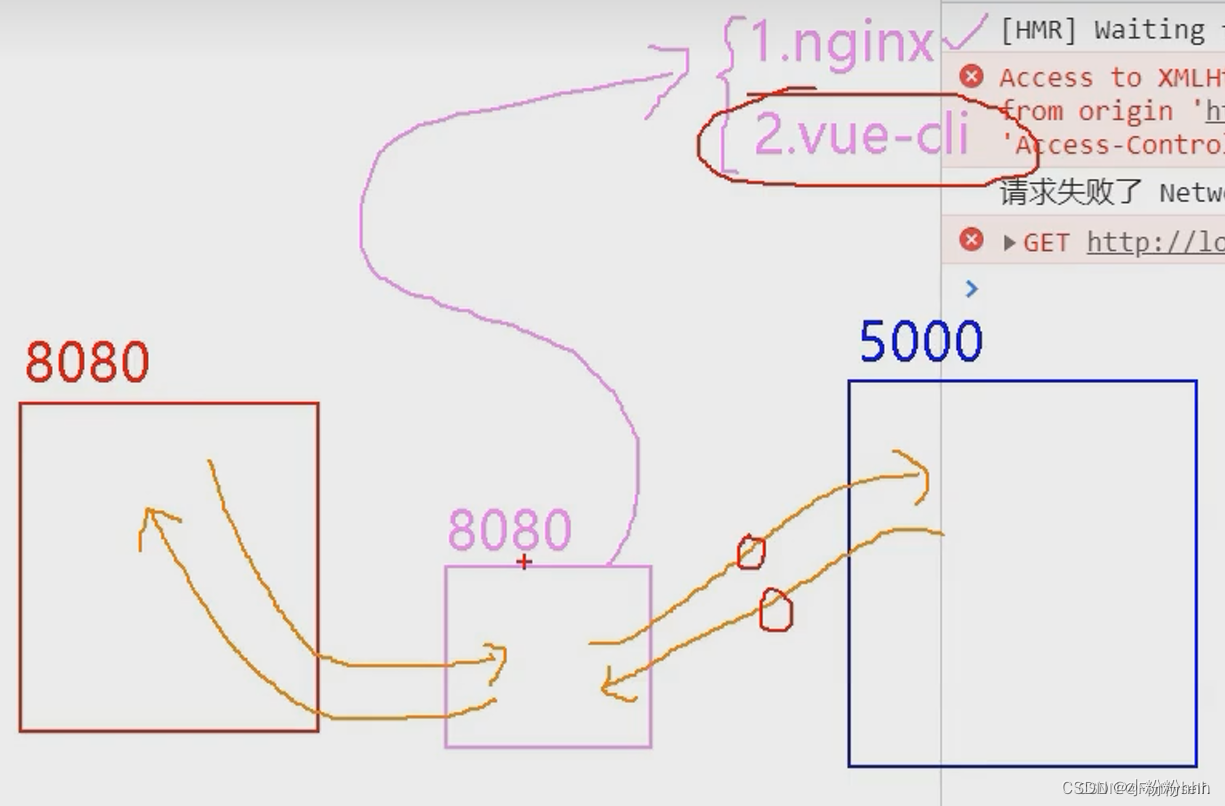
Vue2(十一):脚手架配置代理、github案例、插槽
回顾常用的ajax发送方式:(1)xhr比较麻烦,不常用(2)jQuery核心是封装dom操作,所以也不常用(3)axios优势:体积小、是promise风格的、支持请求拦截器和响应拦截器(4)fetch

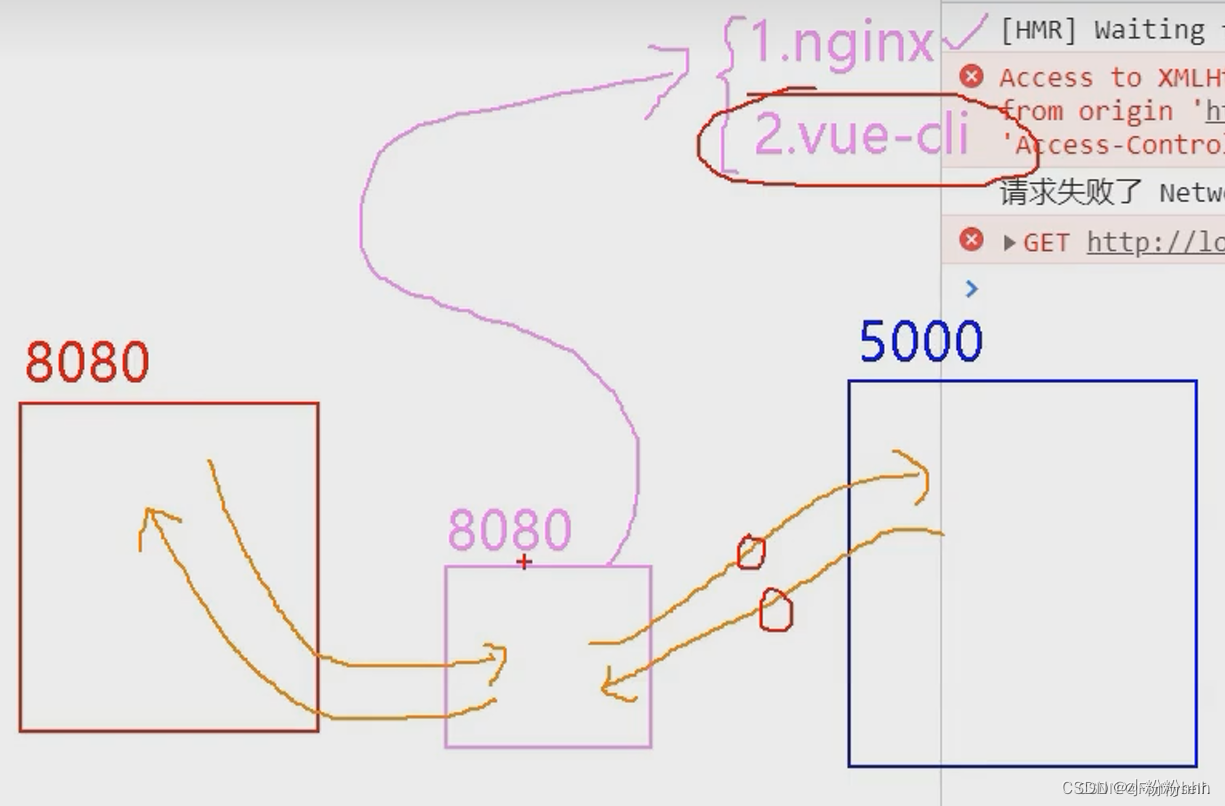
Vue2(十一):脚手架配置代理、github案例、插槽
回顾常用的ajax发送方式:(1)xhr比较麻烦,不常用(2)jQuery核心是封装dom操作,所以也不常用(3)axios优势:体积小、是promise风格的、支持请求拦截器和响应拦截器(4)fetch

到底了










