
SuperMap Hi-Fi 3D SDK for Unity制作游戏引擎材质
在交通,电力,规划等行业中,有的对象常常具有很强的质感,比如金属质感的钢轨,电力塔;陶瓷材质的绝缘子;玻璃材质的建筑幕墙等,但常规方式的表现效果往往差强人意。游戏引擎(Unity3D)中已有丰富的材质资源库,比如玻璃,金属等材质,这些材质很多都是 PBR 材质,质感明显,效果逼真。
kele
一、使用背景
在交通,电力,规划等行业中,有的对象常常具有很强的质感,比如金属质感的
钢轨,电力塔;陶瓷材质的绝缘子;玻璃材质的建筑幕墙等,但常规方式的表现效果
往往差强人意。
游戏引擎(Unity3D)中已有丰富的材质资源库,比如玻璃,金属等材质,这些材质
很多都是 PBR 材质,质感明显,效果逼真。
如何基于我们提供的游戏引擎插件,将这些材质资源导出,并应用到 SuperMap
iClient3D for Cesium/WebGL 平台上,以提升模型的显示效果。
二、使用Unity制作 PBR 材质
2.1、获取 PBR 材质
在制作 PBR 材质之前,首先要了解什么是 PBR 材质,它由哪些参数构成?
PBR 是指能够实现接近物理真实的整个渲染算法或过程。通常 PBR 材质由albedo(基色纹理)、metallic(金属度)、smoothness(粗糙度)、normal(法线纹理)四部分组成。它使得材质拥有了反射,达到接近物理正确的效果。
在Unity3D中,有两种方式获取 PBR 材质:导入 PBR 材质、制作 PBR 材质
2.1.1、导入PBR 材质
PBR 材质和整组贴图,国内资源较少,这里推荐几个获取 PBR 材质的地址:
| 网站名称 | 网址 |
|---|---|
| Textures | www.textures.com |
| 3DTextures | www.3DTextures.me |
| ShareTextures | www.sharetextures.com |
下载 PBR 材质有两种方式:
第一种是下载sbsar文件(SubstanceDesigner软件制作),安装对应插件或者在Unity商店中下载Substance in Unity,即可导入 PBR 材质
-
下载安装SubstanceDesigner,网址https://zixue.3d66.com/softhtml/downsoft_1242.html
-
unity中unity2018及以上版本需要Appstore中下载安装插件:Substance in Unity
第二种方式是下载 PBR 材质中的基色纹理和法线纹理,在Unity中去构建材质

①将下载得到的图片拖拽进Unity工程中
②在Unity工程Assets/Material中新建材质,将基色纹理拖拽到 ”Albedo“上,将法线纹理拖拽到 ”Normal Map“上

③拖动 ”metallic“和 ”smoothness“改变金属度和粗糙度,达到最终效果
2.1.2、制作 PBR 材质
法线纹理的作用是模拟模型表面的凹凸,使模型更加真实。在没有法线纹理的情况下,我们仍然可以通过基色纹理制作法线纹理
①导入一张基色纹理,点击图片将 ”Texture Type“ 由 ”default“ 改为 ”Normal map“

②点击 “Apply” 得到一张基于基色纹理制作的法线纹理

③新建材质球,将基色纹理和法线纹理拖拽到对应位置(参考2.1.1-②),并设置金属度和粗糙度,完成材质制作
2.2、导出 PBR 材质
2.2.1、安装游戏引擎插件
新项目打开后,右击 Assets,选择 Import Package> Custom Package,会弹出导入框,选择下载的 SuperMap Hi-Fi 3D SDK for Unity.unitypackage 文件,确定后会进入导入程序。点击 import 进行导入。
导入成功后,点击 Edit/Project Settings 进入设置界面,在 player 选项卡中,找到“Allow
‘unsafe’ Code”,将其勾选上。
安装插件的详细操作流程,请参考插件包中的 “pdf帮助文档”
2.2.2、导出材质
右键制作好的 PBR 材质球,点击【SuperMap】-【导出材质json】

