低代码对接小程序实现微信支付
本文作者(昵称):王文兵 内容来自葡萄城社区技术文章征稿活动
前言
最近自己做了一个手机版的商城分销商城系统,整个大体的框架使用了官方的小程序工程,再此工程上改一改,最终就实现了一个小程序用户注册-邀请码-商品上架-购买-发货-退款-分销佣金的全部功能。那今天我着重分享我是如何调用小程序支付的全部流程。当然也有佣金的发放功能、就用到了商家付款到零钱的接口了,官方没有、这个就需要单独的开发插件了,目前还在抽空进行中,后面实现了我在进行分享吧。
关于小程序支付在论坛上有很多帖子,但是都没有直接解决的方法。So 我就整理一篇,正好官方还有征文活动,我就写了一篇关于小程序支付的文章,希望能帮到其他格友,少走一些弯路。

需要用到的参考文件:
- 官方的活字格与小程序对接:【对接方案】微信小程序中嵌入活字格 - 活字格专区 - 专题教程 - 葡萄城开发者社区 (grapecity.com.cn)
- 使用了活字格微信支付插件:微信支付 - 葡萄城市场 (grapecity.com.cn)
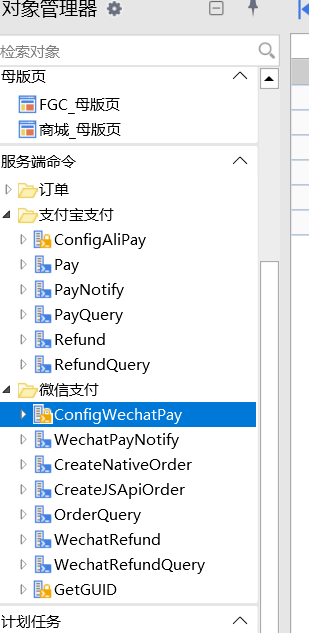
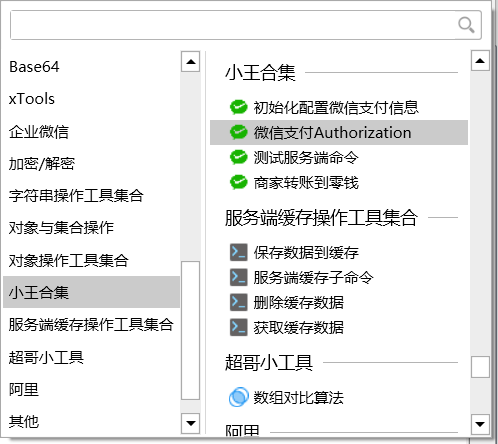
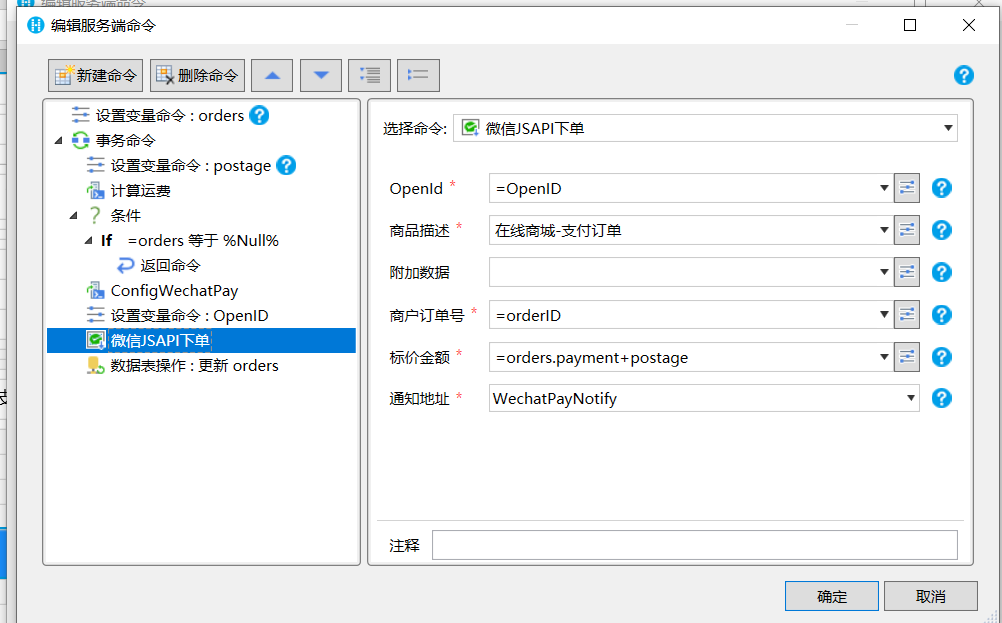
当然,如果你嫌用插件太麻烦的话,你也可以直接去葡萄城市场,里面有一个官方上架的【在线商城Lite版在线商城Lite版 - 葡萄城市场 (grapecity.com.cn)】的系统中有支付功能,版本号为9.0.6,将把相关的支付功能和服务端都写好了。你下载工程导入对应的命令,去改改配置参数就可以实现支付下单了。对于如何被配置、需要哪些参数、以上的教程说的够明白了,这里都相对简单就不过多讲述了。

