从零搭建低代码平台(一)项目初始化
目录为什么要搭建低代码平台?低代码平台的组成和预期结果项目初始化搭建创建data.json文件创建搭建主界面的大体样式创建一个editor.jsx用来渲染主页面在 App.vue 中引入 data.json在 App.vue 中引入 Editor组件editor.jsx接收传过来的参数我们项目实训的题目是 “开发组件库并实现低代码平台的搭建”,我们小组主要有三个人组成,我负责的部分主要是代码平台的
·
目录
我们项目实训的题目是 “开发组件库并实现低代码平台的搭建”,我们小组主要有三个人组成,我负责的部分主要是代码平台的搭建模块。
为什么要搭建低代码平台?
低代码开发平台(LCDP):开发者不需要传统的手写的代码的方式来进行编程,可以采用图形化拖拽的方式,配置参数来完成开发工作,低代码的核心:降低重复劳动。
低代码平台的组成和预期结果
组成部分:组件区、编辑区、预览区、属性区/事件区。通过拖拽组件来生成JSON,通过JSON来渲染出页面(JSONSchema)。
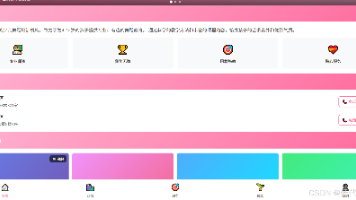
预期结果:

项目初始化搭建
在控制台输入:
vue create low_code创建data.json文件
首先创建一个 data.json 文件,用来存储我们生成或者导入的JSON语句。
{
"container": {
"width": 900,
"height": 570
},
"blocks": [
],
"style": [
]
}其中,container主要用来描述预览区的宽度和高度,blocks主要用来描述如渲染组件的外部属性(x坐标、y坐标等),style主要是用来描述组件的内部属性(组件的宽、高等等)。
创建搭建主界面的大体样式
创建一个editor.jsx用来渲染主页面
import {defineComponent} from "vue";
export default defineComponent({
setup(){
return ()=> <div>Hello LowCode!</div>
}
})在 App.vue 中引入 data.json
import data from './data.json';
export default {
setup(){
const state = ref(data);
return{
state;
}
}
}在 App.vue 中引入 Editor组件
<template>
<div class="app">
<Editor :data = "state"></Editor>
</div>
</template>
<script>
// 拿到data.json中的数据
import data from './data.json';
import {ref} from "vue";
import Editor from "./packages/editor";
export default {
components:{
Editor,
},
// 整个程序的入口
setup(){
const state = ref(data);
return{
state
}
}
}
</script>
<style lang="scss">
.app{
position:fixed;
top:20px;
left: 20px;
right: 20px;
bottom: 20px;
}
</style>
editor.jsx接收传过来的参数
import {defineComponent} from "vue";
export default defineComponent({
props: {
data: {type: Object};
}
setup(props){
return ()=> <div>Hello LowCode!</div>
}
})运行 npm run serve 后启动项目,我们就可以在界面上看到 Hello LowCode!这一串字符了。以后我们就可以直接在editer.jsx文件中,直接渲染页面和添加组件了,非常的方便。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)