
Ant Design Vue详解a-tree-select使用树形选择器,递归渲染数据,点击选项回显,一二级菜单是否可选等问题
【代码】Ant Design Vue详解a-tree-select使用树形选择器,递归渲染数据,点击选项回显,一二级菜单是否可选等问题。
·

后台给的树形数据:
{
"code": 200,
"data": [
{
"code": "jsd",
"children": [
{
"code": "hx",
"children": [],
"name": "航向",
"id": 8,
"libTableId": 149,
"parentId": 1
},
{
"code": "cx",
"children": [],
"name": "垂向",
"id": 9,
"libTableId": 149,
"parentId": 1
},
{
"code": "fx",
"children": [],
"name": "法向",
"id": 10,
"libTableId": 149,
"parentId": 1
}
],
"name": "加速度",
"id": 1,
"libTableId": 149,
"parentId": 0
},
{
"code": "cg",
"children": [],
"name": "磁感",
"id": 2,
"libTableId": 149,
"parentId": 0
},
{
"code": "dy",
"children": [],
"name": "电压",
"id": 3,
"libTableId": 149,
"parentId": 0
},
{
"code": "yw",
"children": [],
"name": "液位",
"id": 4,
"libTableId": 149,
"parentId": 0
},
{
"code": "zt",
"children": [],
"name": "状态",
"id": 5,
"libTableId": 149,
"parentId": 0
},
{
"code": "wd",
"children": [],
"name": "温度",
"id": 6,
"libTableId": 149,
"parentId": 0
},
{
"code": "yb",
"children": [
{
"code": "yh",
"children": [],
"name": "圆弧",
"id": 11,
"libTableId": 149,
"parentId": 7
},
{
"code": "zx",
"children": [],
"name": "直线",
"id": 12,
"libTableId": 149,
"parentId": 7
},
{
"code": "jg",
"children": [],
"name": "结构",
"id": 13,
"libTableId": 149,
"parentId": 7
}
],
"name": "应变",
"id": 7,
"libTableId": 149,
"parentId": 0
}
],
"ext": {}
}HTML部分:
<div class="selectTree-class">
<div>{{ types.title }} :</div>
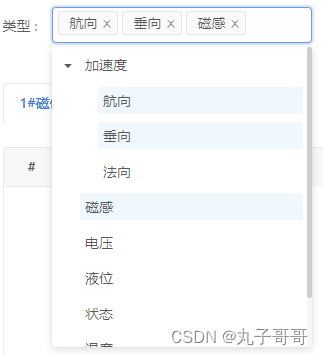
<a-tree-select
:dropdownStyle="{maxHeight:'300px'}"
multiple //是否多选
placeholder="请选择"
v-model="typeTreeTitle" //选中菜单回填的值
:replaceFields="replaceTypeTreeFields" //替换treenode字段为后台数据对应的值
:treeData="typeTreeData" //后台数据 用来渲染菜单
:selectedKeys='selectedTypeTreeKeys' //设置选中的树节点
@select="handleSelectChange" //被选中时调用
>
</a-tree-select>
</div>
data部分:
typeTreeData: [],
selectedTypeTreeKeys:[],
typeTreeTitle:undefined,
replaceTypeTreeFields: { //替换 treenode字段为treedata
children: 'children',
title: 'name',
value: 'id',
key: 'id',
},JS代码
handleSelectChange(selectedKeys, event) {
this.selectedTypeTreeKeys = selectedKeys;
this.typeTreeTitleVal = event.$options.propsData.dataRef.name;//每个项目不一样
this.typeTreeTitle = this.typeTreeTitleVal; //设置选中的值回显到页面选项中
},
//从后台获取树形数据,并调用递归处理
getTypeTreeData(){
let params = {
libTableId: this.selectedTreeRow.id,
};
getAction(this.url.typeTreeUrl, params).then((res) => {
if (res.code === 200) {
this.selectTableFlag = 'typeTree';
this.typeTreeData = this.recursive(res.data); //这个函数只用看这行代码就行
}
});
},
//递归处理树形数据
recursive(arr) {
// 递归给数组的每一项增加scopedSlots: { title: 'customTitle',},
return arr.map((item) => {
return {
...item,
children: item.children && item.children.length ? this.recursive(item.children) : [],
selectable: (this.selectTableFlag == 'typeTree') ? true :item.parentId != 0, //这块selectable属性主要是判断一二级菜单的隐藏,代码翻译过来:如果是我当前这个树为true,一二级菜单都显示,否则一级不显示,只显示二级。 这块后台数据中我们是用parentId来区分的
slots: { icon: item.parentId == 0 ? 'praent' : 'child' },
scopedSlots: {},
};
});
},有不懂的欢迎留言!~~~~~~~
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)