(一)如果我设计一款AI驱动的低代码平台,我会怎么做?
4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。
前言:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解
6年前的预测
2019年我预测-低代码发展趋势一定是无代码和AI编程,戳我 👉 历史文章,以下是文章里的片段截图

如今看来基本已经实现了,AI编码对程序员的冲击力让我诚惶诚恐,从刚开始觉得AI编程助手是傻X到被彻底震撼觉得自己是傻X~
举个例子🌰:某天领导让写一个签名组件-我自己原生设计+实现预估得2小时左右吧,Cursor 2 秒钟不到搞定了,无比丝滑还兼容移动端~
未来的可能性
未来应该很多场景都无需编程了,只需要AI智能体,文字或语音的方式交互,AI智能体自动完成你的需求,软件-应用-App等都可能不再是显性的存在,一切皆数据,会形成数据流转闭环:数据基础-生产-存储-消费-整合-再形成数据基础,由智能体隐性的调用整合数据,满足你发出的指令和需求
回归主题
终局是不需要再编码了,但是中间肯定会有一个过渡过程,这个过程是基础建设,比如低代码平台和协议~
我们分析一下,任何看到的界面(Web / Native)都可以抽象成树形结构,如图

每一个区块都是上一层区块的子节点,子节点里又可以嵌套节点。这个跟我们平时写组件和html代码逻辑是一样的。那么:我们是否可以用树形结构的数据来描述页面上的所有节点,然后把树形结构渲染还原成界面?
答案是可以的。目前低代码主流的技术方案就是用JSON-SCHEMA 数据描述页面-权限-整个项目等,另外一种方案是AST抽象语法树,更灵活强大,但是更有深度接近编程底层。
有了这个前提,我们可以通过拖拉拽的方式像搭积木一样讲不同的组件拼凑成页面,页面配置路由形成项目,完成整个项目的低代码实现。
以上都是基础,那么在AI时代有没有更高效的解决方案?
AI时代的可能性
设计稿识别生成JSON-Schema
我们能不能通过设计稿直接识别生成 json-schema 数据?这个很多都在做了,也具有可行性。相对于拖拉拽,这个效率肯定是更高的,试想一下,上传一个设计稿给AI智能体,秒生成 完整的json描述数据,甚至还成了交互逻辑,我们只需要验证预览-调试是否完全满足我们需求?
甚至:我们无需自己验证,由智能体自动核对设计稿还原度,自动生成单元测试~
文字/语音识别生成JSON-Schema
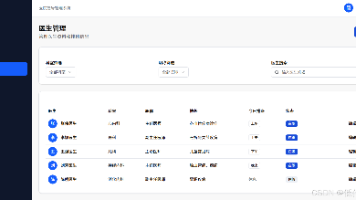
比如:我想生成一个页面,页面上是一个查询表单和一个数据展示表格,数据表格展示的字段是:姓名、手机号、公司名称、所在行业、投资规模、启动时间、办公面积等…
秒级生成json数据,同时渲染成相应的页面,比如像这样

界面生成后只是解决了数据的展示环节?那数据生产和存储呢?
我们首先想到的是如何让数据存储到对应的数据表,至此可以拓展另外一种可能
设计稿/文字/语音识别生成 数据表
通过AI识别自动生成数据表,字段,类型
有了数据表后如何对外提供消费?比如常见的增删改查,当生成了数据表后自动生成restful API 接口,完成界面上的增删改查接口绑定和设置
数据表自动生成接口和文档
比如自动生成查询详情的接口和文档

自动生成数据新增接口

至此,基本完成了场景中后台的数据的生产-消费-展示全流程了,综合总结一下,过渡阶段的低代码就是一句话的事儿:告诉AI智能体,我需要干嘛?
未来可能都不需要你看到这种中后台系统了,只需要告诉AI,我需要通过什么数据,根据什么过滤,通过什么样式展示,AI duangduang 的给你生成一个可交互式的页面~登陆都免了
再次回到主题:如果我设计一款AI驱动的低代码平台,我会做哪些功能?
- 设计稿识别生成JSON-Schema 渲染成页面
- 文字/语音识别生成JSON-Schema 渲染成页面
- 设计稿/文字/语音识别生成 数据表 实现数据建模
- 根据 数据表自动生成接口和文档
4年导游,10年程序员,深耕低代码领域6年,持续分享低代码和AI领域领域有价值的思考和沉淀 欢迎关注~

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)