
低代码可视化-uniapp根据输入自动计算-代码生成器
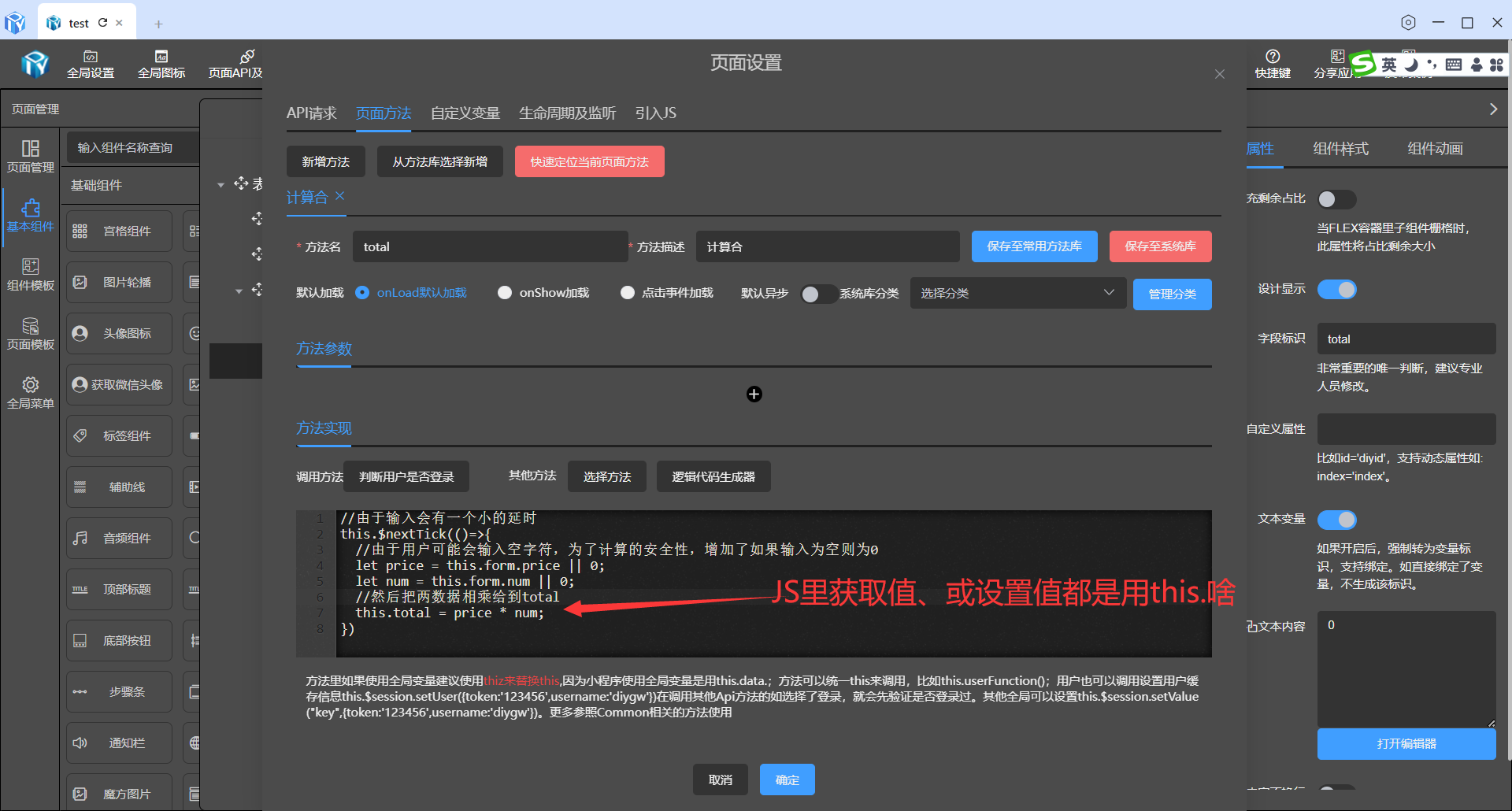
自定义方法实现total=price*num。这里由于我们用表单组件把两个输入组件装起来了所以字段标识会变成form.price,form.num。所以我们在自定义方法里实现是用this.total=this.form.price*this.form.num.
