简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
4、在子应用的目录下新建一个 python 包 templatetags 用于书写过滤器 mysecondfilter.py。6、在根目录下新建一个文件夹 templates 编写htmll 文件 message.html。2、创建一个子应用 index,并在 setting.py 中注册子应用。3、创建子应用的路由 urls.py,在根路由中引入子路由。5、新建一个违禁过滤词库 和枚举的类 co
当我们使用python 的 requests或urllib 包发送请求时,他们的指纹信息都是确定的、固定的,每个浏览器都有自己的指纹信息。服务端通过搜集不同的网络请求模块的指纹信息,建立一个黑名单,当有外来访问时,服务端检测便该指纹信息是否在自己的黑名单内,若是,便不允许其访问。当你欲爬取某网页的信息数据时,发现通过浏览器可正常访问,而通过代码请求失败,换了随机ua头IP等等都没什么用时,有可能识

module ‘time’ has no attribute ‘clock’time.clock()已经在新的版本中移除了。在Python3.8中更新了。“The function time.clock() has been removed, after having been deprecated since Python 3.3: use time.perf_counter() or tim.
第一天,安装脚手架。1.npx create-react-app your-app第二天。开始学习1.页面输出一个 hellosrc 文件下 index.js 入口文件编写。import React from 'react';import ReactDOM from 'react-dom';// 作用对象浏览器import App from './App';ReactDOM.render(<
描仪相关的服务是Windows Image Acquisition (WIA),右击重启,出现1061错误,无法停止,1、打开任务管理器2、找到 stisvc,右键 转到详细信息3、结束该任务然后回到服务选项卡,右击stisvc服务,选择开始,服务就重新启动了。回到打印机就可以扫描了。...
本地IP地址删除:win + r 打开运行,输入:regedit 打开注册表;找到目录:HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters\Interfaces ,此文件下就是电脑的IP地址,删除相应文件即可。
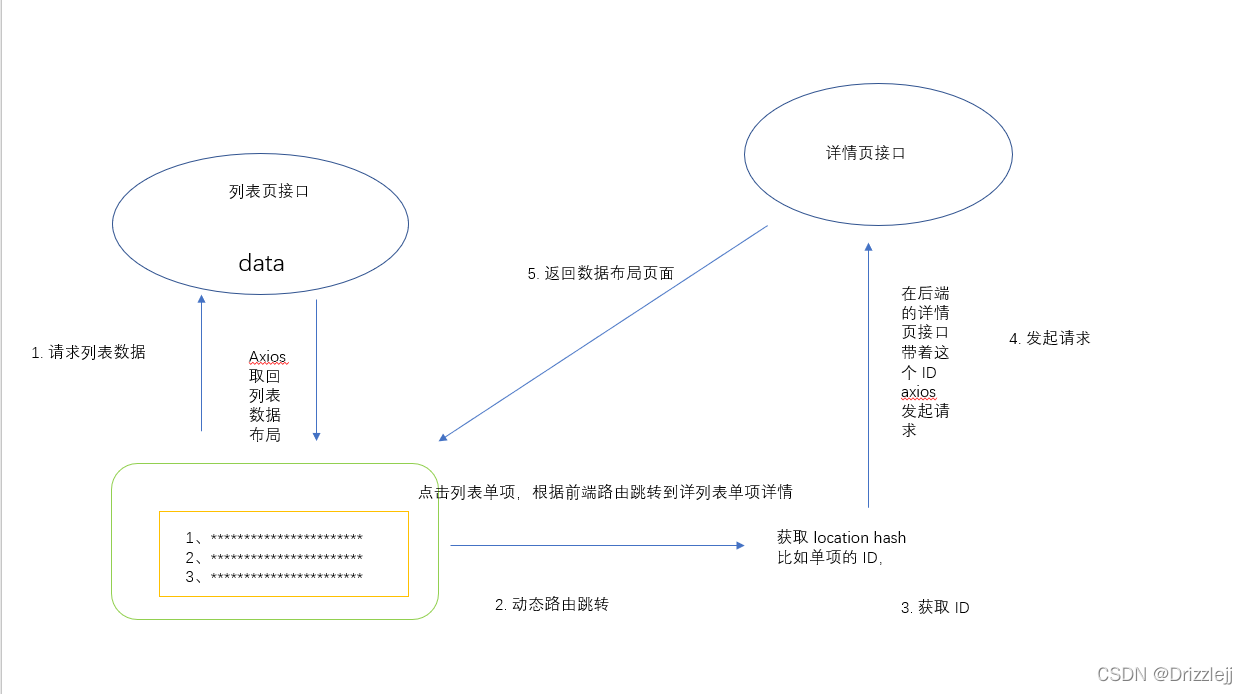
1. 获取数据这里用的是假数据。因为要判断点击的是哪一个列表单项,所以点击事件需要传参,这里没有 id 就用 items 代替2. 点击跳转跳转的几种方法:路径跳转,命名路由跳转。methods: {handetail (id) {//location.href = '#/detail'// 通过路劲跳转// this.$router.push(`/detail/${id}`)// 通过命名路由.

