
SuccBI+低代码文档中心 — 低代码应用(SuperPage)(下)(重点)
为SuperPage添加数据:数据是SuperPage页面中组件的取数来源。添加的数据可以是数据表、临时数据加工或数据集,添加到数据的模型表即可用于页面取数。基于添加的模型可新建计算字段,以及模型设置,如过滤条件、设置参数、权限等。数据集权限设置工作流数据源工作流数据源是SuperPage与工作流集成使用的媒介,通过工作流数据源可以在SuperPage中自行配置任务列表、表单页面等流程必须的处理页
SuperPage的制作:
引入数据:
为SuperPage添加数据:数据是SuperPage页面中组件的取数来源。添加的数据可以是数据表、临时数据加工或数据集,添加到数据的模型表即可用于页面取数。基于添加的模型可新建计算字段,以及模型设置,如过滤条件、设置参数、权限等。

数据集权限设置
SuperPage中组件可提交数据至数据模型中,故可为数据集添加读写等权限,点击数据集模型名称右键选择设置>权限:

- 继承页面的权限设置:默认勾选,表示当前登录用户对该仪表板拥有的权限会继承到该模型上。
- 限制读权限:限制该模型的读取权限,勾选后可配置权限。
- 禁止:禁止该模型的读取权限。
- 仅允许指定的用户:通过设置表达式,仅允许匹配的用户拥有该模型的读权限。
- 仅允许指定的用户组:通过设置表达式,仅允许匹配的用户组拥有该模型的读权限。
- 限制写权限:限制该模型的写入权限,权限配置如限制读权限。
- 限制删除权限:限制该模型的删除权限,权限配置如限制读权限。
- 限制导出权限:限制该模型的导出权限,权限配置如限制读权限。
- 限制写字段:设置是否允许指定字段的更新。
- 类型:分为只允许更新指定字段和禁止更新指定字段。
- 选择字段:指定允许或禁止更改的字段。
- 限制写范围:设置数据范围,比如销售月份=200910,符合该范围的数据才拥有写入权限。
- 启用模型上的校验规则:提交和更新数据的时候默认会自动使用模型上设置的校验逻辑校验数据的合法性。
TIPS:
1、拥有对该SuperPage页面编辑权限的用户才可设置模型权限。
2、内部的权限是额外添加的权限,在权限模块的基础上。
3、数据集模型的权限设置与新建数据集时定义的数据集类型有关,如数据集类型为可读,则权限中只可设置限制读权限。
4、在权限模块设置的是落地的数据表或者数据加工的权限,是系统通用的表,数据集属于SuperPage内嵌的模型表,只能在单个SuperPage页面里面使用,所以只能单独设置。
工作流数据源
工作流数据源是SuperPage与工作流集成使用的媒介,通过工作流数据源可以在SuperPage中自行配置任务列表、表单页面等流程必须的处理页面。
我的待办
当需要制作待办或已办等展示流程任务数据的列表时,需要在页面中引入流程任务表,用户可直接将其引入或通过加工关联上业务表数据后再引入,再根据需求设置对应的过滤条件。基于上述设置,在工作流数据源中提供了我的待办、我的已办等快捷设置方式,本质上还是引入了流程任务表,但对引入的数据源会有默认的过滤条件,例如我的待办会在流程任务表中过滤出属于当前用户的活动中的任务数据,具体设置如下:

选择要获取的数据:可在此设置中切换成其他类型的工作流数据源。
关联表单数据一起:流程的任务数据是不包含业务数据的,当用户希望查询的任务列表能带上一些业务数据的信息时,比如需要查询出请假申请的请假人和请假天数,此时可以勾选关联表单数据一起并选择一个业务表作为关联对象,系统会自行将选择的业务表与流程任务表通过业务代码进行关联。
自定义过滤条件:勾选后,在默认的过滤条件基础上课额外添加过滤条件。
流程任务信息
当需要在页面中获取到当前正在处理的流程任务的相关信息时,比如当前任务处于流程的哪个环节,需要引入流程任务信息,流程任务信息的来源也是流程任务表,不同于我的待办,流程任务信息总是单行的,通过数据源设置上的任务ID来自动过滤流程任务表来得到唯一行的任务数据,具体设置如下:

选择要获取的数据:可在此设置中切换成其他类型的工作流数据源
任务ID:通常是输入一个参数或一个实际的任务ID,通过有效的任务ID能在流程任务表中过滤出对应的任务信息
流程表单数据
流程表单数据指的是工作流中使用的业务表,如请假申请表或报销申请表等。工作流中的相关操作提交表单、执行流程等都需要借助流程表单数据的作用来达到效果。具体设置如下:

选择要获取的数据:可在此设置中切换成其他类型的工作流数据源。
选择工作流:只能在工作流文件中选择,用于确定是哪个工作流中的业务数据。
选择表单:只能在选定的工作流的业务数据中选择,多张业务表需要在SuperPage中同时使用时,要添加多个流程表单数据。
任务ID:通常是输入一个参数或一个实际的任务ID,通过有效的任务ID可以得到指定的业务表数据。
根据流程设置显示隐藏或禁用输入项:勾选后,所有绑定当前流程表单数据的输入组件会自动根据节点数据权限设置来控制显示和禁用情况。
TIPS:
流程表单数据就是对工作流中的业务表加上了一层定义,代表选出来的业务表是工作流中的表。不同于直接引入这些业务表,引入这个定义是为了方便系统能默认提供一些流程上的设置:
- 提交表单交互只有往流程表单数据中新增数据时才会自动生成流程任务数据。
- 通过流程表单数据可以获取到节点数据权限,根据设置能自动控制绑定了流程表单数据中字段的输入组件的显示和禁用。
- 根据提供的任务ID能快速过滤出当前处理的业务数据并装载到业务表单上。
布局:
SuperPage布局即对整个页面组件的摆放位置的规划,通过不同组件结合各种容器组件即可实现各种布局效果的页面,比如:

页面布局
SuperPage设计器的最底层是由画布构成的,画布上同样具有布局的属性。画布上的布局属性决定了整个页面的布局基调,画布的布局属性主要分为:

内部布局:快捷设置画布中内容的排列方式,具体可参考内部组件排列方向设置。
位置大小:控制SuperPage页面宽度和高度显示,主要分为:

- 整个视图:宽度和高度均为百分之百铺满的布局方式,适用于展示一个满屏显示且横向纵向都没有滚动的页面。
- 横向撑满:宽度百分之百铺满,高度自适应的布局方式,适用于纵向滚动展示内容。
- 固定宽度:宽度为固定值,高度自适应的布局方式,适用于定宽展示内容。
- 手机:移动端式布局,适用于在移动端上展示内容。
- 自定义:灵活设置宽度和高度,适用于局限性不大的场景下,可以根据不同的需求自定义调整高度和宽度。
位置:设置画布在屏幕中的位置,主要有默认、水平居中和水平垂直居中三个选项。显示效果分别是:

默认:画布在屏幕的左上角显示。
水平居中:画布在屏幕顶端居中显示,当画布的位置大小设置为固定宽度或画布宽度小于屏幕宽度时,建议位置选择水平居中。
水平垂直居中:画布在屏幕中心显示,当画布的宽高为固定值且宽高小于显示屏幕宽高时,建议位置选择水平垂直居中。
容器组件:

- 面板:用于放置其他布局容器或组件的容器。
- 多页面板:多个页面展示不同页面,且可以配合便签页动态切换显示。
- 滑动面板:同多页面板功能类似,但是可以自动实现循环播放。
- 浮动面板:浮动面板可以根据数据源行数浮动出多个面板,浮动出的面板功能和面板一致。
- 分割条:用于分割页面的布局组件。
- 分割线:同分隔条的作用一致分割线。
TIPS:横纵向布局设置、滚动条、绕排属性均适用于画布、容器组件,以下将以画布为示例。
滚动条
放置的内容超出屏幕的宽或高的时候,可以设置一个滚动条辅助查看页面内容,滚动条主要分为:
- 无:默认无滚动条。
- 横向滚动:当页面内容超出屏幕的宽度时,且需要进行横向拖动查看内容。可以添加横向滚动条辅助查看。
- 纵向滚动:当画布高度固定时,内容排列布局超出了屏幕高度时,可以添加纵向滚动条辅助查看。
-
- 横纵向滚动:同时需要横向或者纵向查看时,可以添加横纵向滚动条辅助查看。
绕排
页面内容的绕排设置通常是跟横向布局结合使用的,当内容横向排放时超出屏幕宽度且不需要横向滚动查看内容时,我们就可以考虑设置绕排。绕排主要分为:
- 不绕排:默认内容不会进行绕排排列。
- 绕排:超出画布的内容,会按照设置的布局方向换行依次排列。
- 反向绕排:反向绕排是绕排镜像的对称。
组件位置大小
组件位置大小主要是用来控制组件在画布中的放置的位置,宽高度以及是否伸缩。
相对位置
相对位置表示子组件相对于父容器的一种位置状态,且兄弟组件之间会出现挤压但不会覆盖的情况,处理规则如下:
1、设置了相对位置后,子组件会自动计算与其它子组件和父容器之间的位置间距。
2、当父容器放大缩小时,系统会根据父容器放大缩小的范围重新计算各个子组件与子组件之间,以及子组件与父容器之间的位置间距
子组件与子组件之间也会在位置距离不够的情况下互相挤压。
3、所有的子组件都会受到父容器内部空间大小和自己本身宽高设置中最大最小值的约束。
依据上诉规则,最终形成一种弹性布局的效果。

绝对位置
绝对位置不会出现兄弟组件之间相互挤压的情况,但是会在特定情况下受父容器挤压,处理规则如下:
1、设置了相邻两个边的间距属性,比如设置了左和上,此时子组件会固定在父容器的左上角,缩放父容器时不会对子组件造成挤压或拉伸。
2、设置了相对两个边的间距属性,比如设置了上和下,此时缩放父容器会对子组件的宽度造成挤压或拉伸,反之亦然。
3、四边均设置间距属性,此时子组件的宽高均受父容器的挤压或拉伸。

撑满父容器
撑满父容器是将父容器布局方向中剩下的空间进行挤占,比如下图为横向布局,画布中的内容会将横向剩余空间全部进行挤占。这是一种比较快捷的设置组件位置的方法。

宽高和伸缩
宽高的设置可以控制组件在父容器中的所占位置大小,通过不同设置也可以实现弹性宽高。宽高的主要如下:
1、自适应:这种设置方式会根据组件中的内容自动设置宽高,也可以设置最大、最小值来控制组件自动生成的大小。如果均不设置,组件就是一种弹性伸缩状态,可以理解为父容器的大小无限伸缩。这是一种常用的设置方式。
2、像素:这是一种固定大小的设置宽高的方式,且这种设置方式不会随浏览器的大小自动伸缩。
3、百分比:将宽高设置为百分比之后,就是计算子组件在父容器中的百分比大小,这种设置方式也是一种弹性设置方式。
4、伸缩:如果将伸缩选项设置为是,子组件就会自动将父容器剩余的空间占满。该属性的优先级高于上诉三种宽高设置的优先级。
常用布局效果
工字型布局:工字型布局可以将页面分为页头,侧面导航栏、内容栏和页脚栏四部分。适用于制作网页式的布局页面。

设置方法:
1、画布>内部布局选择纵向。
2、画布中拖入三个面板,其中放置侧面导航和内容栏的内容面板需要是纵向布局的面板,可以直接选择横向布局组件或者拖入面板后将内部布局设置为横向布局。页头面板和页脚面板的宽度设置成百分之百,高度自适应,中间面板的伸缩设置为是。
3、在内容面板中分布再拖入两个面板,宽度根据实际情况进行设置。
4、再在各个容器中放入实际需要的组件即可。
卡片式布局:卡片式布局可以清晰的将各种信息工整的展示出来,适用于企业信息展示。

1、画布>内部布局选择纵向。
2、画布中拖入一个面板(内部布局设置为纵向布局)纵向布局作为父面板,高度根据实际情况而定。
3、父面板中根据信息展示行数数量拖入相应数量的面板(内部布局设置设置为横向布局)或横向布局作为子面板1,内部布局>伸缩设置为是。
4、子面板1中根据信息展示列数数量拖入相应数量的面板(内部布局设置设置为横向布局)或横向布局作为子面板2,内部布局>宽度设置为百分之五十,内部布局>纵向布局选择居中。
5、子面板2中拖入单行文本显示信息即可。
操作小技:我们可以先布局好一行,再按住Ctrl键,选中组件拖动,快速复制组件。
提交数据
SuperPage提供了提交数据的功能,可以在页面上实现数据的增加、删除、修改、导入等操作。