·
uniapp可视化计算通过输入两个数字自动计算结果。
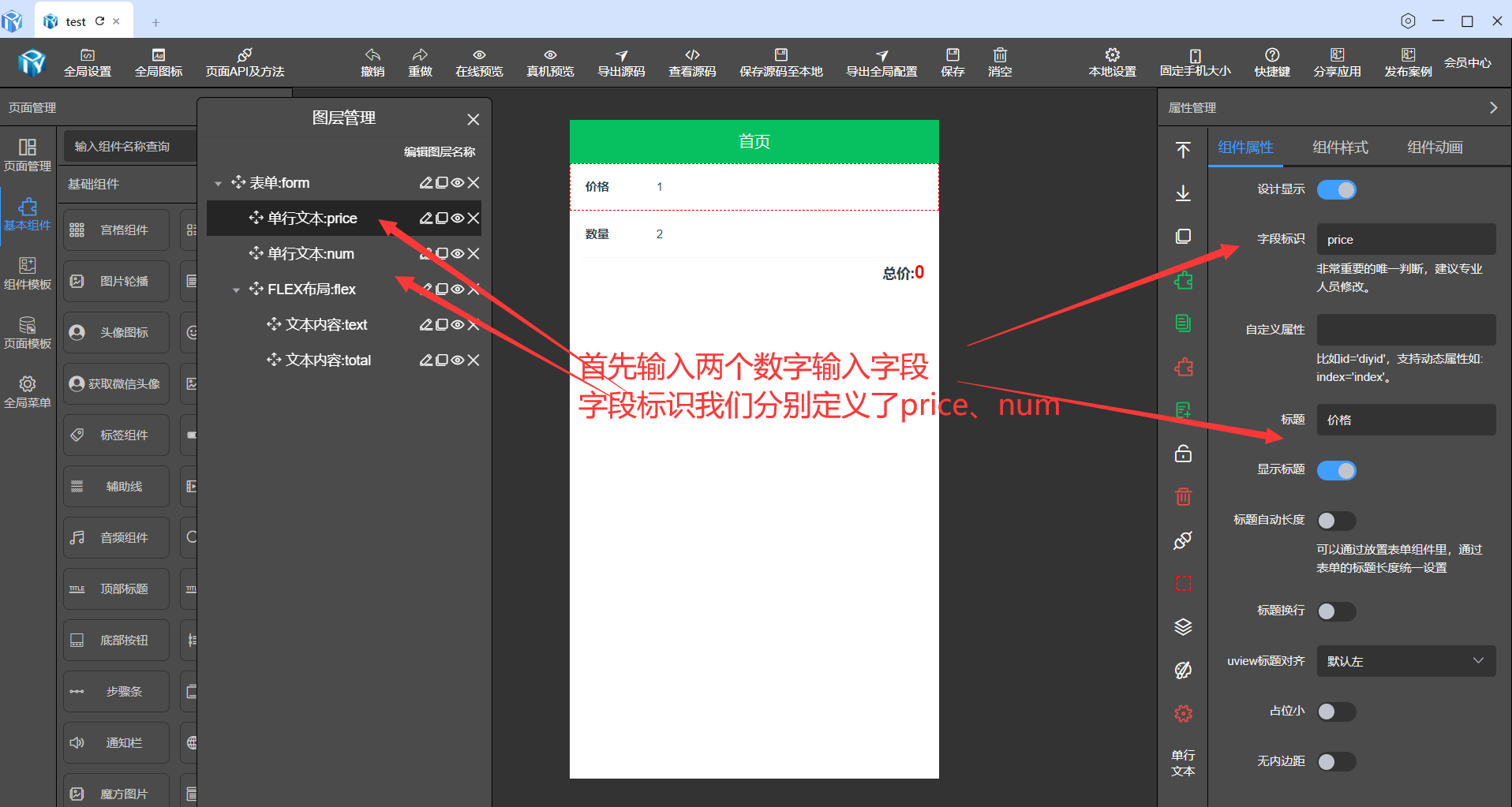
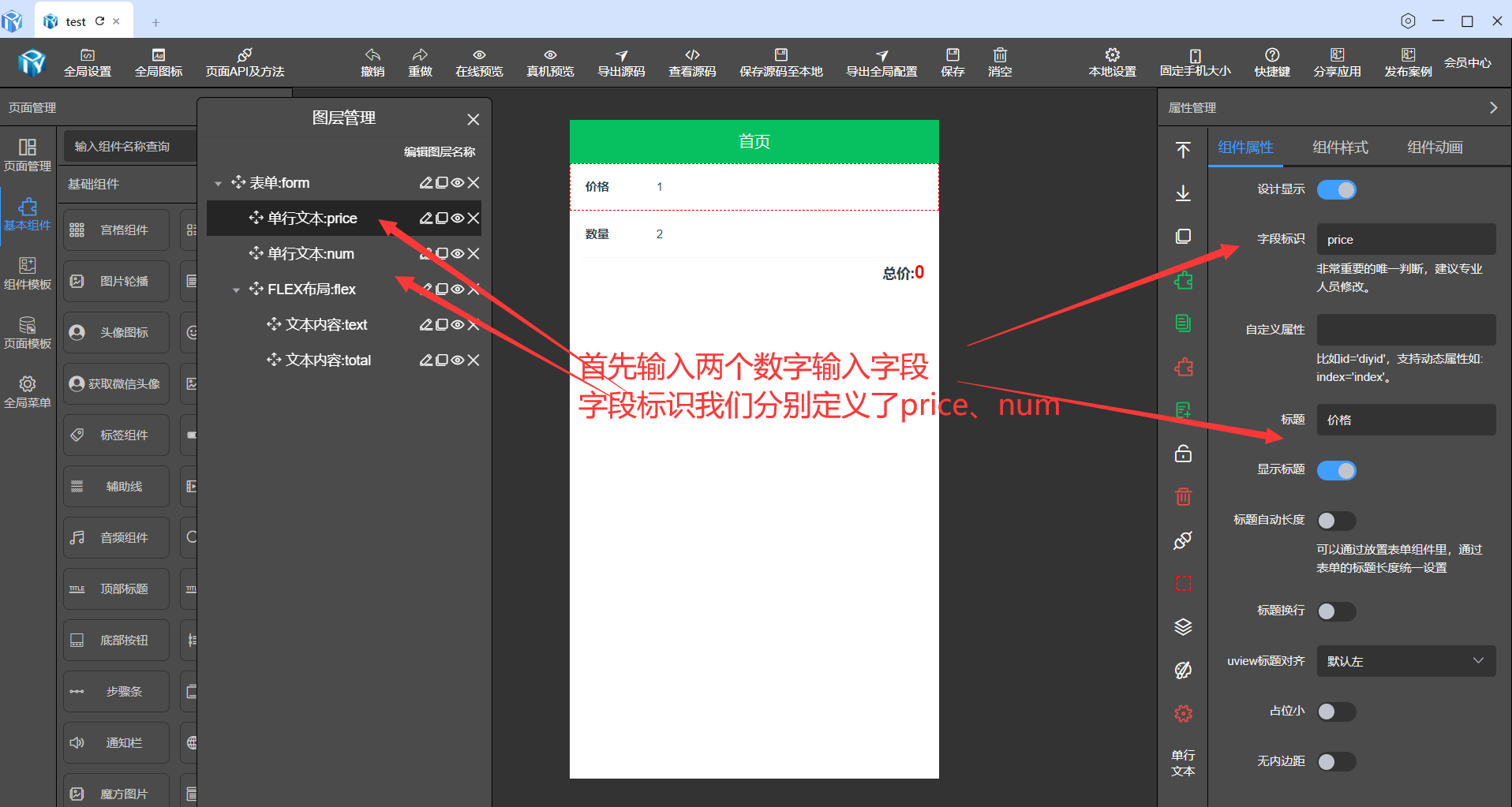
输入字段
