
低代码可视化-uniapp响应式数据data-代码生成器
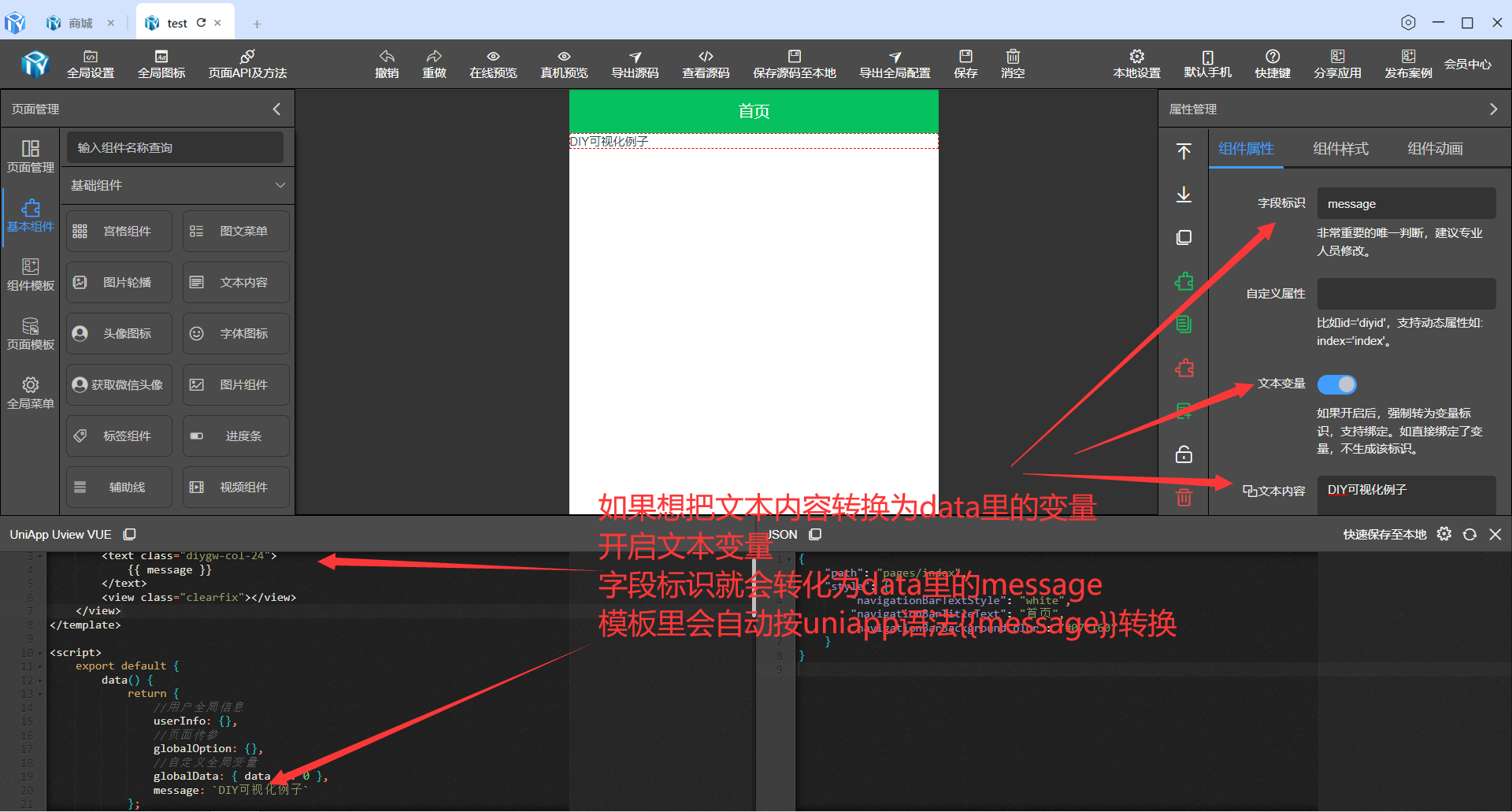
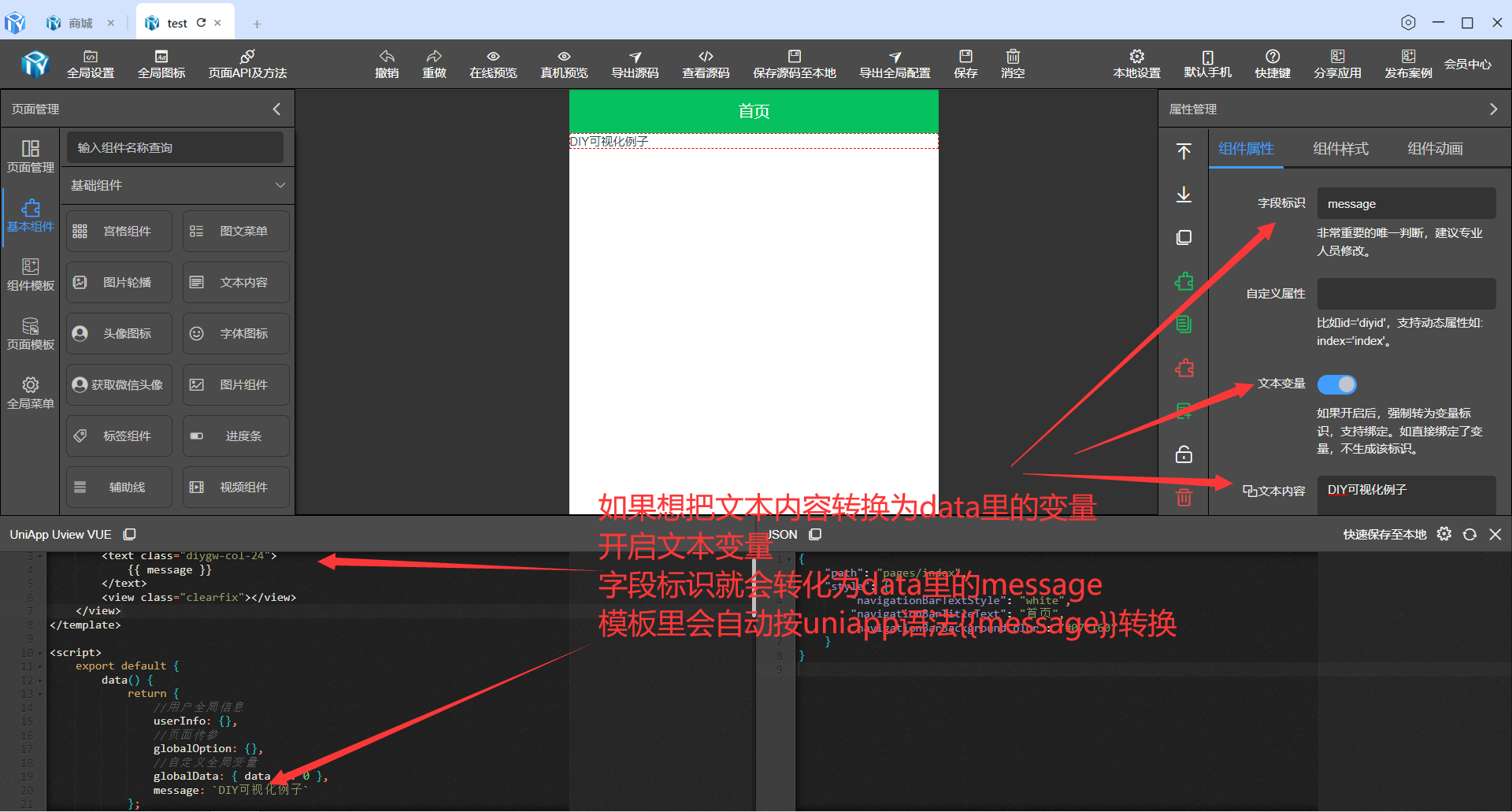
DIY可视化如果想把静态的文本显示转换为data里的变量,只需要开启是否变量即可。比如我们定义字段标识为meessage。代码转换后模板会变成{{message}},data里会定义message变量。
·
在uniapp框架中,data 是一个核心的概念,它代表了组件或uniapp实例中的响应式数据。这些数据是组件状态的基础,uniapp会根据这些数据的变化来更新DOM,从而保持视图与数据的同步。
data 的特点
-
响应式:uniapp使用一种称为“响应式系统”的机制来追踪数据的变化,并在数据变化时更新DOM。这意味着当你修改data中的某个属性时,uniapp会自动更新与该属性相关的视图。
-
局部状态:在uniapp组件中,data定义的数据是局部的,它只属于该组件实例。不同的组件实例之间不会共享同一个data对象。
-
初始化:data中的数据是在组件或Vue实例创建时初始化的,你可以在创建后通过uniapp实例或组件实例来访问和修改这些数据。
定义文本变量