我们浏览器请求服务器会传输的一些信息了。这些信息在django中都会被django的WSGIRequest对象存储。前端使用 vue 无论怎样 post 后端都说没有接收到值,(后端接口正确)正确的应该是:因为后端是从url 中获取参数(可要求后端更改从请求体中获取)解决方法4后端改为从请求体中获取参数。1、前端查看自己的请求类型。2、axios会帮我们。
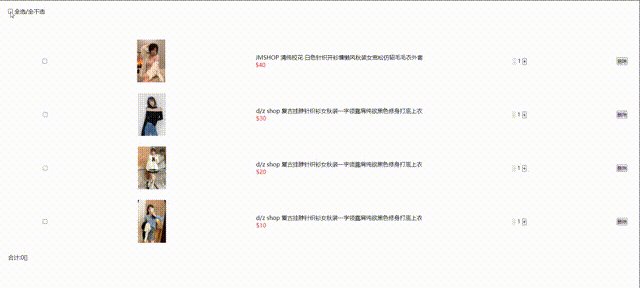
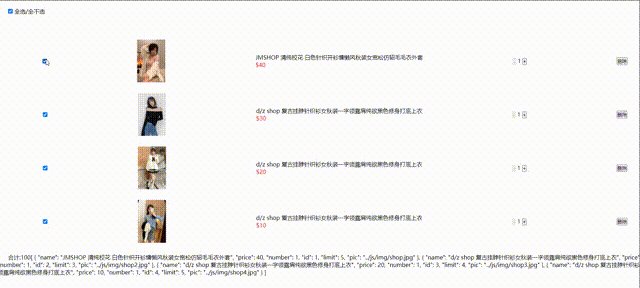
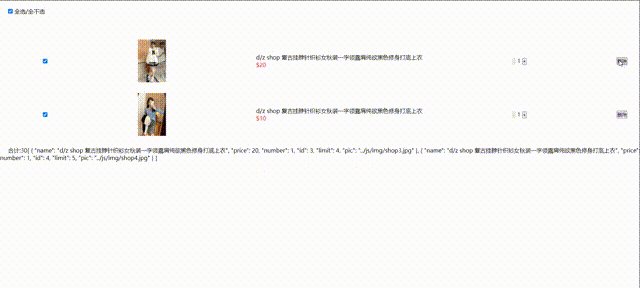
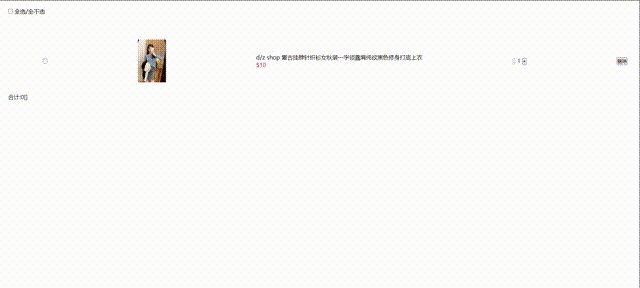