使用SuperPage提交数据,主要有图中所示的4个关键环节:
1、可提交数据的容器组件:在SuperPage中,容器组件只要内部放置了输入组件(如输入框、下拉框),且输入组件绑定了提交字段,那么它就可以提交数据。可以把这样的容器组件理解为一个“表单”,比如一个SuperPage页面整体提交数据、一个SuperPage内部的对话框提交数据,或者是一个面板组件提交自己面板内的数据。
2、交互:交互是一个动作,组件的动作需要通过交互实现,不同场景使用不同的交互。SuperPage支持多个提交数据的交互,如提交表单、删除数据、导入数据等。交互设置需要有载体组件,一般使用按钮。
3、一个“可写”的数据集:SuperPage页面的取数来源,也是提交数据对应的数据库表,需要在数据中引用并设置“可写”,具体可参考文档引入数据。
4、提交:这是一个可选的环节,通常用户可以在步骤二的交互中就直接通过数据集把数据提交入库了。但是有时候用户可能会在页面中反复多次修改数据并不提交,最后确认修改完成后再提交,此时需要使用两个交互,即在第二个步骤用“提交表单”或“删除数据”等交互并设置交互的暂存属性,暂存后所有的修改将自动保存在浏览器页面的数据集对象中,待步骤四的提交交互将数据入库。
各种提交数据的场景
-
新增数据
新增数据即将数据新增到数据库中(此时如果数据同时被其他用户新增了,那么会出现主键冲突错误的提示),这里使用的交互为提交表单。初始化SuperPage页面或对话框时传递参数:newData=true,表示是新增数据。提交表单交互会自动识别这个参数,进行“新增”提交。根据不同的“表单”,向交互传递:newData的方法也不同:- SuperPage页面:使用打开链接交互链接到新页面,在参数中添加:newData=true。
- 对话框:使用显示对话框/悬浮面板打开对话框时,在模式中选择新数据,系统自动向对话框传递:newData参数。
-
修改数据
修改数据即对数据库内已有的数据进行更新。初始化SuperPage页面或对话框时应传递待修改数据的主键信息,提交表单交互会根据该主键进行“更新”提交。实际上修改数据和新增数据的操作基本类似,两者的区别在于传递的参数不同。传递主键信息的方法如下:- 在对话框中进行修改:显示对话框/悬浮面板交互的模式选择加载数据。
- 在新的SuperPage页面中修改:打开链接交互中设置主键参数,在新的页面接收参数并设置过滤条件。
通过上述方式进入“表单”后,“表单”的输入组件中会自动显示绑定字段的数据内容,用户可在此基础上进行修改。
-
删除数据
删除数据即对数据库内已有的数据进行删除,需要使用删除数据交互。常见应用场景如下:
1、列表显示数据,在操作列中有删除按钮,点击可以删除该行数据;或者在列表前有勾选,删除所有勾选项。
2、明确知道需要删除某个主键值的一条数据,如在新闻公告编辑界面,点击删除按钮,删除这一条数据。 -
提交附件
使用附件组件可以提交各种文件,如文档、图片、视频等。附件可以作为blob字段存储于数据库,也可以用文件形式存储于磁盘。将附件上传至数据库时需要使用提交表单交互。 -
导入数据
SuperPage支持以导入文件的方式将数据存入数据库,需要用到导入数据交互。文件模板可以事先上传到系统中,使用打开链接交互下载模板,导入数据交互将Excel内的数据存入至系统中。常用的上传方式如下:
1、直接将数据导入目标表:在导入数据交互中设置目标数据集。
2、先将数据导入到临时表,经过处理或确认后再复制到目标表:需要使用两个数据模型,一个用来暂存用户上传的数据,一个用来存放最终数据。可以搭配列表将暂存的数据展示出来,待所有修改操作结束后,使用复制数据交互将临时数据复制到最终所需的数据模型中
TIPS:
提供模板的原因在于导入数据交互对导入的文件字段有一定的要求:- 第一行必须为目标模型表的字段名称。
- Excel中包含的字段与导入数据交互中设置的更多字段应包含模型表内所有字段。
-
对多表在一个事务中进行增删改
- 不同输入组件内容写入不同模型:输入组件的绑定字段支持绑定不同模型表字段,提交表单交互中也可以选择多个数据模型。
- 多次修改一次性提交:即用户进行多次修改但不提交数据,待所有修改结束后再将数据提交入库。结合上文介绍的增删改操作,所用到的提交表单、删除数据交互均支持暂存,这些数据将被存在浏览器页面的数据集对象中,最后通过提交表单交互,将修改后的数据一次性存入数据库。
- 同一份数据写入到多个模型表:SuperPage的输入组件仅允许绑定一个字段,将该数据向多个模型表传递时,需要使用更新数据交互。更新数据支持将指定组件的数据信息存入到指定模型表内,使用时可添加多个更新数据交互。
提交前校验数据合法性
校验数据即校验输入数据的合法性,一般有两种校验方式:
- 前端校验:输入组件自带校验功能,校验失败时可在组件下方显示提示信息,需要在校验属性中设置。
- 后端校验:当多个页面的数据都需要向同一张模型表中提交,且数据的校验规则相同时。
若希望在提交前校验输入的内容是否符合规范,需要在提交表单或其他提交类交互动作中勾选校验数据,勾选后将优先进行前端校验,前端校验通过后进行后端校验,当且仅当两种校验都通过时,数据才能存入至数据库中。若不勾选校验数据,则不会进行数据提交的校验,此时仅在填写表单时,输入组件进行简单的前端校验。
TIPS:模型校验的规则也可以在输入组件中体现,需要在模型表设置>权限中启用模型上的校验规则,当校验失败后,模型校验中设置的提示信息将在组件下方显示出来。
SuperPage提交数据与表单区别
表单应用专注于固定周期报送和Web填报,如省市区县三级的层层上报数据、分子公司为集团定期上报经营数据等。
SuperPage的提交数据适用于带有业务流程的应用场景。
组件的样式:
SuperPage组件的条件样式:设置条件样式的入口在右侧属性栏的样式栏下,下面在数据列表中以具体的操作来展示条件样式的用法,使用数据条来展示电影时长,使用步进器来展示电影评分。关于条件样式的详细介绍可查看报表条件样式。
1、选择组件:选择需要添加条件样式的组件,即列表。
2、添加条件样式:在属性栏-样式-列表-条件样式下点击添加按钮,添加一个数据条的条件样式。
设置作用范围:下拉选择需要作用的字段,这里选择电影时长。
设置样式:修改正值填充的颜色,并设置宽度为70%,设置边框为无。

3、添加第二个条件样式:点击设置面板左上角的添加按钮,添加一个步进器的条件样式。
设置作用范围:下拉选择需要作用的字段,这里选择评分。
设置样式:选择类型为连续,修改图标的高亮颜色,并调整间距为2%,取消勾选显示字段值。
4、保存条件样式设置:点击对话框上的确定按钮保存当前条件样式设置。
使用状态样式
状态样式的入口同条件样式,下面以添加按钮悬停、按下的状态样式为例来介绍具体的操作步骤。
- 选择组件:选择需要添加状态样式的组件,即按钮。
- 添加状态样式:在属性栏-样式-列表-条件样式下点击添加按钮,添加一个悬停的状态样式。
设置作用范围:选择作用范围为当前按钮,默认即是当前按钮,此处无需修改。
设置样式:在样式栏下拉选择主题风格悬停。 - 添加第二个状态样式:点击设置面板左下方的添加按钮,添加一个鼠标按下的状态样式。
设置样式:在样式栏下拉选择主题风格按下。 - 保存条件样式设置:点击对话框上的确定按钮保存当前条件样式设置。
状态样式设置
设置状态样式的对话框大体分为四个部分,分别时添加状态样式区、作用范围设置区、样式设置区以及预览区,添加的状态样式仅对作用范围内的组件生效。

添加状态样式区:可以点击添加按钮,添加悬停、按下、选中等五种状态样式,且可以对状态样式进行重命名、复制、删除的操作。
作用范围设置区:设置可应用当前状态样式的组件,当组件包含子项时,如标签页,也可设置作用范围为子项。
样式设置区:可设置字体、对齐、圆角、边距、阴影等样式属性。
预览区:设置完样式后可在预览区预览效果。
状态样式介绍
状态样式是根据组件的状态来展示不同的效果,包含悬停、按下、选中、禁用、聚焦这五种。






组件交互(难点):
SuperPage组件的交互概述:
交互是一个动作,SuperPage中的大部分动作需要靠交互实现,如:
- 将数据提交到数据库中需要使用提交表单或更新数据等交互。
- 点击按钮时为参数赋值需要使用设置参数值交互。
- 跳转到新的页面需要使用打开链接交互。
交互的使用需要载体组件,通过搭配不同的交互,能够快速实现各种功能,各交互之间相互独立,从上至下依次执行。
前端交互与后端交互:
交互主要分为前端交互和后端交互。
前端交互:主要是UI交互,如打开对话框、设置属性值、设置参数值、切换多页面板等。
后端交互:提交表单、更新数据、导入数据、删除数据、发送消息等,需要由后端接口处理。后端交互如果连续配置,且启用条件都是启用或等待上一个交互完成,则在一个事务中执行。如果交互中配置了成功或失败后的提示,则以事务中最后一个交互为准。
一个组件的交互执行完毕后,会返回交互执行的布尔值结果,有任何一个失败了,就返回false,否则返回true。
交互的执行条件和执行顺序
交互可以设置生效条件,在生效条件属性中设置,提供了如下选项:
启用:默认为启用,将等待上一个交互正常执行完成后执行
禁用:禁用该交互,通常用于调试
条件:需要满足某种条件后再执行交互,同时需要对等待执行、等待状态和启用条件进行设置。交互在执行前先进行等待,等待结束后根据启用条件判断是否执行:
- 等待执行:
- 上一个交互:上一个交互,默认为该选项。
- 立即执行:立即执行该交互,与上一个交互并行执行。
- 其他可选交互列表:除了当前交互之外的所有交互列表,按交互设置顺序显示。
- 等待状态:
- 完成:等待的交互执行成功。
- 失败:等待的交互执行失败。
- 结束:等待的交互执行结束(包括成功和失败)。
- 启用条件:输入表达式对交互的使用条件进行限制,当表达式返回true时交互生效,否则交互不生效,如等待上一个交互完成,启用条件为[参数1]=1,表示等待上一个交互正常执行完成后,判断参数1的值是否等于1,该交互方可执行。
设置多个动作交互时可使用一些技巧,下面列举一些典型的应用场景:
1、如何将多个数据提交动作合并在一个事务中:只需要使多个提交动作交互连续,即可自动合并到一个事务中,详情可参考多个提交数据请求合并一个事务提交。
2、特殊交互的位置设置:当使用关闭对话框/悬浮面板、打开链接等交互时,建议将该交互放在交互列表最下面,例如当关闭对话框/悬浮面板放到多个交互的中间位置时,执行交互后对话框关闭将导致后面的交互无法执行。
设置交互的触发事件
交互可以设置生效的前置触发事件,在触发事件属性中设置,有以下几个选项:
- 单击:鼠标左键单击或移动端进行点击。
- 双击:鼠标左键双击。
- 右键单击:鼠标右键单击。
- 移入:鼠标移动到该组件时,就触发交互。
- 移出:鼠标光标从该组件上移开时,触发该交互。
若交互的载体组件为输入组件,则触发事件的选项为:
- 内容变化:输入框内容发生变化触发交互。
- 输入:输入内容时触发该交互。值得注意的是,正在输入的时候不是内容变化,输入完成并失去焦点后,才是内容变化。
- 回车:按回车时触发交互。
若交互的载体组件为画布时,则触发事件的选项为:
- 页面加载完成:当前页面加载完成后触发交互。
- 单击:鼠标左键单击或移动端进行点击。
- 右键单击:鼠标右键单击。
后端交互事务
通过设置等待选项,可以控制交互之间的执行顺序。下面列举一些典型的应用场景:
1、多个提交数据请求合并一个事务提交
在交互列表中,后端交互如果连在一起,且都是启用或等待上一个交互完成,那么这些提交数据的交互会合并为一个事务,一起提交到后端。如果提交完成后有提示信息,那么以最后一个交互上的配置为准。
2、提交数据成功后打开成功对话框,失败后打开失败对话框
提交数据后可以配置两个打开对话框的交互,分别打开成功对话框和失败对话框,成功对话框配置等待上一个交互完成,失败对话框配置等待提交数据交互失败。
3、点击按钮提交数据,同时记录一条日志
按钮上配置提交表单交互用于提交表单数据,配置插入数据交互用于提交一条操作日志,两个交互都配置立即执行,他们会并行执行,发送2个请求。
安全策略
在执行后端交互时,为了保证交互执行的正确性,系统提供了一些额外的手段来提高系统提交数据的安全性。
1、一个事务的交互在一起执行
当配置一系列的后端交互在一个事务中执行时,这些交互会通过一个提交请求到后端执行,一起成功或失败。
2、校验更新数据的结果
在更新库存时,我们会遇到先更新库存再插入订单的情况,当库存为0时不应该插入订单。此时可以在更新库存的数据集上增加[库存]>0的条件,如果更新语句返回的结果等于0,那么更新数据交互的检查更新结果选项默认会判断该语句失败,则不会继续执行。在检查更新结果选项中,还可以设置更多选项以调整检查策略。
3、防止提交到数据库的数据被篡改
黑客可以通过模拟或修改http请求的参数等手段对提交的数据进行修改。我们可以通过如下手段来防止写入数据库的数据被篡改:
- 在更新或删除数据交互中设置的数据集,需要加上严格的过滤条件,而不是仅仅依靠用户传递的参数。比如用户仅能删除或更新创建者为自身的数据,那么数据集上应该有条件
[XX表].[创建者]=$user.id。 - 在后端交互事务最前面增加一个后端校验的交互,将对参数的校验或对数据库中的数据校验写在该交互中。如当数据库中无法select出指定参数的数据时,才能够将该参数的数据插入到数据库中。由于校验使用的参数和插入的参数是一致的,所以即使参数被修改,也可以避免提交脏数据。
spg交互组件1-设置参数值
设置参数值交互通过改变全局参数的值,修改后引用到该参数的组件会自动更新数据。使用设置参数值交互,需要提前设置全局参数。以点击不同按钮弹出同一个对话框,区分弹出对话框的标题为新增或修改为例,操作如下:
1、设置全局参数: 点击右上角参数,弹出全局参数对话框,新增参数,如名称为bt,描述为对话框显示的标题。
2、引用参数: 双击打开企业数据新增与修改对话框,在标题处文本组件中引用该参数,如${[bt]}。
3、添加交互并编辑参数:
- 选中新增按钮,添加设置参数值交互,点击编辑参数,进入参数对话框中新增参数,参数名称选择bt,参数值设为新增。
- 选中列表中的编辑按钮,添加设置参数值交互,同理,参数名称选择bt,参数值设为修改。
Tips:设置参数值交互的参数对话框中,参数名称的下拉内容来源于全局参数,这里改变参数需提前在全局参数中定义。
spg交互组件2-打开链接
打开链接交互用于跳转到其他对象,支持系统内部对象及外部链接,可以以弹出对话框或页面的方式展示。
使用打开链接交互需要搭配载体组件,除使用按钮组件外,也可将该交互附于其他浮动展示数据的组件上,浮动出来的每行数据都会带有交互动作,如列表、浮动面板组件等。
以列表为例介绍打开链接交互的使用方法,实现点击【企业名称】,跳转到对应企业的详情页面:
1、交互动作设置:
- 在列表的【企业名称】列中添加交互打开链接。
- 在链接属性窗口选择目标类型为应用,并在链接到属性中选择目标页面。添加参数
qydm,值为[列表1].[企业内部序号]。
2、目标页面的设置:目标页面需要接收参数用于过滤,则需要定义全局变量。 - 目标页面定义全局参数
qydm。 - 在目标页面的模型表中设置过滤条件。
TIPS:将参数传递给目标页面,目标页面的全局参数和传递过来的自定义参数名称一致(区分大小写),则会自动接收到该数据。
链接设置
在打开链接交互的链接属性对话框中,可以设置目标对象的类型、路径、标题、传递参数等。