DIY可视化如果想把静态的文本显示转换为data里的变量,只需要开启是否变量即可。比如我们定义字段标识为meessage。代码转换后模板会变成{{message}},data里会定义message变量。

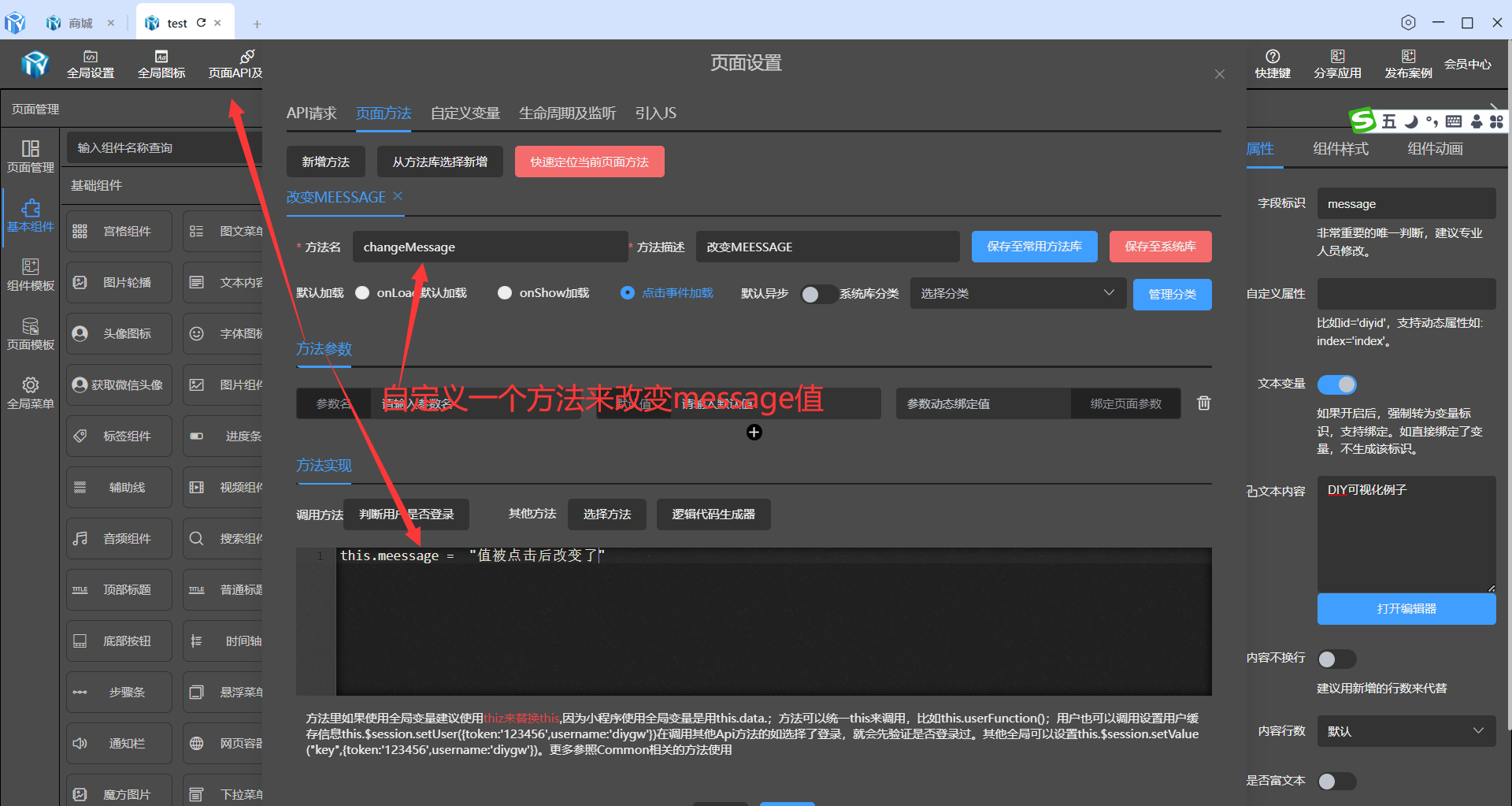
改变变量值
我们采用点击事件改改变值。

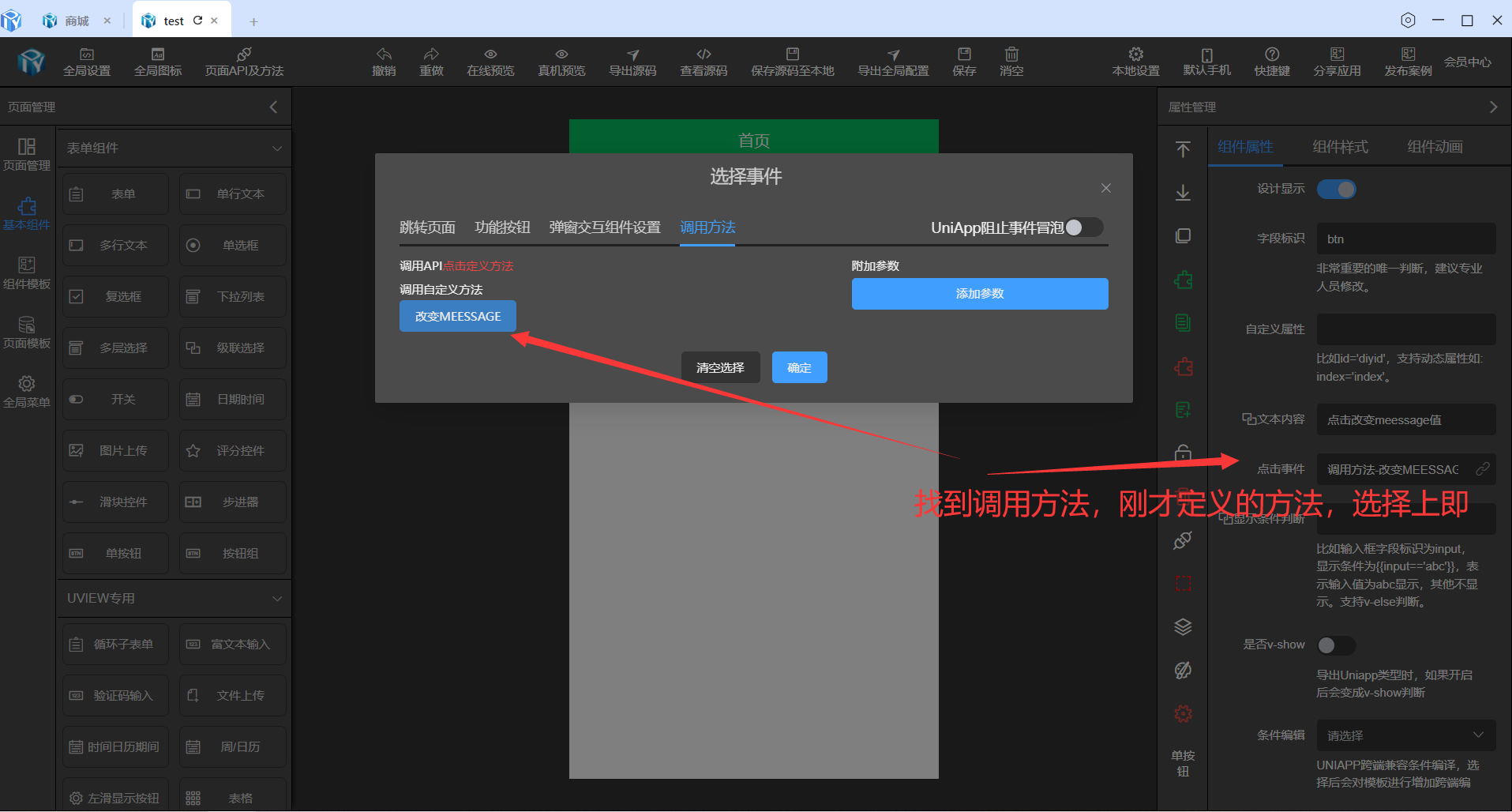
配置点击事件

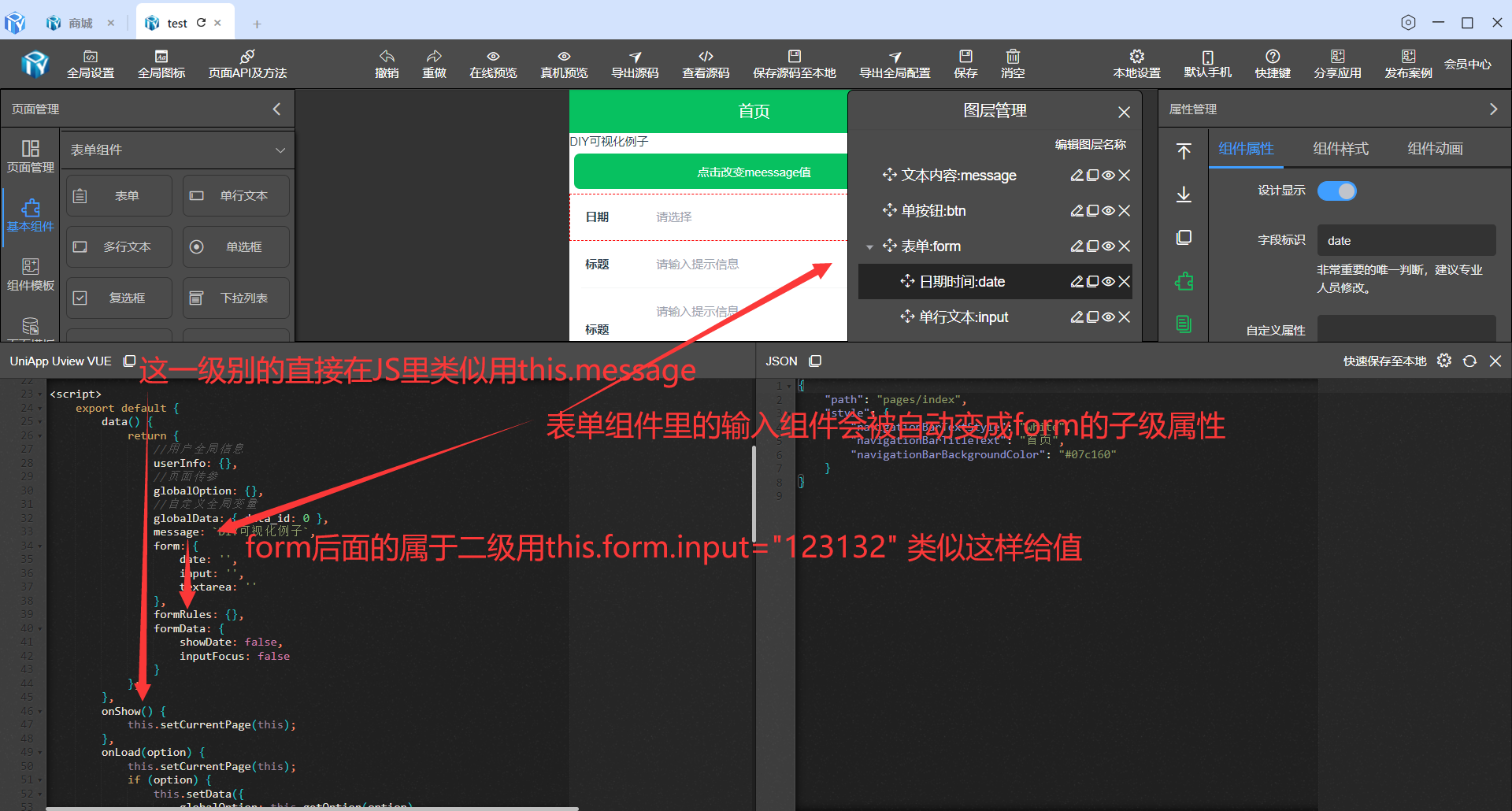
扩展data知识
uniapp里的data里会通过JSON树型格式数据,比如下方数据data下一级直接用this.message,二级用this.form.input。实际需求大家可以根据自己的变量标识来设置。

生成代码
<template>
<view class="container container329152">
<text class="diygw-col-24">
{{ message }}
</text>
<button @tap="navigateTo" data-type="changeMessageFunction" class="diygw-col-24 btn-clz diygw-btn-default">点击改变meessage值</button>