首先我们要先拖入两个文本输入组件,分别为价格和数量两个字段,分别定义为price、num两个标识

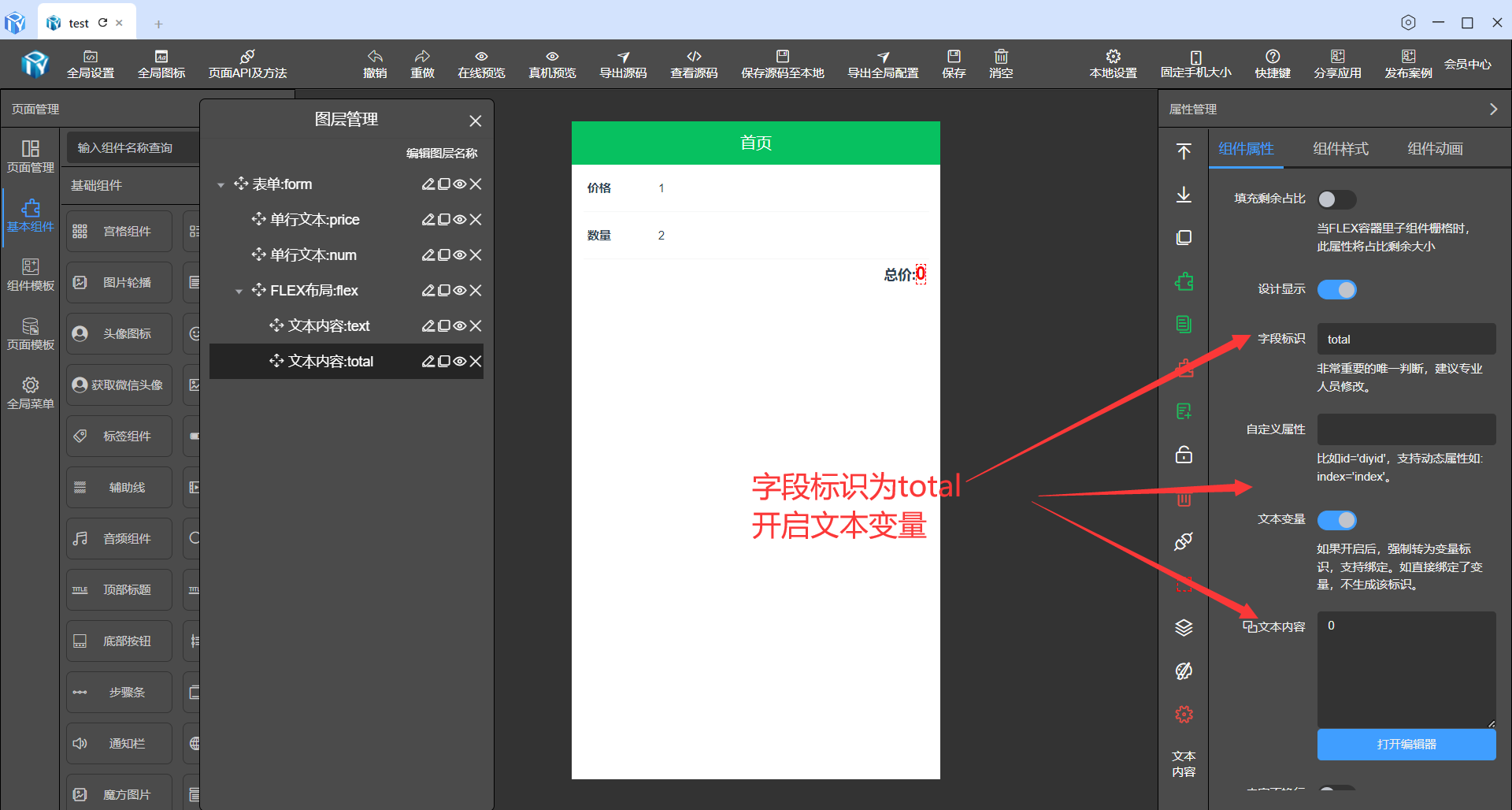
显示合计
拖入文本内容字段,开启 文本变量、变量标识为total。这里通过自定义方法来计算price*num积

方法一:自定义方法计算总价
自定义方法实现total=price*num。这里由于我们用表单组件把两个输入组件装起来了所以字段标识会变成form.price,form.num。所以我们在自定义方法里实现是用this.total=this.form.price*this.form.num.