支持的目标页面类型
打开链接交互可以打开系统内部的页面,也可以打开系统外部页面。在打开链接>链接属性对话框中的目标类型属性进行类型选择:
- 文件:支持打开报表或仪表板链接。
- 应用:支持打开应用下的所有应用资源链接,包括门户、SuperPage、模型等。
- 表单应用:支持打开表单链接。
- URL:通过URL可以链接到外部页面,也可以访问一个系统内的一个文件型资源。
- 外部页面:一般为互联网URL地址。
- 系统内的文件型资源:包括仪表板、报表、SuperPage等。URL可以是该资源在本系统内的完整路径,如/DEMO/app/SuperPage.app?id=打开链接交互;也可以是与当前页面的相对路径,如./登录.spg;也可以写宏,如/demo-spg/${userid}。
- 工作流表单:支持动态打开工作流的表单页面,通过传递的任务代码来获取对应的表单页面地址。
- 短路径:支持打开已配置的短路径链接,短路径配置可参考文档短路径。
链接到属性的下拉列表和选择类型有关系:
- 目标类型为文件/应用/表单应用时,链接到属性列表中会展示对应模块的资源可供选择,当选择资源后,可通过定位按钮进行定位。
- 目标类型为URL时,提供了输入项方式,可以实现根据条件动态显示页面,或外部页面。
数据显示模式设置
当目标类型为应用或者表单应用时,会在链接属性对话框中出现模式设置,可以对打开目标页面的数据显示方式进行设置,具体可参考对话框数据显示模式设置:
- 新数据:使目标页面的提交操作为新增数据,相当于参数
:newData=true。 - 重新初始化:每一次打开目标页面时,都会重新初始化页面内容,如上一次打开目标页面后进行的未保存修改,在下次打开时会清空。
- 保留上次状态:根据目标页面进行复用,两次打开同一个页面,当传递的参数完全相同,或者不传递任何参数时,依旧维持上次打开时的状态。
目标页面的标题设置
标题可以自定义目标页面的显示标题,在打开链接>链接属性对话框中的标题进行设置,若没有设置标题,会自动使用元数据描述或者名称。标题的显示位置和显示方式有关:
- 显示方式为对话框:为对话框标题,显示在对话框左上角。
- 显示方式为当前容器:以该标题展示在面包屑路径。
参数设置
打开链接可以将系统参数以及目标页面的全局参数提取并显示在参数下拉列表中,也可以自定义参数传递给目标页面,具体可参考文档URL参考。对于不同目标类型显示的系统参数不同:
- 文件:
:filter:过滤条件
:breadcrumb:面包屑路径 - 应用
:newData:新建数据
:loadData:装载数据
spg交互组件3-显示对话框/悬浮面板
对话框数据显示模式设置,模式属性可以设置弹出对话框的数据显示方式,提供了四种选择:
- 新数据:对话框总是执行提交新数据的操作。
- 加载数据:将当前行或选中的数据传入目标对话框。
- 重新初始化:每次打开时重新初始化对话框或悬浮面板及其内容,如上一次打开对话框后进行的未保存修改,在下次打开时会清空。
- 保留上次状态:对话框或悬浮面板打开时维持上次打开时的状态,数据引用的变化会导致该对话框进行刷新,如每次打开对话框时维持上次设置的查询条件等。
新数据:新数据相当于参数:newData=true,若对话框或悬浮面板中有数据提交,总是执行新增数据操作。
加载数据:加载数据一般配合列表组件等数据组件使用,可以将选中的当前行或勾选的数据行传入到对话框或悬浮面板中,提供了三种交互体验,在数据范围属性中设置:
- 勾选的:一般搭配列表或勾选框等具有勾选效果的组件使用,对话框内获取到的数据仅针对勾选的数据行。
- 当前行:一般与列表或浮动面板搭配使用,对话框的数据加载仅针对当前选中行的数据。
- 高亮的:一般搭配树、列表组件使用。按住Ctrl选中数据行,选中的数据行以高亮显示,打开的对话框加载高亮显示的数据行。
选择勾选的、高亮的需要设置数据组件,该属性将选择的数据组件内勾选或高亮的内容传入到对话框中。
TIPS:模式为加载数据打开对话框时,绑定了字段的输入组件会自动加载出相应的数据,可在此基础上进行修改并提交,常用于修改数据,如修改员工信息。
模式为新数据打开对话框时,绑定了字段的输入组件不会加载数据,在输入组件中输入的内容最终会以新的数据行保存至表内对应的字段中,常用于新增数据,如新增员工信息。
因此对话框内有提交操作时,新增数据和修改数据可以使用同一个对话框,仅模式上进行区别。
交互位置:同一个组件中,添加多个交互时,交互按照从上至下顺序依次执行,当使用关闭对话框/悬浮面板交互时,建议将该交互放在交互列表最下面,避免对话框关闭导致后面的交互无法执行。 若希望了解更多关于交互执行顺序的说明,可参考交互的执行条件和执行顺序。
对话框组件最大化按钮
拖入一个新的对话框组件,编辑界面默认提供了最大化按钮,与单独为某个组件设置最大化的区别是:
- 不用选择目标组件,会自动放大当前对话框。
- 勾选全屏属性,对话框也仅在浏览器页面全屏显示。
- 最大化后,点击右上角的最大化按钮会退出最大化,若按ESC会直接关闭当前对话框,之后再次弹出对话框仍然为全屏模式,刷新浏览器后再次弹出对话框则为默认大小。
spg交互组件4-显示消息框
显示消息框交互用于显示用户执行某个操作之后的提示信息。
使用显示消息框交互,通常需要提前设置好该交互的生效条件,即在满足某个条件后才弹出提示消息,如输入采购物品条形码,回车时会检测条形码是否已经使用过,如果已使用,则弹出“采购物品条形码已录入!”的错误消息框,具体步骤如下:
1、添加显示消息框交互并配置属性:选中采购物品条形码文本输入框,添加显示消息框交互,生效条件选择条件,启用条件设置为[确认物品条形码是否录入].[总行数(数据集)]>0,消息类型选择错误,显示模式设置为默认的消息框,消息内容设置为${IF([确认物品条形码是否录入].[总行数(数据集)]>0,'采购物品条形码已录入!')}。
2、添加其他交互并设置交互属性:依次添加提交表单、新数据、调用组件方法并设置相应的属性。
设置消息类型
在消息类型属性中可以根据提示情况选择合适的显示状态,具体如下:
- 消息类型:在消息类型下拉框中选择成功(success)、等待(waiting)、信息(info)、警告(warning)、错误(error)之中的一种,每一类都有不同的提示界面,用来给用户传达不同的提示信息。
- 动态消息类型:消息类型属性中选择动态类型,选中后,可以输入表达式,用来动态产生上述五种消息类型,如
1=1?'warning':'info'用来显示警告消息。
设置显示模式
显示模式分为消息框和对话框两种,分别提供不同的提示页面。
消息框
显示模式下拉框选择消息框之后,提示信息在屏幕的上方以消息框的形式展示。提供了如下属性设置:
停留时间(毫秒):默认为3000毫秒,即停留时间结束后,消息框会自动关闭。
等待消息框隐藏:仅显示模式为消息框时才有效,表示等消息框消失后再执行下一个交互。
消息内容:默认为空,支持写表达式,显示在消息框的正中间。
对话框
显示模式下拉框选择对话框之后,提示信息在屏幕的中间以对话框的形式展示给用户。对话框在下方提供了按钮供用户关闭对话框,提供了如下属性设置:
消息标题:默认为空,支持写表达式,显示在对话框的左上角。
消息内容:默认为空,支持写表达式,显示在对话框的正中间。
按钮:不同的消息类型提供了不同的按钮
成功、等待和信息右下角提供了关闭按钮,点击后可以关闭对话框。
警告右下角提供了确定按钮,点击后关闭对话框。
错误下方提供了复制和确定按钮,点击复制按钮复制错误信息,点击确定按钮关闭对话框。
与数据类交互消息提示的区别:提交表单等很多数据类交互可以直接在交互中设置消息提示,与显示消息框交互的不同之处在于提交表单只能显示成功或失败的提示消息框。
使用弹出确认对话框
弹出确认对话框常与其他交互配合使用,用于在执行某个交互动作之前,弹出确认对话框进行提示,以点击删除选中按钮弹出确认对话框为例,具体操作步骤如下:
添加弹出确认对话框交互并设置属性:
- 选择删除选中按钮,添加弹出确认对话框交互。
- 在交互中,设置标题为删除
${[列表1].[勾选行数]}条数据,内容为您确认删除${[列表1].[勾选值].[资产名称]}吗
添加自定义按钮并设置属性:
按钮属性选择自定义,点击设置按钮,在弹出的对话框中添加两个按钮,标题名称分别为删除和取消
删除按钮添加删除数据交互,数据选择资产信息维护,范围选择勾选的,数据组件选择列表1,取消按钮添加关闭对话框/悬浮面板交互
以上设置即可实现,当点击删除选中按钮时会先弹出确认对话框提示用户: - 选择对话框中的删除,继续执行后续的删除数据交互。
- 选择取消,则关闭确认对话框。
默认按钮
如果需要执行弹出确认对话框后面的交互,对话框的按钮默认提供了标准的确定和取消两个按钮,显示在对话框的右下角,后面的交互会根据生效条件来判断是否执行
确定按钮:点击后该交互算作执行成功,若后面的交互生效条件设置为上一个交互执行成功,则接着执行后面的交互,在对话框右下角以蓝色按钮样式显示
取消按钮:点击后该交互算作执行失败,若后面的交互生效条件设置为上一个交互执行成功,则不执行后面的交互,若后面的交互生效条件设置为上一个交互执行失败,则接着执行后面的交互,在对话框右下角以白色按钮样式显示
自定义按钮
除了系统自带的默认按钮设置,也可以自定义对话框的按钮,例如弹出提示信息对话框,只需要一个关闭按钮,就可以使用自定义方式实现,实现思路如下:
1、选择自定义按钮,点击设置按钮,弹出设置按钮的对话框。
2、在对话框中,添加按钮,并设置关闭对话框/浮动面板交互。

自定义按钮继续执行更多逻辑,需要在该按钮上添加交互,例如这里的关闭按钮,需要在该按钮上添加关闭对话框/浮动面板交互执行关闭对话框的功能。
TIPS:弹出确认对话框交互中设置为默认按钮时,与下方的交互之间是异步执行,即下面的交互需要等待弹出确认对话框交互执行的结果,自定义按钮时是同步执行,即在弹出确认对话框交互执行的同时,下面的交互就执行了。当使用自定义按钮后,想要异步执行,只能在自定义的按钮上配置交互处理后续逻辑。
与提交数据类交互中弹出对话框的区别
提交数据类交互如提交表单、删除数据等,可以直接在交互中设置弹出确认对话框,该对话框与“弹出确认对话框”交互的不同之处在于提交数据类交互中的弹出确认对话框只能设置内容,不能设置标题,且对话框内按钮不可以自定义设置。
spg交互组件5-滚动
滚动距离设置
如果一个页面有多个章节,我们想快速定位到具体的章节,就可以将滚动距离设置成这个章节。滚动距离只能在滚动范围内进行设置。系统提供的滚动距离包括到顶部、到底部、事件源序号、上一页、下一页、上一行、下一行、到组件、动态组件这九种。