实现过程
接下来就进入正题,介绍一下我是如何操作的,
微信支付的思路:
| 1.使用 JSAPI 的接口进行下单,获取到"prepay_id" : "wx201410272009395522657a690389285100"。 2.在获取到支付请求后,跳转到小程序原生页面的页面加载函数中调用wx.requestPayment(OBJECT)发起微信支付 3.支付后微信会进行回调我们系统中的一个接口(当然官方插件已经帮我做好了,只需要改自己的逻辑即可)。 |
|---|
走过的弯路
看到这,你可能就有疑问了,官方这个是 JSAPI 的支付形式啊,可要对接小程序啊,怎么对接的?你是怎么去下单的?你的请求头怎么出来的?你是怎么对证书加解密的?
经过我不断的恶补知识,找代码、看代码、看文档、搜教程………….。终于一顿操作猛如虎,干出来了。

最终发现没用,白搞……..
然后我仔细的看了微信的开发者文档,发现小程序支付和JSAPI的下单的接口是同一个,所以我就可以使用官方的插件了去完成下单操作。下单完成带着参数去小程序页面,然后在调用wx.requestPayment就完成支付操作了。
解决方法
理解了之后紧接着就是实践:
1)下单:使用上面工程里面的命令 CreateJSApiOrder(创建 JSAPI 下单)。

2)获取使用js请求访问该接口
贴源代码:
var page = Forguncy.Page;
//该接口的需要的参数
var orderid = page.getCell("orderid").getValue();
var user_address_id = page.getCell("用户地址ID").getValue();
var remarks = page.getCell("remarks").getValue();
//请求下单接口的路径
var url = "ServerCommand/MiniCreateJSApiOrder";
//封装请求参数
var data = {
"orderID": orderid,
"userAddress_id": user_address_id,
"remarks": remarks
}
console.log(data);
// 发送请求,执行下单逻辑获取支付请求所需的参数
Forguncy.Helper.post(url, data, function (message) {
if (message)
{
let obj = JSON.parse(message);
console.log(obj.appId);
//package、paySign这个两个参数需要特殊处理,原因是微信的接口会自动忽略"="后的内容,这两个参数中存“=”,请求前先转义一下,确保请求参数完整
var package = encodeURIComponent(obj.package);
let paySign = encodeURIComponent(obj.paySign);
//设置跳转到小程序页面,将所有的参数传入
var gotourl=`/pages/pay/h5pay?timeStamp=${obj.timeStamp}&nonceStr=${obj.nonceStr}&package=${package}&signType=${obj.signType}&paySign=${paySign}`
console.log(gotourl);
console.log(message);
//打开小程序页面
wx.miniProgram.navigateTo({
url: gotourl,
extraData: {
// 传递给目标小程序的数据,可选参数
},
success(res) {
console.log("成功");
//console.log(res);
// 打开成功
},
fail(err) {
console.log("失败");
//console.log(err);
// 打开失败
}
})
}
});
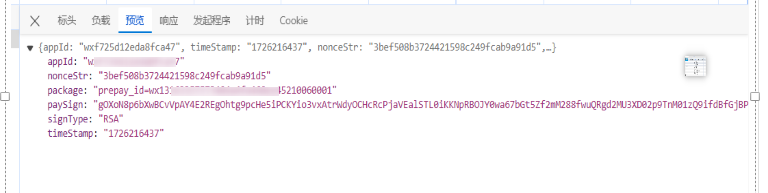
请求后返回的信息。这样就拿到了微信支付所需要的全部参数了