1.效果2.实现的功能(1)点击全选购物车所有的商品均被选中,并计算出总金额(2)取消全选,金额为 0。(3)增加购物车页面商品的数量,总金额也跟随变化。(4)购物车商品限购(5)删除商品3.实现步骤:(1)从后台拿到加入了购物车商品的信息。为一个数组。(2)新建一个列表,用 v-for 遍历这个数组(3) 给全选按钮添加勾选状态,以及每一单项的状态改变事件(4)给按钮添加点击事件和禁止按钮条件。

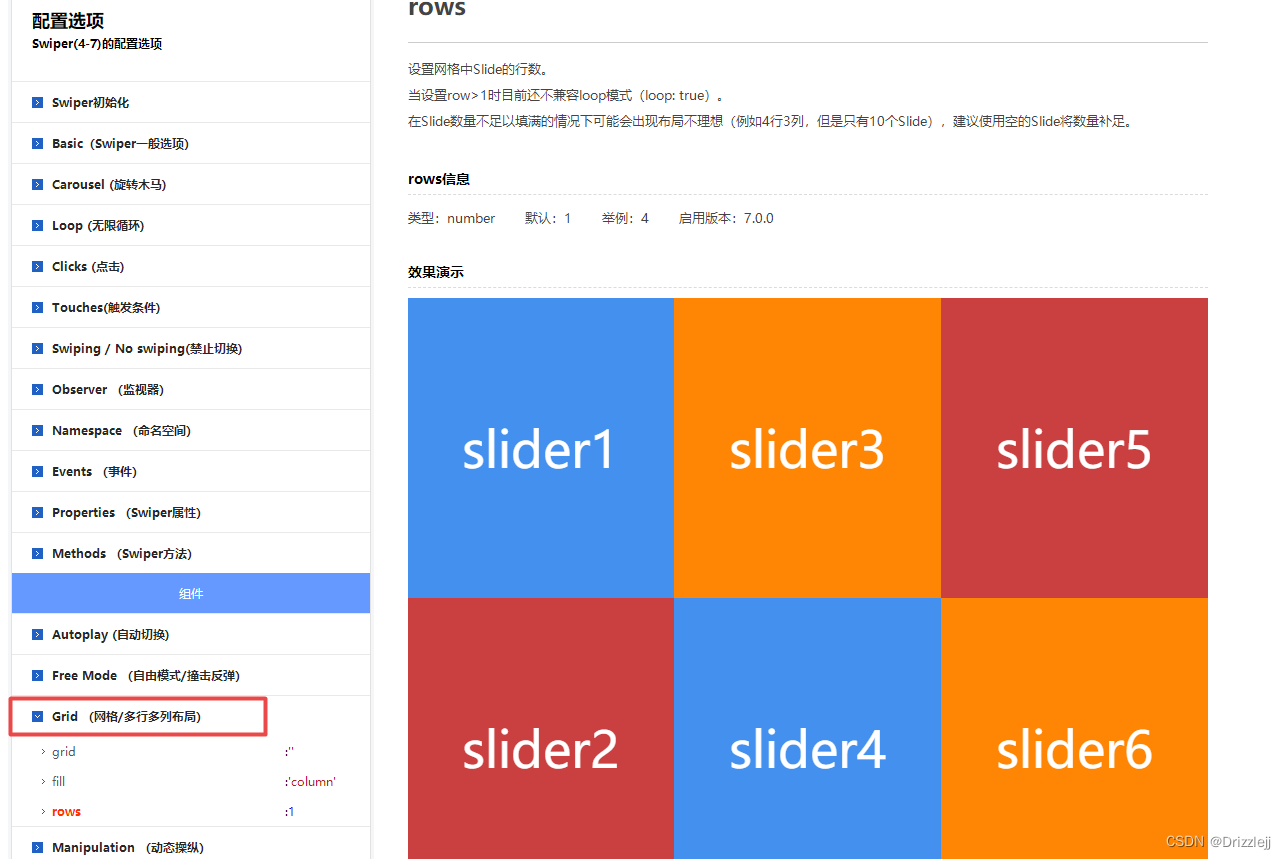
本次使用的是 swiper5说明:skuImageList 是图片列表,由父组件从服务器获取然后传给这个轮播子组件使用结构如下 html 结构js部分说明:本次使用swiper5,因为是从服务器获取的数据,所以放在了 updata 生命周期中。slidesPerView: 3, // 显示几个height:100, // swiperlide 高度。更多其他的自定义轮播设置可以参照官方 API也可