输入自动计算
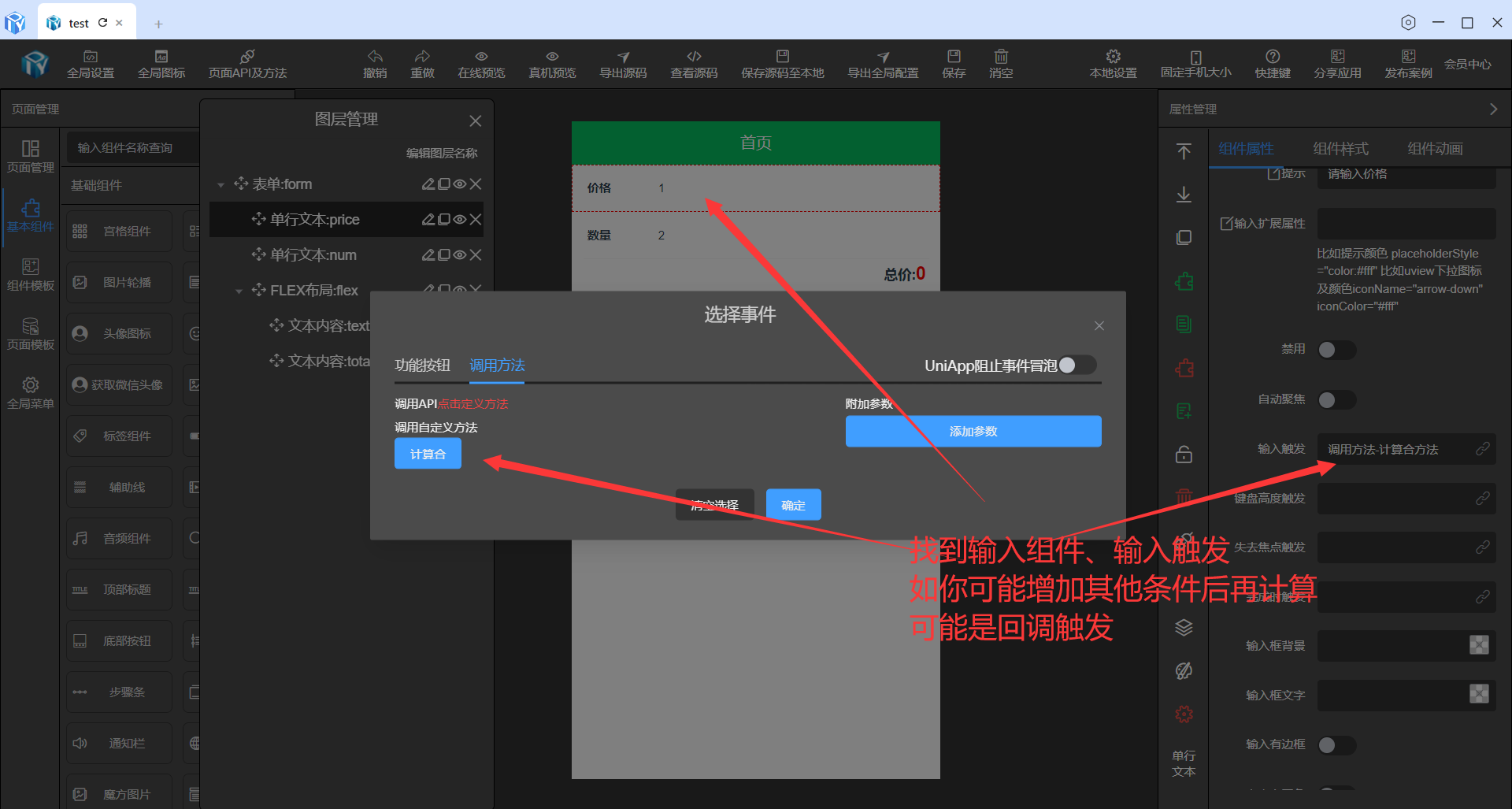
如希望输入后,总数自动计算,需要在输入组件时输入时触发上面的自动计算总价。

方法二:自动计算总价
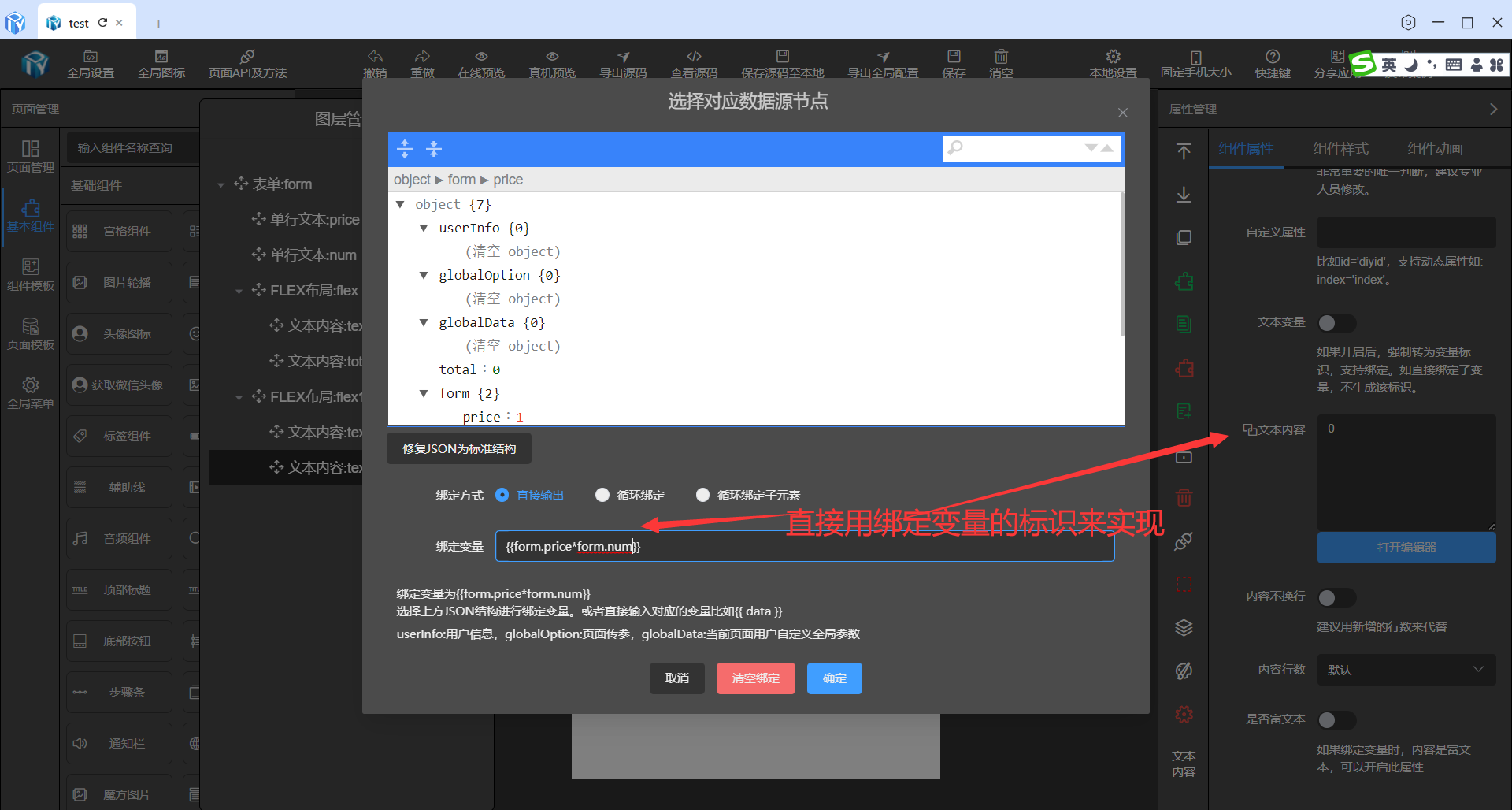
只需要文本内容上绑定计算,程序也会自动执行,但可能会因为输入不合法有不确定性的错误。

如果确保你的公式及输入准确性可以用方法二,如果不确定准确性建议用方法一。因为逻辑时可以处理很多自己数据加工规则。
查看源码

<template>
<view class="container container329152">
<u-form :model="form" :rules="formRules" :errorType="['message', 'toast']" ref="formRef" class="flex diygw-form diygw-col-24">
<u-form-item class="diygw-col-24" label="价格" prop="price">
<u-input @input="totalFunction" :focus="formData.priceFocus" placeholder="请输入价格" v-model="form.price" type="number"></u-input>
</u-form-item>
<u-form-item class="diygw-col-24" label="数量" prop="num">
<u-input @input="totalFunction" :focus="formData.numFocus" placeholder="请输入数量" v-model="form.num" type="number"></u-input>
</u-form-item>
<view class="flex flex-wrap diygw-col-24 justify-end items-center flex-clz">
<text class="diygw-col-0"> 总价: </text>
<text class="diygw-col-0 total-clz">
{{ total }}
</text>
</view>
<view class="flex flex-wrap diygw-col-24 justify-end items-center flex1-clz">