<u-form :model="form" :rules="formRules" :errorType="['message', 'toast']" ref="formRef" class="flex diygw-form diygw-col-24">
<u-form-item class="diygw-col-24" label="日期" prop="date">
<u-input @click="formData.showDate = true" class="" placeholder="请选择" v-model="form.date" type="select"></u-input>
<u-calendar maxDate="2050-12-31" v-model="formData.showDate" mode="date" @change="changeFormDate"></u-calendar>
</u-form-item>
<u-form-item class="diygw-col-24" label="标题" prop="input">
<u-input :focus="formData.inputFocus" placeholder="请输入提示信息" v-model="form.input"></u-input>
</u-form-item>
<u-form-item class="diygw-col-24" label="标题" prop="textarea">
<u-input maxlength="200" height="60px" class="" placeholder="请输入提示信息" v-model="form.textarea" type="textarea"></u-input>
</u-form-item>
</u-form>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: { data_id: 0 },
message: `DIY可视化例子`,
form: {
date: '',
input: '',
textarea: ''
},
formRules: {},
formData: {
showDate: false,
inputFocus: false
}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
onReady() {
this.$refs.formRef?.setRules(this.formRules);
},
methods: {
async init() {
await this.initResetform();
},
// 改变MEESSAGE 自定义方法
async changeMessageFunction(param) {
let thiz = this;
this.meessage = '值被点击后改变了';
},
changeFormDate(evt) {
this.form.date = evt.result;
},
initResetform() {
this.initform = JSON.stringify(this.form);
//如果想给表单默认初始值,其中row为某一行数据也可能是API返回的结果集,然后给到this.form
//this.form = this.$tools.changeRowToForm(row,this.form)
},
resetForm() {
this.form = JSON.parse(this.initform);
},
async submitForm(e) {
this.$refs.formRef?.setRules(this.formRules);
this.$nextTick(async () => {
let valid = await this.$refs.formRef.validate();
if (valid) {
//保存数据
let param = this.form;
let header = {};
let url = '';
if (!url) {
this.showToast('请先配置表单提交地址', 'none');
return false;
}
let res = await this.$http.post(url, param, header, 'json');
if (res.code == 200) {
this.showToast(res.msg, 'success');
} else {
this.showModal(res.msg, '提示', false);
}
} else {
console.log('验证失败');
}
});
}
}
};
</script>
<style lang="scss" scoped>
.btn-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
color: #fff;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #07c160;
margin-left: 10rpx;
overflow: hidden;
width: calc(100% - 10rpx - 10rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
text-align: center;
padding-right: 20rpx;
}
.container329152 {
}
</style>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)