
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,不要看完;在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。恭喜你,如果学到这里,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web 渗透、安全服务、

题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心难道我们这么多年接受的教育是错误的?不好好写代码,怎么升职加薪?教育是没错的,高质量的代码是我们追求的目标,也是我们必备的技能。但是,作为普通码农,我们日常工作的目标是面向人民币编程,而不是教科书式的面向对象编程。没有人民币,你都不出一个对象。

【代码】用Vue引入百度地图简单的demo_vue-baidu-map demo。

Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,不要看完;在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。恭喜你,如果学到这里,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web 渗透、安全服务、

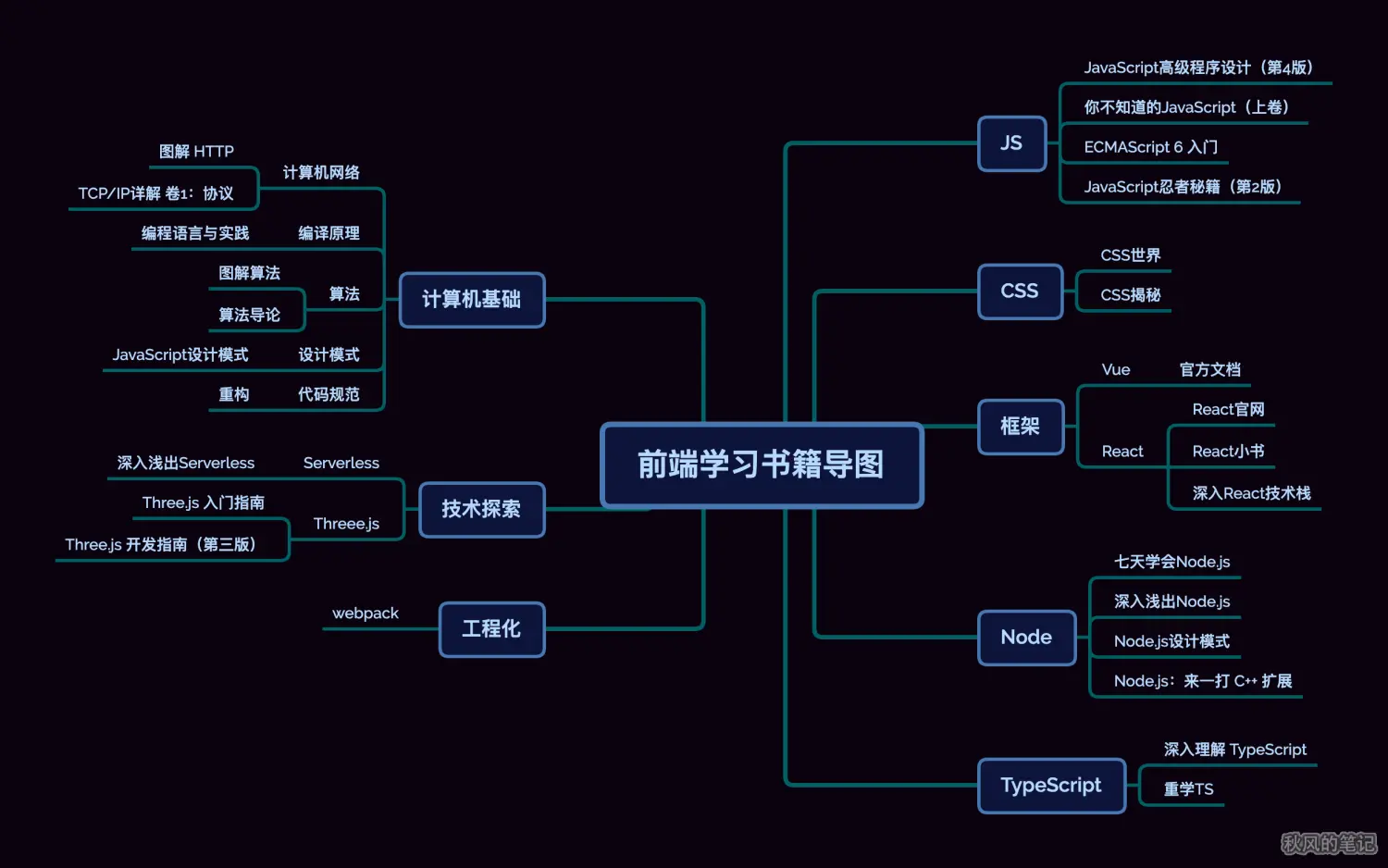
但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我

自己第一次在vue项目开发中使用天地图,在使用天地图过程中,遇到很多问题,比如:地图第一次渲染的时候显示不全、添加覆盖物后地图只能进行缩放不能进行拖拽、添加覆盖物后中心点怎么确认、怎么把数据单位米转化为经纬度坐标数据等问题,不过这些提到的问题在开发中都一一解决了。但这篇博文我们要讲的问题是第一个“这个问题耗了我差不多一个上午的时间,不过还好,还可以接受。网上找了几篇博主的文章,自己也试了他们的方法

函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;

什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。类似于vue2.x中的mixin。自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。

其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)《前端开发四大模块核心知识笔记》最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。开源分享:【大厂前端面试题解析+

其他的内容都可以按照路线图里面整理出来的知识点逐一去熟悉,学习,消化,不建议你去看书学习,最好是多看一些视频,把不懂地方反复看,学习了一节视频内容第二天一定要去复习,并总结成思维导图,形成树状知识网络结构,方便日后复习。这里还有一份很不错的《Java基础核心总结笔记》,特意跟大家分享出来目录:部分内容截图:网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难