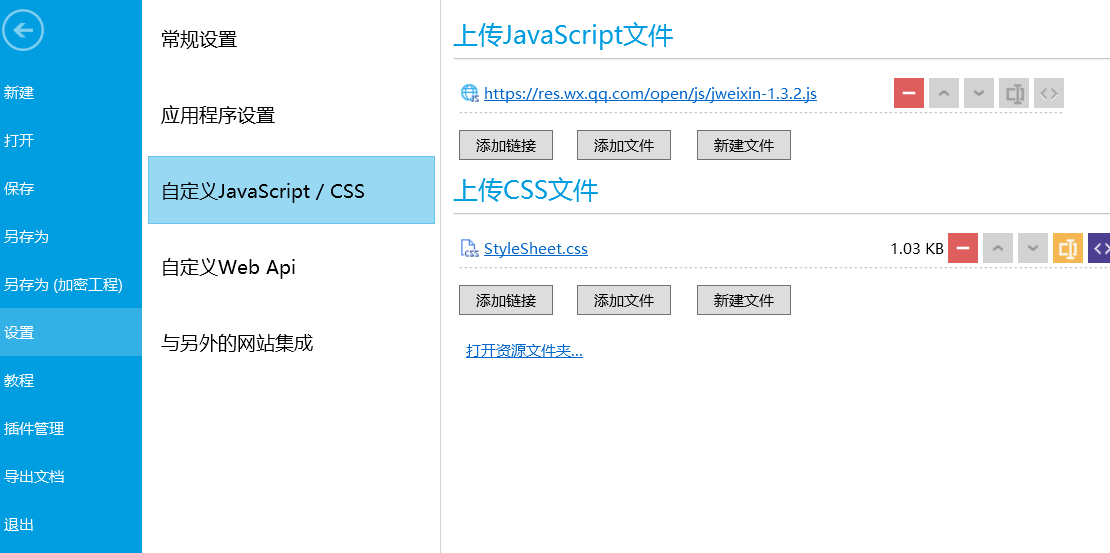
3)看到上面的信息,就说明下单成功了、现在就需要在工程文件上引用微信 SDK(做跳转使用):res.wx.qq.com/open/js/jweixin-1.6.0.js,配置完成就可以发布了,在活字格的工作就算完成了。

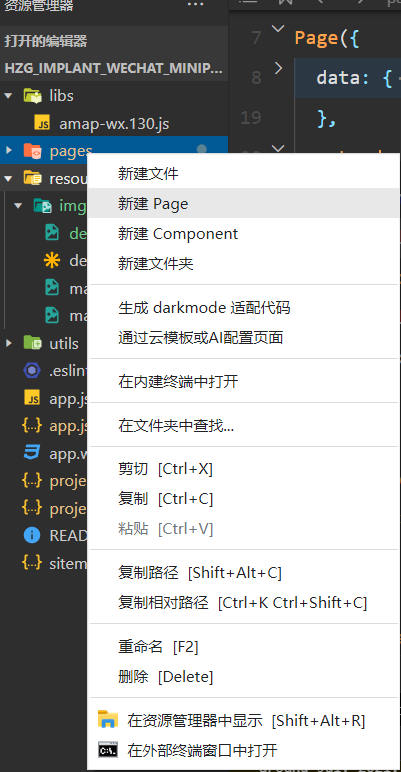
4)开发小程序的支付页面,在官方的小程序工程中的pages文件夹下右击,创建一个新的页面【h5pay】;

(1)进行 h5pay.wxml 注释全部内容,我这里使用的是一个空白的页面。在页面加载时就调用了支付接口。
(2)进入 h5pay.js 的 onLoad(options)添加代码
/ let option = wx.location.query(options)
// console.log(JSON.stringify(options))
//之前转义的两个参数在进行解码
options.package = decodeURIComponent(options.package);
options.paySign = decodeURIComponent(options.paySign);
//console.log(options)
// options 里面可以拿到h5传递过来的参数
// 调起支付
wx.requestPayment({
...options,
success(res) {
// 支付成功后,设置一个全局变量,然后返回到那个vwebview页面
console.log(res)
wx.$payResult = {...res, paycode: 1};
wx.navigateBack();
},
fail() {
//支付失败,同样设置一个全局变量,然后返回到那个vwebview页面
console.error();
console.log()
wx.$payResult = {paycode: 0};
wx.navigateBack();
},
});
5)好了现在就可以支付测试了。
总结
以上就是我用活字格实现微信支付的全过程,希望可以帮助到正在学习或者有这方需求的格友们,当然如果有更多想了解活字格的朋友们,也欢迎去葡萄城的官网了解。
扩展链接:
更多推荐
 已为社区贡献35条内容
已为社区贡献35条内容









所有评论(0)