<text class="diygw-col-0"> 方法二总价: </text>
<text class="diygw-col-0 text2-clz">
{{ form.price * form.num }}
</text>
</view>
</u-form>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {},
total: `0`,
form: {
price: 1,
num: 2
},
formRules: {},
formData: {
priceFocus: false,
numFocus: false
}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
onReady() {
this.$refs.formRef?.setRules(this.formRules);
},
methods: {
async init() {
await this.totalFunction();
await this.initResetform();
},
// 计算合 自定义方法
async totalFunction(param) {
let thiz = this;
//由于输入会有一个小的延时
this.$nextTick(() => {
//由于用户可能会输入空字符,为了计算的安全性,增加了如果输入为空则为0
let price = this.form.price || 0;
let num = this.form.num || 0;
//然后把两数据相乘给到total
this.total = price * num;
});
},
initResetform() {
this.initform = JSON.stringify(this.form);
//如果想给表单默认初始值,其中row为某一行数据也可能是API返回的结果集,然后给到this.form
//this.form = this.$tools.changeRowToForm(row,this.form)
},
resetForm() {
this.form = JSON.parse(this.initform);
},
async submitForm(e) {
this.$refs.formRef?.setRules(this.formRules);
this.$nextTick(async () => {
let valid = await this.$refs.formRef.validate();
if (valid) {
//保存数据
let param = this.form;
let header = {};
let url = '';
if (!url) {
this.showToast('请先配置表单提交地址', 'none');
return false;
}
let res = await this.$http.post(url, param, header, 'json');
if (res.code == 200) {
this.showToast(res.msg, 'success');
} else {
this.showModal(res.msg, '提示', false);
}
} else {
console.log('验证失败');
}
});
}
}
};
</script>
<style lang="scss" scoped>
.flex-clz {
padding-top: 10rpx;
font-weight: bold;
padding-left: 30rpx;
font-size: 28rpx !important;
padding-bottom: 10rpx;
padding-right: 30rpx;
}
.total-clz {
color: #f90000;
font-size: 36rpx !important;
}
.flex1-clz {
padding-top: 10rpx;
font-weight: bold;
padding-left: 30rpx;
font-size: 28rpx !important;
padding-bottom: 10rpx;
padding-right: 30rpx;
}
.text2-clz {
color: #f90000;
font-size: 36rpx !important;
}
.container329152 {
width: 750rpx !important;
margin: 0 auto;
}
</style>
上面两种方法有利有弊,大家根据实际业务应用场景来变通自己的计算公式达到业务需求。
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)