导出成功后,在目标路径下得到一份json文件以及两张纹理图片
三、其它端使用 PBR 材质
3.1、桌面端使用 PBR 材质
将模型添加到球面场景,通常其它软件制作的带有贴图的模型,是有纹理坐标的,这一步可以跳过。iDesktop制作的白模没有纹理坐标,是无法贴图的。首先需要通过【三维地理设计】-【材质】-【重新计算纹理坐标】,使模型带上uv纹理坐标,就可以设置材质了
计算纹理坐标后,点击【材质】,将模型材质类型改为 PBR

点击基色、法线前的方框,去选择上面导出的图片

点击应用,材质设置就完成了,接下来在场景中将太阳光设置可见,并拖动时间轴,查看模型上的光影变化

3.2、SuperMap iClient for Cesium/WebGL使用 PBR 材质
①将导出的文件拷贝到前端工程中
②打开场景,找到模型图层,并设置 PBR 纹理
var promise = scene.open('http://localhost:8090/iserver/services/3D-wall-bulid/rest/realspace');
Cesium.when(promise, function (layers) {
//找到模型图层
var wallLayer = scene.layers.find('wall@bulid_3');
//设置pbr材质
wallLayer.setPBRMaterialFromJSON("./SampleData/pbr/地砖pbr/New Material 1.json");
});
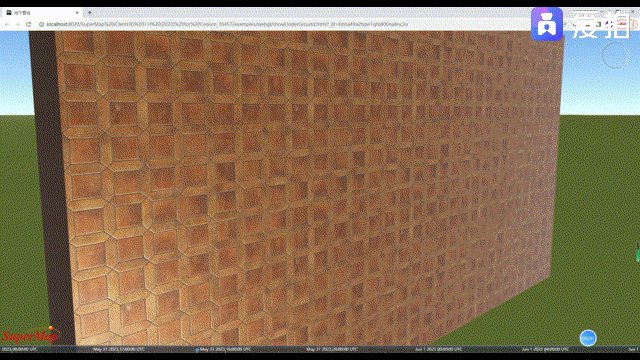
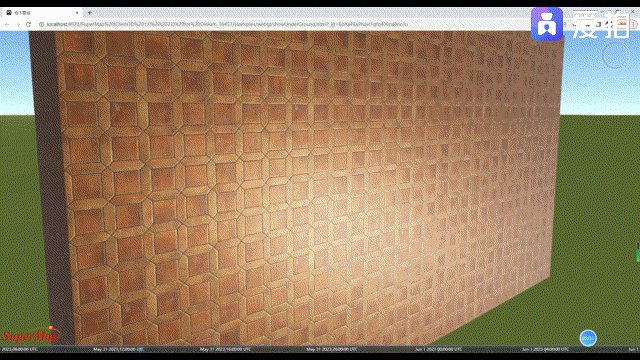
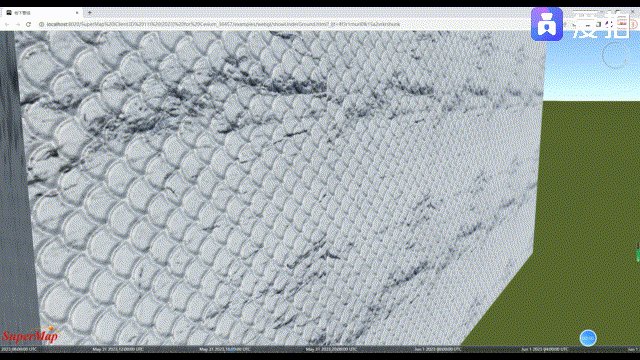
最终效果


这里是一个专注于游戏开发的社区,我们致力于为广大游戏爱好者提供一个良好的学习和交流平台。我们的专区包含了各大流行引擎的技术博文,涵盖了从入门到进阶的各个阶段,无论你是初学者还是资深开发者,都能在这里找到适合自己的内容。除此之外,我们还会不定期举办游戏开发相关的活动,让大家更好地交流互动。加入我们,一起探索游戏开发的奥秘吧!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)