- 到顶部与到底部可以直接定位到滚动范围的顶部和底部。
- 事件源序号、上一页、下一页、上一行、下一行这几种主要是面向滑动面板,滑动面板自带的按钮中就包含了滚动到事件源序号、上一页、下一页。
- 到组件则是能够直接将指定组件滚动到滚动范围顶部,若滚动范围和滚动距离均设置为到组件时,滚动距离可选择的组件会限定在滚动范围的组件中。
- 动态组件相当于到组件的特殊情况,通过表达式控制到组件的具体情况,如表达式
IF([标签页1].[值]='基础功能', 'text3', IF([标签页1].[值]='首尾滚动', 'text7', 'text6'))。
spg交互组件6-数据类交互
1、新数据:
使用新数据交互,可以在目标页面组件中生成一条新的数据,如点击新增资产信息按钮后,表单内容清空,用户输入后提交一条新的资产信息,新数据交互通常搭配提交表单交互使用,该交互会清空表单界面或对话框,当用户填写完毕并提交数据时会以新的数据进行提交入库。
与显示对话框/浮动面板或者打开链接的新数据模式的区别
新数据交互用于提交SuperPage页面的新数据时,与使用打开链接跳转到新页面时在模式中选择“新数据”或者显示对话框/悬浮面板的模式中选择“新数据”的作用相同,都是让目标表单或者对话框获取到:newData=true参数,具体可以参考提交表单文档。不同之处在于新数据交互会让当前目标表单内容或者对话框内容清空,而不是跳转到一个新的界面。
TIPS:使用新数据交互,若目标组件中设有默认值,新数据交互会让组件内容还原为默认值;若目标组件设置了UUID()或RAND()等计算公式,新数据交互会使组件内容重新计算生成一条新数据。
使用新数据生成新验证码
新数据交互可以用来生成新的文本信息,如点击验证码生成一个新的验证码,实现思路如下:
设置文本框计算公式为${LEFT(UUID(),4)}。
选中文本,添加新数据交互,并设置好交互属性。

2、装载数据:
装载就是将数据通过某个载体显示出来,装载数据交互支持在当前页面的指定组件或容器中加载数据,无需打开新的页面或对话框,其效果与显示对话框/悬浮面板的加载数据类似,如在左侧列表中选择企业名称,在右侧显示该企业的详细信息:
使用装载数据
装载数据交互,作用于两个组件之间,即发起装载的主体组件和数据装载的目标组件:
- 主体组件:一般为展示数据的组件,如树、列表等。
- 目标组件:任意能获取模型表数据的组件均可,可以是单个组件如文本输入、文本等;也可以是包含多个组件的容器,如面板等。
当点击主体组件的某一行数据时,通过装载数据交互,这行数据的更多信息将在目标组件中显示出来。以在列表中选择企业名称,右侧显示该企业的详情为例,具体使用步骤如下:
1、引用字段:在面板中添加文本组件,并为组件设置字段内容${[企业基本信息].[企业名称]},该字段所在模型表需要与列表组件引用的模型表一致。
2、为列表组件添加交互:在列表的交互中选择装载数据,指定数据范围为当前行,范围为指定组件,提交组件为panel28。
TIP:树组件不支持当前行的数据范围,若使用树作为主体组件,一般需要使用两个模型表,一个作为左侧列表的数据,一个用来作为右侧显示的数据。
主体和目标组件使用不同模型表
主体组件与目标组件使用的模型表不同时,需要搭配设置参数值交互获取选择行的数据,以左侧树中选择资产列表,在右侧显示该资产的详细信息为例,实现思路如下:
1、设置全局参数a接收选中行的主键信息。
2、在主体组件上使用设置参数值对参数进行赋值,并设置装载数据交互。
3、在目标组件引用的模型表上使用该全局参数进行过滤,如[资产信息维护-表单].[资产编码]=[a]。
当点击数据行时,装载数据交互将主动发起一次查询请求,得到模型表过滤后的数据,最终将该结果填入指定的容器或组件中。
需要装载的数据范围
装载数据交互支持设置加载哪些符合条件的数据,在数据范围属性中提供了两种可选项:
- 勾选的:一般搭配列表或勾选框等具有勾选效果的组件使用,仅装载勾选的数据行数据,同时需要设置主体组件,交互将仅装载选择的主体组件中的内容。
- 当前行:一般与列表搭配使用,仅装载当前选中的数据行的数据,默认为当前行。
目标组件设置
装载数据交互能够对数据展示的目标组件进行设置,在范围属性中选择:
- 默认:该选项为默认项,如果主体组件在对话框组件中,则该对话框内的组件进行装载;若不在,则整个页面内的组件进行装载。
- 整个页面:将整个页面内的组件进行装载。
- 所在对话框/悬浮面板:主体组件所在的对话框或悬浮面板内的组件进行装载。
- 指定组件:选择后,需要在提交组件中勾选显示数据的目标组件。
3、重置数据:
重置数据交互能够将当前页面组件中的内容还原至初始状态,一般与表单搭配使用,如:
1、在“表单”中新增个人信息,点击重置按钮,清空已填写的内容。
2、在“表单”中修改资产信息,点击重置按钮,已修改的内容将被还原。
3、查看经营状态为“在业”的企业,点击清空条件按钮,“在业”的限制条件被清除,页面将展示所有的数据。
使用重置数据,重置数据的使用没有任何限制,只需在按钮上添加该交互,并选择重置的范围即可,若输入组件中设有默认值,则重置后会将组件内容还原为默认值。以使用重置数据交互还原资产信息“表单”中修改的内容为例,使用步骤如下:
1、输入组件绑定字段:为文本输入组件绑定字段,使“资产名称”、“金额”等组件内容能够自动加载原数据。
2、配置交互:在按钮中添加重置数据交互,并设置范围为panel4,表示点击该按钮时,panel4中的所有内容还原至初始状态。
4、刷新数据:
刷新数据交互刷新的是数据源,即已经添加的模型表、数据加工或数据集,从而驱动引用该数据源的组件数据界面发生变化。目标数据源可以在交互属性栏中设置,默认为全部选项,使用该交互可以刷新已经添加的所有数据源,若用户只想刷新某个或某几个数据源,可在下拉选项中按需勾选目标数据源。
TIPS:模型设置了立即刷新属性,在查询条件变化时,数据会自动刷新,若是数据库表或者其他情况下出现的数据更新,界面数据无法自动刷新,则需要使用刷新数据交互手动刷新数据。
5、插入数据:
使用插入数据交互,需要提前设置好数据与字段的对应关系,若插入的数据不在数据库中,则可以往数据表中插入一条新数据。 若是插入的数据在数据表中已经存在,即主键已存在,则会显示主键重复,或者违反唯一约定的红色错误提示消息框。以向数据表中成功插入一条收货地址为例:
1、设置待插入的模型表:在对话框的“保存”按钮上添加插入数据交互,数据集选择选择地址结果。
2、设置插入字段对应关系:在插入字段设置属性弹出的对话框中添加目标组件的内容与模型表字段的对应关系:
- 目标字段为收货人,值为[收货人].[值],表示将插入目标模型表的收货人字段设置为收货人的输入值。
- 对其他需要插入的字段依次进行设置。
TIPS:插入数据交互一次只能插入一条数据,如果要插入多条数据,可以使用执行sql交互执行insert语句来实现批量插入。
设置插入字段
插入数据需要提前设置插入哪些字段的值,设置后会将指定的值插入到目标字段,点击插入字段设置,在弹出的对话框中进行设置:
- 目标字段:模型表需要插入的字段。
- 值类型:支持选择表达式。
- 值:支持写表达式,通常为某个输入组件的值或者传入的参数值。
提示信息设置:插入数据交互完成前后可自定义提示信息,在属性栏中勾选了相关选项后,交互完成前会弹出对话框进行确认,交互完成后会弹出顶部消息框进行提示。
暂存可以将要插入的数据保存在浏览器页面的对象数据集中。暂存后页面中展示的数据将显示为最新的内容,需要再次用提交表单交互将插入后的数据提交至数据库中。
插入数据与提交表单的区别:
提交表单也可以用来往数据表中插入一条数据,不同之处在于插入数据只能插入新数据,而提交表单还可以修改数据表中已存在的数据。
6、更新数据:
更新数据交互在执行时根据数据与字段的对应关系将数据更新至数据库中,若待更新的数据不存在,则可以执行新增数据。以弹出对话框并使用更新数据交互修改资产的状态为例,使用步骤如下:
1、设置待更新的模型表:在对话框的“确定”按钮上添加更新数据交互,并在数据属性中添加需要更新的模型表,需要提前将该模型表引入至当前SuperPage页面。
2、设置更新范围:设置数据范围为“勾选的”,数据组件选择“列表1”。
3、设置更新字段对应关系:在更新字段设置属性中设置输入组件的内容与模型表字段的对应关系,如:
目标字段为“资产状态”,值为[修改资产状态],表示将资产状态改为下拉框“修改资产状态”中选择的值
对其他需要更新的字段依次进行设置
数据属性的下拉列表中包括所有可写的数据集,在该属性中设置需要更新的目标数据集,仅可选择一项,当需要为多个模型表的数据进行更新时,需要添加多个更新数据交互。
更新数据与提交表单
更新数据交互和提交表单交互都可以对数据进行更新,在只需要更新一行数据时,二者均可使用**,但若希望批量修改多行数据,则选择更新数据交互更为方便。提交表单交互更多的是用来提交“表单”的数据内容,它通常是在一个事务内把“表单”内部所有更新、删除、新增后的数据一同提交入库,这需要“表单”内部有若干个绑定了字段的输入组件。**
7、删除数据:
8、导入数据:
为避免上传excel时数据格式不统一,可以使用打开链接交互提供excel模板,下面以企业信息的导入填报为例,具体操作步骤如下:
提供下载模板
制作excel模板:用excel制作一个表格,在第一行的每一列中输入字段名称
将excel导入门户中:打开SuperPage资源树,右键导入已经制作好的excel
添加下载excel模板的按钮:新增下载模板的按钮,在交互中添加打开链接交互,并链接到excel的存放路径
设置导入属性
按钮组件添加交互:选中按钮组件,在交互中添加导入数据
设置交互属性:在交互>导入数据>文件中选择上传文件,在目标数据集选择对应的模型表,选择覆盖模式,勾选导入所有同名字段
更多字段设置:在更多字段设置中的目标字段中选择excel模板内没有提供的字段,并手动输入表达式给该字段赋值
TIPS:
目标数据集属性用于设置将数据导入至的数据模型,该模型需提前在SuperPage中进行引用,并设置该模型为可写或可读可写。
数据文件上传方式:导入数据交互提供了两种上传方式,在文件属性中进行设置,有以下两个选项:
- 上传文件:表示直接弹出一个选择文件的对话框,选择文件上传并导入。
- 附件控件:表示从附件控件中取文件信息,需要在附件控件属性中选择对应的上传附件组件。
若需获取上传的文件ID,可以勾选将文件ID设置给指定参数属性,将上传的文件ID赋值给提前设置好的全局参数。如对导入的文件进行筛选,使用文件ID进行区分,则可通过勾选该属性获取文件ID。
数据的导入方式
数据写入方式,数据导入至数据库中时,需要为其设置导入方式,如追加、覆盖、合并等,在覆盖模式属性中进行设置:
覆盖全部:清空表内原有的所有数据,并将导入的数据填入
追加:在表内原有的数据上进行追加,不覆盖原有数据,若存在主键相同的数据,不进行任何操作
合并:根据主键进行判断,若主键相同,则进行覆盖导入,若主键不同,则进行追加导入
勾选导入所有同名字段,系统自动将excel或csv文件中的字段名称与模型表的字段名称进行匹配并导入;若不进行勾选,则需要在更多字段中设置目标模型表的字段与文件字段的对应关系,否则无法正确导入。
关联模型表数据导入
在导入excel数据的基础上,还可以从其他模型表中获取数据并补全至指定的字段中。如上传企业信息excel时,法定代表人不需要填写,而是从其他表中获取到该企业的法定代表人并存入至目标数据模型中,关联数据导入属性就提供了从其他表取数的入口。勾选后需要对如下属性进行设置:
关联模型表数据导入:
- 关联数据集:选择需要从中取数的模型表
- 关联数据字段:关联数据集中需要与excel进行关联的字段,如模型表字段【企业名称】
- 关联文件字段:与关联数据集需要进行关联的字段,如excel中的【企业名称】
- 关联数据集的数据将作为补充数据与excel的数据一同导入至目标模型表,必须在字段设置中设置关联数据集字段与目标数据集的映射关系,若设置的字段在excel中已经存在,则以关联数据集中的数据为准。
更多字段设置:需要由系统自动生成的字段值,可以在更多字段属性下进行设置,如创建时间不需要在excel中填写,可通过now()表达式将当前时间赋值给创建时间字段。勾选更多字段,并在更多字段>字段设置对话框中编辑。

