
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在上家公司工作的时候,常去的工作地点就有4个,经常回到原工作地点时发现以前用的那台电脑被别的同事用了,于是又坐在了一台没vscode的电脑面前。每次安装vscode后都不记得需要哪些插件,于是就总结了几个常用的、必备的、满足需求并安装最少插件的插件。No1: Veturvue代码自动格式化插件,统一代码格式。No2:JavaScript (ES6) code snippets包含ES6语法中的Ja
前言:我在上家公司遇到一个需求,就是有一个组件库现有四十多个组件,未来可能还会更多。它们都是渲染到同一个位置,但是根据项目场景不同一次只会用到组件库里的某几个组件。如果我将组件全部引入进页面,那将是庞大的体力活,而且后续追加组件我还得来改代码。最后找到了动态注册组件的方式,每次根据后端返回的参数动态加载需要的组件。我就是根据下面的一个例子来实现自己需要的功能的,例子:<template>
在Vue项目里使用element ui在input框上使用v-model.trim导致输入空格失效。不用修饰符.trim,使用js的trim方法,在el-input的@blur事件中去除首尾空格
第一步:封装socket.jsimport { Message } from 'iview';class Socket {constructor (wsurl, binaryType){this.wsurl = wsurlthis.websock = nullthis.binaryType = binaryTypethis.initWeb...
Vue使用el-input框输入文本正则匹配(正则表达式)版本号?
前言:我在上家公司遇到一个需求,就是有一个组件库现有四十多个组件,未来可能还会更多。它们都是渲染到同一个位置,但是根据项目场景不同一次只会用到组件库里的某几个组件。如果我将组件全部引入进页面,那将是庞大的体力活,而且后续追加组件我还得来改代码。最后找到了动态注册组件的方式,每次根据后端返回的参数动态加载需要的组件。我就是根据下面的一个例子来实现自己需要的功能的,例子:<template>
当table的数据量比较大的时候,一个屏幕展示不出全部的数据,这个时候就需要分页显示。而多数情况下都是做的后端分页,就是将分页参数和查询条件一并传到后端,后端将当前页要显示的数据返回来。但是有时候会遇到后端也是去调用了其它系统的接口,这时候返回到前端的是所有的数据,此时需要前端自行去进行分页显示。// 页面初始化时生成100条数据,模拟从后端获取所有数据。// 分页方法(用于表格数据后端不分页,放

/ 显示行数(数字可调整)text-overflow: ellipsis;// 溢出用省略号显示。CSS文本超出显示...(省略号)文本超出隐藏,并显示省略号(...)text-overflow: ellipsis;// 溢出显示省略号。// 超出的文本隐藏。
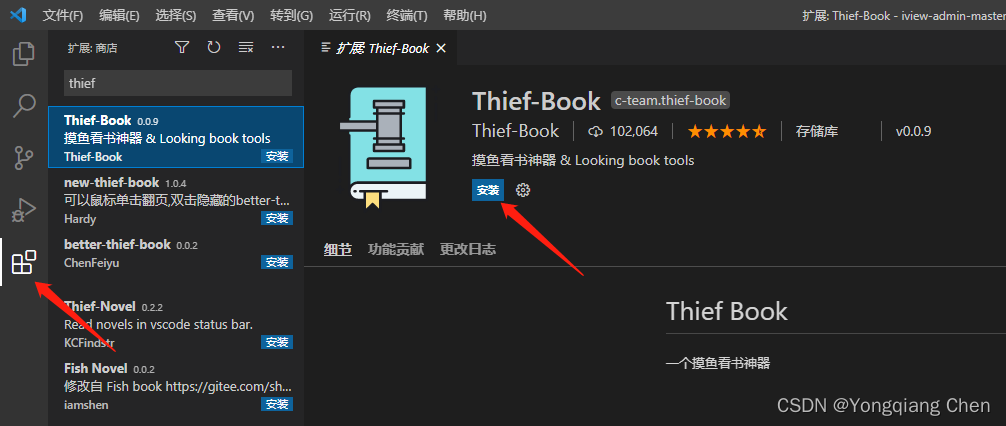
Vscode (Visual Studio Code)使用Thief-Book插件看小说摸鱼神器,话不多说直接开整:第一步:打开 VS Code 编辑器,在侧边栏中选择“扩展”,搜索并安装 Thief-Book 插件第二步:准备好要看的小说txt文件,需要另存为选一下utf-8格式,否则待会儿文字会乱码第三步:点击扩展设置,将小说绝对路径填入第四步:按下快捷键 Ctrl+Shift+P,打开命令面

在上家公司工作的时候,常去的工作地点就有4个,经常回到原工作地点时发现以前用的那台电脑被别的同事用了,于是又坐在了一台没vscode的电脑面前。每次安装vscode后都不记得需要哪些插件,于是就总结了几个常用的、必备的、满足需求并安装最少插件的插件。No1: Veturvue代码自动格式化插件,统一代码格式。No2:JavaScript (ES6) code snippets包含ES6语法中的Ja