1、目标字段:目标数据集的字段。
2、类型与值
- 表达式:通过表达式取到数据,“值”为表达式。
- 文件ID:将上传的文件ID赋给目标字段。
- 关联表字段:使用关联数据导入后必须设置的类型,“值”为关联数据集对应的目标数据集字段。
- 文件字段:对应上传excel中的字段,“值”为excel的字段名称。
excel列名:每列数据的列头一般是本列数据的标题,例如“资产名称”。
行号:需要获取每行数据的行号时,可手动输入“行号”。
9、复制数据:
复制数据交互主要应用于多行数据的批量插入。
复制数据交互通常是将设置了映射关系的字段中的内容按照指定的数据范围以及覆盖模式从源数据集复制到目标数据集中。以新增检查对象为例,具体使用方法如下:
1、按钮组件添加交互:选中按钮组件,在交互中添加复制数据。
2、设置对象数据集:在源数据集和目标数据集属性设置中分别指定企业基本信息表和企业对象表为复制的源表以及目标表。
3、设置数据范围和覆盖模式:将数据范围设置为当前查询结果,覆盖模式设置为追加,意为将当前查询出来的企业作为本次检查的对象且不会重复添加相同企业。
4、设置字段映射关系:勾选导入所有同名字段并设置更多字段,在更多字段可自定义目标字段的数据来源。
数据的写入方式
覆盖模式决定了数据从源数据集复制到目标数据集时,以主键为依据做何种操作:
覆盖全部:会先清空目标数据集中的数据,再将源数据集中的复制数据插入到目标数据集中
追加:以主键为依据往目标数据集中插入数据,会略过与目标数据集中主键重复的数据
合并:对于主键重复的数据为合并操作,其余数据正常插入
字段映射关系设置
导入所有同名字段
勾选导入所有同名字段属性设置后,源数据集与目标数据集中的字段按照以下顺序进行匹配:
1、物理字段名相同的优先匹配。
2、物理字段名不同但名称相同的其次匹配。
复制时仅能将有映射关系的字段内容从源数据集写入到目标数据集中。
更多字段设置应用于某些字段无法与源数据集自动形成映射关系时,优先级高于导入所有同名字段设置。可通过两种方式来设置目标字段中的内容:
- 表达式:可输入计算公式作为目标字段的值存入目标数据集中,如可通过表达式
$user.user_id获取当前用户代码设置到对应的字段。 - 源表字段:可从源数据集中选择字段与目标数据集中的目标字段形成映射关系,此时不需要物理字段名或字段名称保持一致。
TIPS:复制数据通常用于在目标表中插入多行数据,因此目标数据集中的主键应当注意有设置正确的映射关系。
应用场景:确认Excel导入数据
在使用Excel导入数据时,通常不希望导入的数据直接入库,这时候可以先将数据导入到一张临时表中,等到数据确认后再将临时表中的数据复制到目标表中:
1、需要额外准备一张临时表,通常与正式表一致即可。使用导入数据将数据先插入到一张临时表,并通过列表来展示临时表数据。
2、确认临时表中的数据,通过删除数据将一些不合适的数据排除。
3、使用复制数据,将临时表中的数据追加覆盖到正式表。
4、通过删除数据清空临时表中数据。
10、导出数据:
导出数据交互可以将当前页面查询出的数据导出为Excel或csv数据文件,常与按钮搭配使用。
按钮组件添加交互:选择按钮组件,在交互中添加导入数据。
设置交互属性:在交互>导出数据>数据组件中选择列表1,勾选弹出导出选项对话框,再依次勾选允许选择导出页和允许选择导出格式,更多设置可查看设置允许用户选择导出文件属性。
11、排序数据:
使用排序数据交互,一般需要搭配按钮组件使用,同时需要使用列表或浮动面板组件来展示数据。以点击成立日期按钮,对企业列表按照成立日期进行升序和降序排列切换为例,具体步骤如下:
1、添加组件: 在页面中添加成立日期按钮,勾选启用切换。
2、添加交互并设置属性:
(1)选中成立日期按钮,添加排序数据交互。
(2)在交互中,数据集选择企业基本信息,排序表达式为CLRQ ${IF([成立日期].[选中值],'desc','asc')}即可。
按钮启用切换属性说明:
按钮组件的启用切换属性,是否勾选会影响按钮的返回值,如下:
- 未勾选该属性时:连续多次点击按钮,按钮的选中值不受影响,始终返回TRUE。
- 勾选该属性时:
- 第一次点击按钮时,按钮的选中值返回TRUE。
- 再次点击按钮时,选中值为FALSE。
设置排序依据
排序属性是数据进行排序的依据,可设置依据的字段以及升序或降序排列。输入为宏表达式,可以逗号分割多个字段,如字段1 asc,字段2 desc。字段名可以是名称也可以是物理字段名。如以下几种写法:
CLRQ desc:按照成立日期降序排列。
成立日期 desc:按照成立日期降序排列。
CLRQ ${IF([成立日期].[选中值],'desc','asc')}:点击成立日期按钮对数据按照成立日期进行升序和降序切换。
${[排序方式].[值]} desc:排序方式为下拉框,下拉框是字段名列表,选择下拉框中某个选项即可按照该字段降序排序,该交互是设置在下拉框组件上。
${[排序方式].[值]} ${if (btn1, "DESC", "ASC"}:选择排序方式下拉框中的某个选项后,点击按钮1,可以按照该选项进行升序和降序切换排序。该交互需要在下拉框组件和按钮组件上都设置。
CLRQ desc,HZRQ asc:按照成立日期进行降序排列,若成立日期相同,则按照核准日期升序排列。
排序优先级,用户在模型属性以及查询数据集上,也能设置按照指定的字段排序数据。
排序优先级: 排序数据交互>查询数据集>模型属性
spg交互组件7-提交表单
提交表单是SuperPage提交数据功能中经常使用的交互,它能够实现新增数据,修改数据、删除数据。以下分情况介绍如何使用提交表单交互。
新增数据即向数据库中新增一条新的数据。在使用提交表单时,有以下两个前提:
1、“表单”获取:newData=true参数。可通过在前置页面打开链接跳转到本页面时在模式中选择“新数据”或显示对话框/悬浮面板的模式中选择“新数据”。
2、为输入组件绑定字段。
该交互将输入组件的内容写入到绑定的数据表字段中。以新增企业信息为例,具体使用方法如下:
1、设置新增数据标志:在显示对话框/悬浮面板交互中设置模式为新数据。
2、为输入组件绑定写入数据字段:为输入组件绑定对应字段,使输入组件中输入的内容能够存储到数据库中对应的字段下,如:
- 企业内部序号:在文本输入>数据中勾选计算,在计算公式中输入表达式UUID(),并勾选提交数据,绑定字段选择【企业内部序号】
- 对其他输入组件依次绑定字段。
3、设置提交数据交互:在提交按钮的交互中添加动作,选择提交表单,并设置范围为所在对话框/悬浮面板。
TIPS:为【企业内部序号】添加计算公式的原因在于:企业内部序号为模型表主键,若手动输入则用户可能会输入重复的信息,所以一般为系统自动生成,故可用UUID生成唯一的主键,确保主键不会重复,更多用法可参考文档UUID。
更新数据
更新数据即对数据库中已存在的数据进行修改。在使用提交表单更新数据时,有以下两个前提:
1、“表单”需要获取到该数据行,可使用显示对话框/悬浮面板的加载数据模式或打开链接交互传递主键参数。
2、“表单”内的输入组件绑定模型字段。
通过上述设置打开“表单”时,“表单”内的输入组件会自动显示需要修改的该数据行数据,使用提交表单时,该交互会将数据更新至数据库中对应的模型数据行上。
多次修改在一个事务中提交
提交表单能够提交数据集,这决定了该交互能够将增删改后的数据提交至数据库中,实现这一目的需要借助各交互的暂存属性。各交互将修改后的数据暂存在当前浏览器对象数据集中,提交表单交互能够把暂存到数据集上的所有数据提交至数据库中,可参考暂存属性介绍。
同时提交多个表的数据
提交表单是根据输入组件绑定的字段进行提交的,在不同的输入组件中可以绑定不同表的数据字段,提交表单交互将这些数据一同提交至对应的模型表中。若要限制能够提交哪个模型表,可以在范围属性中进行限制。
数据的提交范围
提交表单数据时,可以设置哪些范围内的输入组件能够提交,在范围属性中设置,有以下几个选项:
- 默认:该选项为默认项,如果载体组件在对话框组件中,则提交对话框内输入组件的数据;若不在,则提交整个页面内的数据
- 整个页面:将页面内所有绑定了字段的输入组件数据提交至数据库
- 所在对话框/悬浮面板:提交按钮所在的对话框或悬浮面板
- 指定组件:选择后,需要在提交组件中勾选需要进行提交的组件
- 指定数据集:只提交绑定了该数据模型的输入组件,且需要在数据集属性中勾选数据模型
忽略隐藏的组件属性可设置将隐藏的组件数据不进行提交操作,如多页面板的隐藏页,即使内部存在修改,也不会提交。
暂存数据
暂存可以将数据保存在浏览器页面的对象数据集中。暂存后,页面中展示的数据将显示为修改后的内容,需要再次使用提交表单交互将修改后的数据提交至数据库中。即使用暂存的思路是:
1、添加“保存”按钮并使用提交表单交互,勾选暂存。
2、添加“提交”按钮并使用提交表单交互,不勾选暂存。
当点击“提交”按钮时,才把数据真正的存入数据库中。若暂存后没有使用未设置暂存属性的提交表单交互,一旦关闭该页面,暂存的数据将不会保存。
与数据提交相关的交互都拥有暂存属性,除提交表单外,还包括删除数据、更新数据、复制数据。在这些交互中设置暂存后,无论进行何种修改操作,都不会影响数据库中的数据,最终可通过提交表单交互(不设置暂存)将这些修改后的数据一同提交至数据库中。
TIPS:若希望将新增的内容删除、已删除或已修改的内容还原,可使用重置数据交互将指定模型表数据还原为初始状态。
发起流程
当需要在SuperPage中使用工作流时,比如发起一个请假或报销申请,需要用到提交表单交互来发起流程,流程的发起涉及到两个关键点:
- 在SuperPage中需要引入流程表单数据作为输入组件绑定字段的数据源。
- 提交表单交互勾选发起流程属性。
当有工作流发起时,系统会自动在流程实例表与流程任务表中产生对应的流程数据。
发起流程并进入审批
当需要正式发出申请并进入工作流的审批环节时,需要勾选发起流程属性。在往流程表单数据中插入数据的同时,系统会自动操作流程任务表中的数据,使发起节点的流程任务自动完成并生成下一节点的待办任务,最后达到的效果以请假流程举例:
1、张三填报了一个请假的申请单,在提交的同时便触发了发起流程,此时完成了工作流中申请节点的任务,张三不能再对提交的内容继续修改。
2、流程继续走到下一个由李四审批的节点,此时系统会自动生成一条审批的待办任务给李四,李四能在自己的待办任务列表中看到这条任务。
只保存表单数据
某些发起申请的表单可能会有较多的输入项,可能导致用户不能一次性填写完成,这时候往往需要在页面上提供一个保存的按钮,只保存当前已填写的表单数据,不会直接进入到审批环节。这时候需要取消勾选发起流程属性,使提交表单交互不会让流程进入到审批环节。但是为了用户能再次找到这份数据,系统仍会自动生成第一个节点的待办任务,以请假的流程举例:
1、张三填写了请假的申请单,此时他使用了页面上的保存按钮,该按钮设置了提交表单交互但并未勾选发起流程。
2、张三仍可停留在当前页面继续修改他的申请内容,当他从申请页面退出后,他可以在自己的待办任务列表中再次找到这条申请节点的任务,进到表单页面继续修改,直到点击设置了发起流程的提交按钮将流程正式发起进入到审批环节。
TIPS:此处的发起流程属性设置更多的是一种业务上的概念,即提出申请并正式进入审批环节。是否自动生成流程任务数据只与是否通过提交表单交互往流程表单数据中新增了数据有关。发起和保存的区别仅在于是否会自动完成申请节点的任务。
提示信息设置,提交前提示
- 弹出对话框确认:交互执行前,弹出对话框提示是否确认:

- 校验失败后显示提示:该属性适用于需要校验数据的情况,可自定义文字内容,设置后若校验失败,则在顶部显示提示信息;若不进行设置,则根据输入组件自带的校验提示信息进行显示。

提交后提示: - 成功后关闭对话框:默认勾选,提交数据成功后,关闭所在对话框,若没有打开对话框,则无效果。
- 成功后显示提示:提交数据成功后,顶部显示自定义的文字内容。
- 失败后显示提示:提交数据失败后,顶部显示自定义的文字内容。
顶部的提示消息框会在页面中停留3秒再隐藏,若希望自定义设置其停留的时间,可以使用显示消息框交互。
spg交互组件8-发送邮件
使用发送邮件交互可搭配输入组件进行使用,来获取邮件的接收者,主题,以及正文内容等。以自定义工作周报邮件为例:

1、添加发送按钮:在页面添加按钮,名称设为发送。
2、添加交互并设置属性:
(1)选中发送按钮,添加发送邮件交互。
(2)在交互中,设置收件人邮箱设为
[
收件人
]
;抄送人邮箱设为
{[收件人]};抄送人邮箱设为
[收件人];抄送人邮箱设为{[抄送人]};消息内容选择自定义;主题设为
[
主题
]
;正文内容选择
‘
{[主题]};正文内容选择`
[主题];正文内容选择‘{[富文本输入1].[值]}`。
TIPS:发送邮件需提前配置邮件服务,在系统设置>外部服务>邮件中可以设置。
接收人邮箱设置
在发送邮件的属性窗口可设置收件人邮箱和抄送人邮箱,接收人邮箱设置通常有如下使用场景:
- 想要自定义邮件的接收人,就可以与输入组件搭配使用,获取输入组件的值,如${[收件人]}。
- 若想要邮件的接收人固定为同一人,则直接在收件人邮箱这里填写具体的邮箱。
- 若邮件想要发送给多人,可以在抄送人或收件人处填写多个邮箱号以英文的,隔开。

邮件内容设置
邮件的内容设置支持自定义以及模板选择。在发送邮件的属性窗口的消息内容处即可设置。
自定义邮件内容
根据具体的需求用户可以自定义邮件的内容,在消息内容属性中选择自定义,可以设置邮件的标题和正文内容,以下图为例:

- 标题:邮件的标题,可输入具体的文本或获取输入组件的值,如${[主题]}。
- 正文:邮件的正文,提供富文本的编辑器,也可以从输入组件中获取数据,如${[富文本输入1].[值]。
使用模板发送邮件
模板的选择使用户在固定场景上发送邮件更加快捷与方便。模板的设置与新建在系统管理>协同办公中完成。可以通过创建参数向模板传递数据,模板获取到指定的数据后就可以按照设置好的模板发送邮件。消息内容选择模板,同时还需要设置具体模板及模板参数,以下图为例:

- 模板:存放的是在协同办公中创建的模板,如选择请假申请模板。
- 模板参数:参数名称在协同办公中创建模板时进行定义,参数值可通过输入组件获取,如开始时间的参数值为[开始时间].[值]。
提示信息设置
对于邮件的发送状态也可以设置对应的提示信息,系统默认勾选成功后显示提示。可根据需要勾选成功后显示提示与失败后显示提示,在勾选框下面的文本框处可以设置提示的文本,在邮件发送后就会根据状态,显示提示信息。

spg交互组件9-发送验证码及校验验证码:
使用发送验证码交互发送短信验证码时需要提前进行如下配置:
1、需要提前配置短信服务,在系统设置>外部服务>短信中配置,短信运营商会提前配置好外部短信模板以及外部短信模板参数。
2、同时需要在系统设置>协同办公>消息模板中配置系统内的模板,并添加上一步中和短信运营商定义的外部模板参数同名的模板参数,以此来定义好外部模板参数与系统内模板参数的映射关系。
以新用户注册时向手机发送一条验证码为例,用户在填写完手机号码后,点击获取验证码按钮,向用户手机发送一条模板内容的短信验证码:
1、添加交互:选中按钮4,添加发送验证码交互。
2、设置交互相关属性:设置启用条件为[验证码发送记录表].[总行数]<=3,验证码类型选择短信,消息模板选择短信发送模板,验证码参数选择code,电话号码设置为${[文本输入3].[值]}。
TIPS:
1、设置启用条件目的是限制同一用户一天最多只能发送三次。
2、code是短信运营商定义的外部模板参数名,用来传递验证码信息,需要在系统设置>协同办公>消息模板中添加模板时添加该参数。
发送短信验证码支持使用模板发送,可以根据业务创建不同的消息模板,该交互提供了如下的属性设置:
- 消息类型:提供了短信消息推送,在验证码类型属性中选择短信即可。
- 消息内容设置:短信验证码的消息内容使用模板来自定义。
- 消息模板::消息模板下拉框选项会显示提前在系统设置>协同办公中已经配置好的消息分类为验证码的模板,使用发送验证码交互需 要选择发送方式为短信的消息模板。- 模板参数:参数名称在协同办公中创建消息模板时定义的全局参数,参数值可以通过输入组件获取。
- 验证码参数:下拉选项显示系统设置>协同办公>消息模板中已经添加用来映射外部模板参数的短信模板参数,选择运营商定义的传递验证码信息的参数后,使用发送验证码交互时系统会自动生成验证码信息传递给该参数。
- 电话号码:支持写表达式,一般是某个输入组件的值,为短信服务商发送验证码的目标电话号码,未指定时会选择系统用户表中的电话号码,如果系统用户表中也没有电话号码,则该交互失效。
TIPS:使用发送验证码交互时的手机号码和验证码会记录在数据库的验证码记录表中。
使用校验验证码交互
使用校验验证码交互需要提前设置好需要校验的验证码和手机号码,验证是否与发送验证码时用到的验证码和手机号码相匹配。通常适用于提交数据的场景,在输入指定位数的验证码后执行该交互,校验成功则提交数据,否则显示校验失败的提示。以校验新用户注册时的手机号和验证码为例,具体操作步骤如下:
添加交互:选择确认按钮,添加校验验证码交互。
配置交互相关属性:启用条件设置为[勾选框1]==1,验证码设置为${[文本输入9]},手机号码设置为${[文本输入3]},并设置好相应的提示信息。
TIPS:使用发送验证码交互时的手机号码和验证码记录在后台的验证码记录表中,使用校验验证码交互系统会在后台进行校验。
设置校验验证码和手机号码
校验验证码交互可以校验用户输入的验证码是不是运营商发送的验证码,同时也可以校验手机号码是不是发送该验证码的手机号码:
- 验证码设置:在验证码属性中设置,通常设置为用户输入验证码的输入组件的值,支持写表达式。
- 手机号码设置:在验证手机属性中设置,主要分以下两种情况:
- 勾选验证手机选项:发送验证码时指定了手机号码,使用校验验证码交互校验手机号码需要指定相同的手机号码,在手机号码属性中设置对应的表达式。
- 不勾选验证手机选项:发送验证码时没有指定手机号码,使用校验验证码交互也不需要指定验证手机号码,会自动取系统用户表中的用户手机号码进行验证。如果系统用户表没有用户的手机号码,则该交互失效。
spg交互组件10-扫码&OCR识别:
SuperPage中提供了扫码交互,可以使用移动设备(手机,平板等)或扫码枪进行扫码,获取码内的信息。扫码交互执行需要有如下步骤:
1、扫码需要提前和微信做好单点配置,具体可参考单点登录。
2、添加按钮,设置扫码交互。
3、点击扫码按钮,打开一个扫码弹窗,将扫码返回的信息设置给指定的参数,此时用户可以根据识别信息进行数据库查询以便校验识别结果的合法性,根据用户设置的校验公式进行校验,校验失败会提示用户并不再执行下面的步骤,具体见对返回的信息做数据校验。
4、设置识别结果和数据库查询结果给参数、输入组件或者给指定数据集增加一行数据,可参考将识别返回信息设置给参数或组件。
5、完成扫码。
如下是使用扫码提交信息的具体步骤:
1、添加单次扫码按钮: 在组件区>常用分组下将按钮组件拖入到画布中,可参考文档按钮。
2、添加扫码交互: 选中按钮,在属性栏>交互下点击添加动作,选择扫码。
3、设置交互属性:
- 选择设备为默认,场景为默认。
- 将返回信息设置给参数或组件: 勾选将返回内容设置给参数,并点击组件设置添加目标组件和值,具体见将识别返回信息设置给参数或组件。
- 提交扫码数据: 勾选结果插入到数据集,选择提交的数据集,并点击字段设置添加目标字段和值;选择覆盖模式为追加,并设置提示信息,具体见将返回结果写入到数据库中。
支持的设备类型
扫码交互支持微信扫码和扫码枪扫码,在设备和场景属性里进行设置。详细属性如下:
默认:如果是移动端设备,则调用微信扫码;如果是PC端设备,会打开一个文本输入弹窗,手动输入码值。默认选项下,只提供了默认的扫码场景,即扫描二维码和条形码
扫码枪:扫码枪的场景支持扫描二维码和条形码
设置连续扫码
扫码方式分为单次扫码和连续扫码,二者的体验区别如下:
单次扫码: 默认为单次扫码,即点击扫码按钮,调用微信扫码,扫码完成后,自动关闭扫码窗口。每次扫码前都要点击一次扫码按钮
连续扫码: 勾选连续输入后,可以进行连续扫码,连续扫码完成后,不会自动关闭扫码窗口
连续扫码提供了2种体验:
持续扫码:只勾选连续输入,点击扫码按钮,调用微信扫码。上一个扫码完成后,自动弹出扫码窗口,继续扫码
确认后继续:勾选连续输入和确认后继续。上一个扫码完成后,会提示扫码成功,点击屏幕,才能继续扫码
将识别返回信息设置给参数或组件
将扫码返回的信息设置给参数或组件,具体可参考OCR识别将识别返回信息设置给参数或组件。区别在于扫码交互的辅助输入结果,只有扫码结果。
对返回的信息做数据校验
扫码交互支持对返回的信息做数据校验。在数据校验开始前和校验后两个阶段,都可以将返回的信息填充到参数或组件,而校验通过的数据才可填充到组件或插入到数据集中,具体可参考OCR识别对返回的信息做数据校验。
将校验前的结果设置给参数
当有返回结果时,会将返回信息传递给设置的参数或组件。具体可参考OCR识别将校验前的结果设置给参数。
将校验后的结果填充到组件
在校验表达式中设置了校验规则,只有在校验通过后才会将返回信息传递给设置的参数或组件。具体可参考OCR识别将校验后的结果填充到组件。
将返回结果写入到数据库中
将扫码返回的结果信息存储到数据集中,在扫码交互下勾选结果插入到数据集属性,并选择需要插入的数据模型及字段设置即可。具体可参考OCR识别将识别返回信息写入到数据库中。
应用场景
1、扫码提交新数据: 扫码后往数据库里插入一条新数据,如商品出售时,扫码新增一条订单数据。具体效果可以在单次/多次扫码 (opens new window)中进行体验。
2、扫码更新已有数据: 扫码后更新数据库里的一条已有数据,如出库时,扫描货物的二维码,修改货物的剩余库存。具体效果可以在扫码更新数据 (opens new window)中进行体验。
3、扫码查看溯源数据: 扫码查看数据,如扫描防伪码,可以查看对应产品的详细信息。具体效果可以在扫码溯源 (opens new window)中进行体验。
扫描第一个二维码打开扫码demo,然后切换到对应的标签页,点击扫码按钮,扫描下方的二维码即可体验对应的扫码场景,更多扫码体验可查看扫码交互。

SuperPage中提供了OCR识别交互,利用互联网上的OCR服务(使用OCR服务需要系统配置好外部服务信息,在系统设置>更多>外部服务>文字识别中启用相应服务并添加对应参数,可参考文档文字识别)识别证件图片中的文字信息。如点击按钮上传身份证照片后获取身份证号码和姓名:

使用OCR识别身份证
OCR识别交互执行过程中会依次执行如下流程:
获取用户的证件图片,通过附件组件或者直接上传,具体见支持的文件类型。
压缩并上传图片给互联网OCR服务。
获取互联网OCR服务返回的信息并设置给指定的参数,此时用户可以根据识别信息进行数据库查询以便校验识别结果的合法性,根据用户设置的校验公式进行校验,校验失败会提示用户并不再执行下面的步骤,具体见对返回的信息做数据校验。
设置识别结果和数据库查询结果给参数、输入组件、或者给指定数据集增加一行数据,可参考将识别返回信息设置给参数或组件。
完成识别。
如下是使用上传身份证按钮识别身份证信息的具体步骤:
1、添加上传身份证正面照按钮:在组件区>常用分组下将按钮组件拖入到画布中,可参考文档按钮。
2、添加OCR识别交互:选中按钮,在属性栏>交互下点击添加动作,选择OCR识别。
3、设置交互属性:
- 设置识别的文件类型为上传图片、设置识别设备为阿里云证照识别,场景为身份证。
- 将返回信息设置给参数或组件:勾选将返回内容设置给参数,并点击组件设置添加目标组件和值。
支持的文件类型,OCR识别的来源文件包括上传图片、附件组件,在OCR识别交互下的文件属性中选择对应的文件类型即可:
可以设置图片质量,即图片压缩后的大小质量,输入大于0的数字即可。当为0.1时,压缩比最大。
通过附件组件上传的图片,可以进行预览;通过按钮点击上传的图片直接进行信息识别。
TIPS:上传的图片会保存在工作目录workdir的\clusters-share\upload-files路径下。
支持的证照识别类型
OCR识别提供了2种证照识别设备,包括阿里云证照识别、百度证照识别。在OCR识别交互下的设备属性中选择即可,证照识别设备不同可识别的证照场景也不同:
阿里云证照识别:身份证、银行卡、二维码
百度证照识别:身份证、驾驶证、行驶证、银行卡、二维码、营业执照
TIPS:不同的证照场景返回内容的辅助输入结果不一致,可参考将识别返回信息设置给参数或组件。
将识别返回信息设置给参数或组件
通过OCR识别返回的信息,可以设置给全局参数或者页面中的组件,组件设置的值类型可选表达式或辅助输入结果:
- 表达式:当选择表达式时,可以通过输入表达式函数获取交互结果的值,如使用PARSE_JSON()函数获取交互数据中的姓名
PARSE_JSON([事件].[交互数据],'姓名')
辅助输入结果:即通过OCR识别返回的结果,辅助输入结果返回的值与识别的证照场景相关:
身份证:姓名、性别、民族、出生、住址、公民身份号码
驾驶证:姓名、性别、住址、证号、国籍、准驾车型、初次领证日期、出生日期、有效期限、至
行驶证:号牌号码、车辆类型、所有人、住址、使用性质、品牌型号、车辆识别代码、发动机号码、注册日期、发证日期
银行卡:银行卡卡号、有效日期、银行名称、银行卡类型
二维码:类型、文本
营业执照:社会信用代码、经营范围、单位名称、证件编号、注册资本、法人、地址
对返回的信息做数据校验
OCR交互支持对返回的信息做数据校验。在数据校验开始前和校验后两个阶段,都可以将返回的信息填充到参数或组件,而校验通过的数据才可填充到组件或插入到数据集中,校验设置如下:

校验表达式:在校验表达式中可输入校验公式,如校验识别的证件ID(公民身份号码)不为空且数据集中不存在该条数据,表达式示例len(filter(select([OCR识别信息].[证件ID]),[sfz_baidu_id]=@))=0 AND [sfz_baidu_id] is not NULL
校验成功提示设置:勾选校验成功提示并输入提示信息内容即可,如上传成功!
校验失败提示设置:校验表达式返回是false,则校验失败。勾选校验失败提示并输入提示信息内容即可,如身份信息已存在,或公民身份号码未获取到,请上传有效的证件图片!
TIPS:校验后将结果填充到组件中的设置,在如下两种场景下生效:
1、没有添加校验表达式:表示不需要对识别结果进行校验,直接将返回信息填充到组件中。
2、设置了校验表达式:当返回结果校验通过时,会把识别返回的信息填充到组件中显示,只能传递到参数或输入组件中,若返回结果校验失败,则不会将识别结果填充到组件中显示。
将校验前的结果设置给参数
当有返回结果时,会将返回信息传递给设置的参数或组件。在OCR识别交互下,勾选将返回内容设置给参数,并在组件设置中选择填充到的目标参数和组件:

将校验后的结果填充到组件
在校验表达式中设置了校验规则,只有在校验通过后才会将返回信息传递给设置的参数或组件。在OCR识别交互下,勾选结果填充到组件属性,并在组件设置中选择填充到的目标参数和组件:

将识别返回信息写入到数据库中
可将OCR识别的结果信息存储到数据集中,在OCR识别交互下勾选结果插入到数据集属性,并选择需要插入的数据模型及字段设置即可,可对返回信息添加校验,将校验通过的结果插入到数据集中,参考对返回的信息做数据校验。
- 数据:即需要插入的数据集模型,需要在页面中引用该模型。
- 字段设置:将返回信息插入的目标字段设置,插入的数据模型结构需包含要插入的字段内容。
- 覆盖模式:当插入的数据主键重复时,数据的覆盖模式包含2种:合并、追加,默认为合并。
spg交互组件11-调用WebAPI:
调用WebAPI交互可以调用后端嵌入式脚本,用于对表单或SuperPage页面进行后端的个性化业务处理。如图点击执行调度计划按钮后,立即执行调度计划:
使用调用WebAPI
调用WebAPI交互可以通过资源路径调用任意.action的文件,以调用custom.action中runScheduleOrETL方法实现执行调度计划的功能为例,具体操作步骤如下:
添加交互:选择执行调度计划按钮,添加调用WebAPI交互
配置交互相关属性:API地址中输入/DEMO/app/script-demo.app/custom.action?method=runScheduleOrETL,参数属性中参数名称设置为mode,参数值设置为schedule。
设置参数
当后端脚本需要前端页面传递参数时,可在调用WebAPI交互中定义多个参数。而后端脚本方法中提供了自定义参数params来接收,该参数是一个json对象,通过params.参数名的方式(该参数名,是在交互中定义的参数)可以获取页面传递的参数内容。相关使用可参考下图中的注释部分。

返回内容设置
后端脚本在执行完成后会有返回内容,当需要接收脚本处理后的返回内容时,可以勾选将返回内容设置给参数选项,并在参数下拉框中指定参数来接收返回内容。此处下拉框可供选择的参数来源于定义的全局参数,需要提前设置。
提示信息设置
调用前提示
调用前显示确认对话框:交互执行前,弹出对话框提示是否确认

调用后提示
成功后关闭对话框:默认勾选,调用WebAPI成功后,关闭所在对话框,若没有打开对话框,则无效果
成功后显示提示:调用WebAPI成功后,顶部显示自定义的文字内容
失败后显示提示:调用WebAPI失败后,顶部显示自定义的文字内容
顶部的提示消息框会在页面中停留3秒再隐藏,若希望更多的自定义设置,可以使用显示消息框交互。
spg交互组件12-文件的预览和下载:
使用预览文件交互需要搭配载体组件,除使用按钮组件外,也可将该交互附于其他浮动展示数据的组件上,浮动出来的每行数据都会带有交互动作,如列表、浮动面板。
以列表为例介绍预览文件交互的使用方法,实现点击预览按钮,预览相关文件资源:
1、添加预览文件交互:在列表的操作列的预览按钮添加预览文件交互。
2、设置交互属性:文件来源选择数据集,数据选择上传附件_富文本,附件字段选择存储路径。
文件来源设置
系统内部提供了两种文件的存储方式,可以参考上传附件文档,除了来自系统内部之外,还可以是外网中的资源,均可以使用该交互实现文件的预览,文件来源下拉框提供了数据集和自定义两种选项。
预览来自数据集的文件
当文件资源以路径的形式存放在模型表的字段里,预览文件交互需要进行以下设置:
- 文件来源:下拉框中选择数据集
- 数据:下拉框中选择组件和交互的取数来源,可以是数据模型、临时的数据加工或者新建的数据集
- 附件字段:选择数据表中存储图片/附件路径的字段即可。在下拉框中,只显示数据表中字段角色为附件角色和图片角色的字段
- 数据范围:预览文件交互支持预览哪些符合条件的数据,在数据范围属性中提供了四种可选项,可以参考删除数据文档
预览自定义文件地址
当文件资源存放在元数据中或者来自系统外的页面时,可以参考网页文档,预览文件交互需要进行以下设置:
1、文件来源:下拉框中选择自定义,这里的地址可以为系统内部地址,也可以是外网地址,主要是以下几种形式:
相对地址:如../../public/audios/钢琴.mp3
绝对地址:
模块绝对地址:如/DEMO/ana/图表/图形/条形竞赛图.dash
网页绝对地址:如http://172.23.126.107:8080/DEMO/public/audio/钢琴.mp3
表达式:如${[path]}
2、参数设置:可以根据需求设置地址参数,具体可参考URL参考文档,点击编辑参数即可设置参数,可设置多个,下拉列表中会显示在SuperPage中添加的全局参数。
设置文件名
预览时文件名称显示在左上角,系统默认是元数据中的名称,也可以自定义文件名,在文件名属性中选择自定义即可,支持写表达式。
设置预览文件可下载
预览界面右上角提供了资源下载的入口,点击下载图标可以下载相关文件资源,如果不需要此功能,去掉允许下载勾选即可。
预览多个文件
可以预览多个文件,在预览界面右上角可以使用左右箭头切换上一张和下一张,实现思路如下:
1、相关组件添加预览文件交互
2、文件来源:不同的来源方式设置不同
来自数据集的文件:数据集返回的是多条数据,且设置数据范围为当前查询结果
自定义文件地址:多个文件地址使用换行符分割
以预览多张图片为例,点击预览多个图片按钮即可预览图片资源:
使用下载文件交互
使用下载文件交互需要搭配载体组件,除使用按钮组件外,也可将该交互附于其他浮动展示数据的组件上,浮动出来的每行数据都会带有交互动作,如列表、浮动面板。
以列表为例介绍下载文件交互的使用方法,实现点击下载按钮,下载相关文件资源:
1、添加下载文件交互:在列表的操作列的下载按钮添加下载文件交互。
2、设置交互属性:文件来源选择数据集,数据选择上传附件_富文本,附件字段选择存储路径。
文件来源设置
系统内部提供了两种文件的存储方式,可以参考上传附件文档,除了来自系统内部之外,还可以是外网中的资源,均可以使用该交互实现文件的下载,相关属性设置可以参考预览文件文档。
设置打包成ZIP
下载文件交互支持下载对应的ZIP文件,需要进行如下属性设置:
1、打包成ZIP:勾选即可下载对应的ZIP文件,当下载多个文件资源时,不管是否勾选都自动打包成ZIP文件
2、ZIP文件名:默认名为元数据中的名称,也可以自定义ZIP文件的名称,支持写表达式
下载多个文件资源
下载文件交互可以一次性下载多个文件资源,实现思路如下:
1、相关组件添加下载文件交互
2、文件来源:不同的来源方式设置不同
- 来自数据集的文件:数据集返回的是多条数据,且设置数据范围为当前查询结果
- 自定义文件地址:多个文件地址使用换行符分割
如点击下载多个文件按钮,即可下载相应ZIP文件:
spg交互组件12-登录与注销:
登录设置
在登录交互中,需要获取用户输入的用户名、密码等信息,与数据库中的数据进行匹配。同时也可以根据需求进行其他属性设置,具体如下:
用户名:必填项,获取用户输入的用户名信息,如=[用户名:].[值]
密码:必填项,获取用户输入的密码信息,如=[密码].[值]
验证码:获取用户输入的验证码信息,如=[验证码].[值]。验证码由后端自动生成以图片形式显示,根据用户的输入自动在服务层校验。使用该值主要防止恶意软件随意登录。
用户类型:包括系统用户、外部用户两种,当为系统用户时,自动与/sysdata/data/tables/sec/USERS.tbl模型表中的数据进行匹配;当为外部用户时,自动与/sysdata/data/tables/sec/EXTERNAL_USERS.tbl模型表中的数据进行匹配。默认为系统用户。
登录成功后刷新页面:登录成功后立即刷新页面。
成功后关闭对话框:当登录操作是在一个对话框中操作时,登录成功后可关闭该对话框。
将错误信息显示在指定位置:勾选后,会弹出目标组件,该下拉框中只能选择文本组件,并将错误信息用户名或密码错误显示在选中的文本组件中。
注销成功后
在注销登录交互中,可以设置注销成功后的状态:
留在当前页面:注销成功后,依旧停留在当前注销页面。
刷新页面:注销成功后,立即刷新页面,默认为该选项。
跳转到登录页:注销成功后,跳转到登录页面,该登录页为系统登录页。弹出是否记住当前页面地址,勾选后,再次登录,可进入上次注销时的页面;不勾选则进入系统默认首页。
跳转到首页:注销成功后,进入登录页面,再次登录成功直接进入首页,该首页为系统默认首页。
跳转到指定页:注销成功后,进入登录页面,可以指定系统中某个路径,支持短路径设置以及自定义路径。如demo-spg/列表,即可跳转到SuperPage应用列表页面中。
复制到剪切板:

spg交互组件13-执行脚本:
执行脚本交互可以调用前端浏览器的个性化JavaScript脚本,用以实现产品默认无法实现的个性化需求。如图勾选多个文件后,点击勾选导出PDF按钮可以批量导出相应的PDF文件的压缩文件。
使用执行脚本
执行脚本交互只能执行custom.js中的指定函数,不能执行任意位置的脚本,也不能执行后端脚本,如有需要可以通过custom.js中的函数再调用其它位置的脚本或后端脚本。新建好应用资源下的custom.js脚本后,执行脚本交互中脚本函数下拉列表会显示custom.js中的脚本交互函数,可以按需选择函数,以运行exportPdf脚本函数实现导出PDF的功能为例,具体操作步骤如下:

添加交互:选择勾选导出PDF按钮,添加执行脚本交互
配置交互相关属性:脚本函数下拉列表中选择exportPdf,参数属性中参数名称设置为pathColumn,参数值设置为list1.column5。
设置参数
脚本函数中有一些自定义参数,对应的参数值传入之后可以正常运行函数。添加了执行脚本交互后,需要在参数设置对话框中添加参数名称和参数值,参数名称需要与脚本中定义的参数名保持一致。
spg交互组件14-调用程序流:
SuperPage的交互动作除了在页面上设置使用外,还可以通过调用程序流的方式完成,更多说明可以查看程序流文档。本文介绍如何在SuperPage中使用一个已经配置好的程序流,如在SuperPage中通过调用程序流完成点赞的数据写入:

使用调用程序流
使用调用程序流交互动作之前,需要在应用下先创建好程序流。设置调用程序流交互动作时,选择需要调用的程序流,交互动作在执行时会调用选择的程序流,程序流执行完毕后会更新当前SuperPage的数据。具体操作步骤如下:

选择程序流:在程序流属性中选择对应的程序流,该属性会列出当前项目下所有的程序流,按需选择
设置参数:在参数属性中传递两条值到程序流中,更多说明可参考传递参数
参数名称为dz,值为IF([点赞表].[类型]=1,0,1)
参数名称为qyid,值为[企业基本信息].[企业内部序号]
传递参数
在调用程序流交互动作中,可以向程序流中传递参数的值,主要有以下几点:
提前在相应的程序流中添加全局参数
在调用程序流的参数属性中,点击编辑参数按钮,并在参数对话框中设置参数与值的对应关系
通过以上两个步骤,即可在调用该程序流时,为程序流中的全局参数赋值。

回传参数
当调用程序流执行结束后,需要获取程序流返回的内容显示在SuperPage界面上,可以通过回传参数将程序流中的数据回传到SuperPage页面中来,如调用程序流中配置好的算法服务,将值返回给前端页面进行展示。设置如下:
1、勾选回传参数选项,该选项默认勾选。
2、点击编辑参数按钮,在参数对话框中设置当前页面的参数与程序流的参数之间的对应关系。
若勾选后没有设置对应关系,参数则不会回传。
 参数名称:当前SuperPage中定义的全局参数,用来接收回传的参数值
参数名称:当前SuperPage中定义的全局参数,用来接收回传的参数值
参数值:程序流中定义的全局参数,在程序流中通过更新全局参数的值来回传给SuperPage中指定的参数
TIPS:可以把传递参数和回传参数理解为在调用方法时,给方法传递参数,以及获取方法调用后的返回值。
spg交互组件15-执行流程:
当需要在SuperPage中使用工作流时,比如使一个请假或报销流程能够正常流转,这涉及到两个关键点:
申请人在填写完申请信息后需要发起流程,相关设置可参考提交表单文档
发起流程后,在审批环节中,用户需要通过执行流程交互对流程任务进行审批,使流程能够继续走到下一环节直到流程结束
本文主要讲解如何使用执行流程交互去处理流程任务,如下动图就是通过执行流程交互来批准请假申请:

使用执行流程
一个工作流想要正常运转通常至少需要具备两个页面:
任务列表:用于展示当前用户所有待办或已办的流程任务,通常使用工作流数据源我的待办制作。
表单页面:用于发起人填报申请信息,处理人进行审批操作的页面,通常是从任务列表跳转到对应任务的处理表单页面。
执行流程交互主要应用于上述提到的表单页面中,且大部分情况都是在做审批处理的表单页面中使用,执行流程交互会根据从任务列表传递过来的任务代码按照配置的流程操作去处理指定的流程任务,以请假流程的审批页面中的批准按钮为例:

按钮组件添加交互:选中按钮组件,在交互中添加执行流程
指定流程任务来源:
在交互属性>目标流程任务中选择来自流程数据源选项,此处在交互添加时已有默认设置
在交互属性>流程数据源中选择引入到SuperPage页面中的流程表单数据
指定流程操作:在流程操作设置中可选择以什么样的方式来处理流程,此处默认选择批准操作
指定处理意见:勾选指定处理意见后,将输入意见的组件值添加到设置中
定位待处理的流程任务
使用执行流程交互,首先需要确定当前在处理的是什么流程任务,比如当前流程任务在处理的是张三发起的请假申请,流程节点走到了组长审批环节。这些任务信息需要通过交互属性目标流程任务中的设置来获取,目标流程任务设置中提供了多种设置选项,下面分章节介绍不同选项的设置方法以及应用场景。
来自流程数据源
从一个流程数据源中,通过其模型设置中提供的任务代码,可以获取到当前在处理的流程任务信息。往往在当前页面需要使用流程数据源来展示流程任务的表单信息时使用。如请假申请的审批页面需要通过流程数据源来展示申请人填写的申请信息,此时可直接借助流程数据源请假申请表来获取当前处理的请假流程的任务信息。这种方式下的执行流程,有以下关键点:
页面中需正确引入流程表单数据,且进入到表单页面时要传递正确的任务代码
执行流程交互的目标流程任务设置为来自流程数据源,并正确指定设置好的流程数据源。
TIPS:流程数据源有多种类型,此处提到的流程数据源专指流程表单数据。
用户批量选择
任务信息可以从一个带有流程任务代码的数据列表中获取。往往应用在申请信息在列表中一目了然,审批人希望直接在列表上批量勾选一批数据同时批准或否决的场景。如请假流程,其申请信息足够简单,审批人往往希望直接批量处理自己的待审批任务。在将属性目标流程任务设置为用户批量选择后,具体设置属性如下:
数据:选择SuperPage中的引入模型,不限模型类型,但模型中需要包含记录任务代码的字段
任务代码:可在模型字段范围中选择,批量处理流程任务时,通过选择的字段内容得到任务代码从而定位到对应的流程任务
数据范围:可选择勾选的或当前行,用于确定要处理的流程任务范围
数据组件:数据范围选择勾选的时可以设置,选择勾选数据的对象组件
TIPS:用户批量选择所使用的数据表通常直接就是流程任务表,或是由流程任务表加工后得到的数据表。
指定任务代码
任务信息还可以从指定的任务代码中获取。往往应用于在任务列表行中去处理当前行的流程任务。参考批量处理请假申请的场景,用户可能不想批量勾选处理而是根据列表行上展示的信息来逐条点击行上的处理按钮来执行流程。这种设置下有以下几点需要注意:
仅支持通过表达式设置单个任务代码
设置的任务代码必须是当前用户可处理的,否则触发交互时系统会自动给出提示信息,可处理的任务是指:
任务代码对应的流程任务是分配给当前用户的
任务代码对应的流程任务尚未被处理
TIPS:与从流程数据源中获取任务信息来处理流程任务不同,指定任务代码设置通常是应用在不需要进入到表单页面来处理流程任务时的场景。
流程操作
在交互设置流程操作中提供了工作流中审批相关的流程操作,如批准,否决,退回等。详细说明可参考流程操作文档。
TIPS:在流程节点的设置上也可以配置流程操作,需要注意的是,在执行某流程节点的任务时,如果触发的操作是流程节点上未配置的,则会提示用户不能使用未配置的操作。如请假申请的组长审批节点中只配置了批准和退回操作,则此时通过交互去否决该流程任务是不被允许的。
指定处理意见
交互设置指定处理意见,勾选后可以通过表达式来设置流程任务处理时的处理意见,通常是取页面某输入组件的值。

表单页面中需要提供输入处理意见的输入组件
执行流程交互勾选指定处理意见属性后,需要将输入组件的值设置到表达式中
交互执行时,系统自动将对应输入组件的内容记录到流程任务表的处理意见字段中
TIPS:如果处理意见是不需要记录在业务表中的,则审批页面中提供的输入处理意见的输入组件都是不需要绑定提交字段的。
指定跳转节点
交互设置指定跳转节点,用于流程退回时可自由指定要退回到的节点的场景。在流程节点的退回操作设置中,可将多个节点设置为可退回的节点。以下图部门经理审批节点为例:

当张三发起请假申请,经由他的项目经理李四审批通过后,申请到达部门经理审批节点,由王五处理。此时针对退回有以下两种情况:
不指定跳转节点时,默认退回到离当前节点最近的流程节点,即项目经理审批节点
指定跳转节点时,所添加表达式的计算结果需要是流程节点的节点ID,例如此处可以直接指定为申请节点的节点ID,则退回时直接退到申请节点。节点ID的设置可参考绘制工作流文档
TIPS:指定跳转节点的表达式支持设置多个节点ID,多个节点ID之间逗号分隔,只支持并行分支的场景,如对一份合同进行审批,需要A,B,C三个部门并行审批后再由领导审批,领导审批时,可能A,B部门的资料提交错误,此时可以通过指定跳转节点设置只退回A,B审批的节点,部门C无需处理。
SuperPage移动页面
新建移动SuperPage
在新建SuperPage时,选择移动模板即可创建一个移动SuperPage。当该页面的内容制作完成后,还可以将页面加入到移动APP内进行查看。

移动设计器
根据移动模板完成新建后,SuperPage设计器中的画布区域将展示为移动端的效果,这也是与PC端SuperPage设计器的唯一区别。在制作移动内容时可根据该移动效果调整页面的布局和组件样式。
移动组件
SuperPage大多数组件在移动端查看时能够自适应调整为移动效果,并且为了使效果更好,组件区中还提供了一些移动组件,如宫格、移动列表等。这些组件的使用不仅能够使页面呈现出来的效果更加自然、美观,还可以实现一些移动端才能够进行的操作,如侧滑等。

TIPS:搭建移动SuperPage页面时,组件的使用方法不会发生改变,并且由于一些交互提供了移动端的属性设置,会使组件的展示适配移动端,如显示对话框/悬浮面板的显示方式属性提供了底部滑出等。
SPG制作过程中的常见问题:
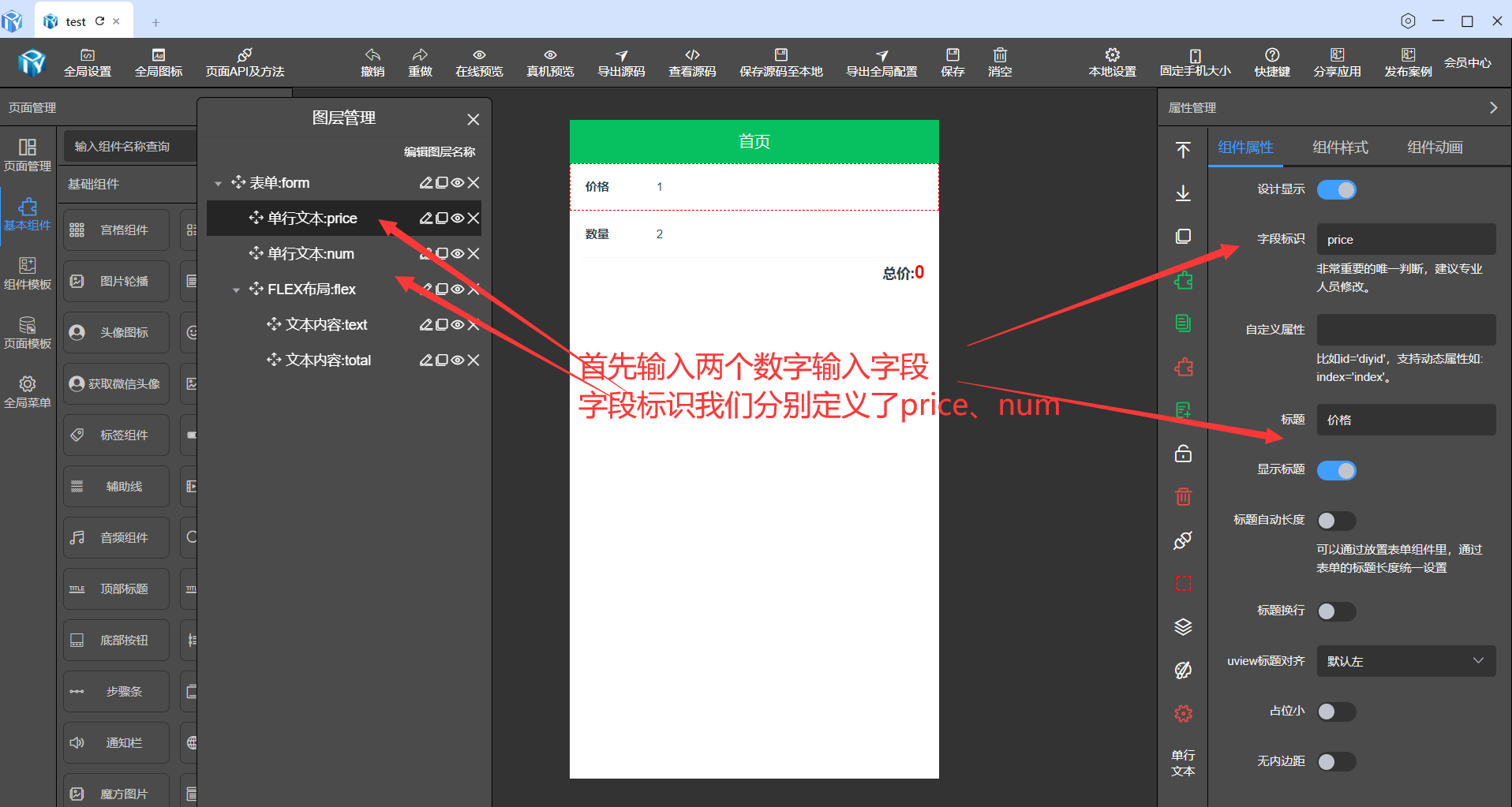
输入组件默认值、绑定字段与计算公式之间的区别
输入组件可以设置计算公式、默认值,也可以设置绑定字段,这些设置都可以影响输入项的值,当同时设置时优先级是:计算公式 > 绑定字段 > 默认值。
默认值
如果设置了计算公式并且计算条件为空或返回true,那么会忽略默认值设置。
如果设置了绑定字段且当前页面是从数据库加载数据(不是新建数据模式打开页面,没有传递:newData=true),那么也不会计算默认值。
如果没有计算公式也没有绑定字段,或者设置了绑定字段但是页面是以新建数据的模式打开的(传递了:newData=true),那么会计算默认值。
绑定字段
绑定字段往往用于提交数据(见提交表单交互),当页面不是以“新数据”模式打开(没有传递:newData=true),系统会将绑定字段的数据装载到输入组件中。
当绑定字段的值加载到输入组件后,如果字段所在的数据集发生了变化(比如过滤条件变了),那么输入组件的值不会随之改变,除非使用重置数据交互。
如果同时设置了计算公式(且计算条件为空或返回true),那么计算公式的值会覆盖绑定字段的值。
计算公式
计算公式用于在页面上根据需要动态的修改一个输入组件的值,当计算公式引用的数据发生变化后计算公式会自动重新计算。
计算公式可以搭配计算条件一起使用,当计算条件为空或返回true时计算公式才会生效。
在计算公式中使用RAND或UUID等函数时需要注意,页面每次加载时计算结果都不同,通常应该考虑使用默认值属性。
优先级:计算公式>>绑定字段>>默认值
关联填充规则
用法:选择模型右键-设置关联填充规则

功能介绍
SuperPage中控件不具备查询数据能力,只能将数据集的数据直接查询并填充到控件,相比之下仪表板和报表可是设置浮动区域在控件上对模型分组、嵌套关联查询。
SuperPage 增加了一个概念关联填充规则,用来解决浮动控件中使用了多个模型,且上下级模型之间数据应该关联关系的问题。
注意事项
1、关联填充规则虽然定义在模型上,但是其生效的必要条件是要在浮动控件中使用了多个模型,比如用两个并列的列表分别查询企业基本信息和企业主要人员,不会作用两者的关联填充规则,在上级浮动面板中展示企业基本信息,内部用列表查每个企业的企业主要人员,才会作用两者的关联填充规则。
主键自动关联
两个模型中其中之一的主键在另一个模型中有同名字段,就会用同名字段关联,可以是多个字段。如企业基本信息和企业主要人员 都有企业内部序号且该字段是企业基本信息的主键字段,不需要再手动定义填充规则,设计器中模型右键-设置关联填充规则。
企业基本信息 与企业投资关系没有主键相关同名字段,需要手动定义关联填充规则。
自动根据主查询结果过滤其他查询
默认会启用此选项。 企业基本信息上级,企业投资关系在下级,会先查询企业基本信息的数据,根据查询出来的企业过滤企业投资关系,前面说了,SuperPage数据集不在外部做表间关联查询(join)。查询的sql 如下:
select field1,field2 from 企业投资关系 where 投资企业内部序号 in ('id1','id2','id3')
id1,id2,id3 是企业基本信息表的查询结果。当SuperPage的设计者明确知道上级查询的企业id是全量的企业数据,此时默认依然拼一个巨大的in条件的sql就不是理想结果,可以取消勾选此选项来优化查询。不影响界面效果。
使用场景:
1、浮动面板企业基本信息,内部用列表查企业投资关系显示每个企业投资的企业,手动定义关联填充规则[企业基本信息].[企业内部序号]=[企业投资关系].[投资企业内部序号]。
2、浮动面板企业基本信息,内部用列表查企业投资关系显示投资本企业的个人和企业,手动定义关联填充规则[企业基本信息].[企业内部序号]=[企业投资关系].[被投资企业内部序号]。
3、浮动面板企业基本信息,内部用列表查企业主要人员显示每个企业主要人员,主键自动关联。
4、社区显示问题列表时,希望能同时列出“我点赞过”的状态,手动定义关联填充规则[问题表].[问题ID]=[点赞表].[点赞对象ID]。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)