
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】vue 下载.xlsx文件。

这两天把主机的一个.exe程序,放到虚拟机上打不开,显示的是无法启动此程序,因为计算机丢失MSCVR120d.dll。第一种方法: 在网上下载MSVCR120d.dll,下载下来一般是压缩文件,解压,将其放到系统盘的Windows下的System32中(64位的系统放在系统盘的Windows下的Systemwow64中)。第二种方法: 拷贝正常运行的电脑中的MS
1. 打开 VirtualBox,选择设备--共享粘贴板/拖放,选择"双向":2. 如果还是不行,那么需要安装增强功能: ① 首先选择勾选这个iso镜像文件:因为没法截图,所以手打吧,分配光驱---VBoxGuestAddtions.iso ② 点击安装增强功能,一直下一步: 安装完成后,重启虚拟机即可。...
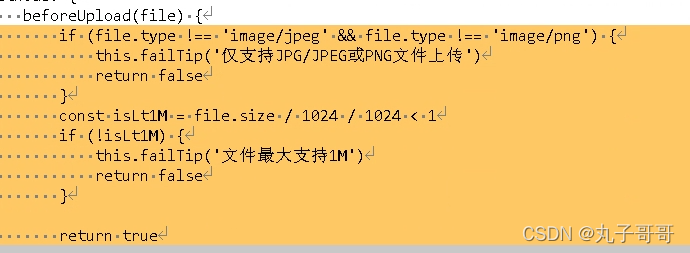
a-upload组件阻止规定大小文件上传的问题

1. 安装依赖:npm i vue-router -S2. 在main.js中引入 `import VueRouter from 'vue-router';`3. 安装插件 `Vue.use(VueRouter);`4. 创建路由对象并配置路由规则5. 将其路由对象传递给Vue的实例6. 在app.vue中留坑 ` <router-view></rou...
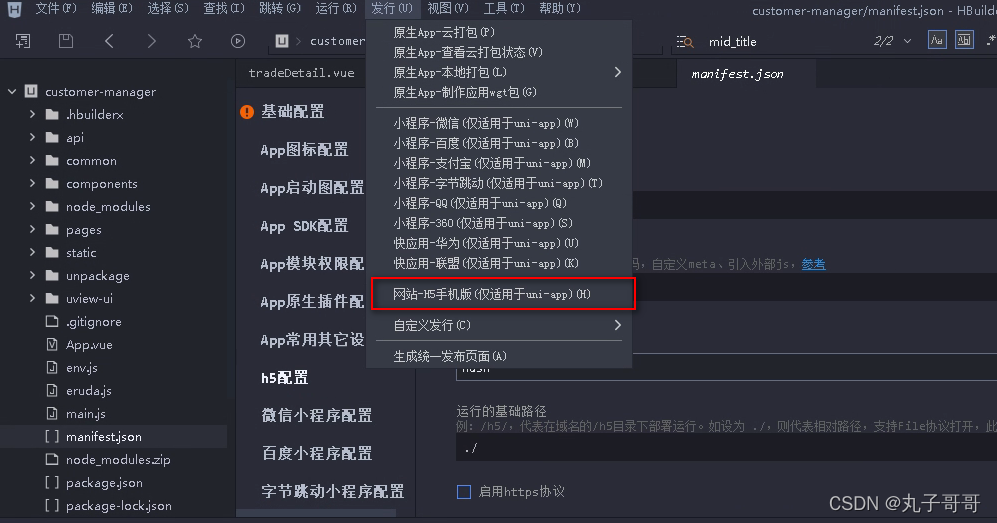
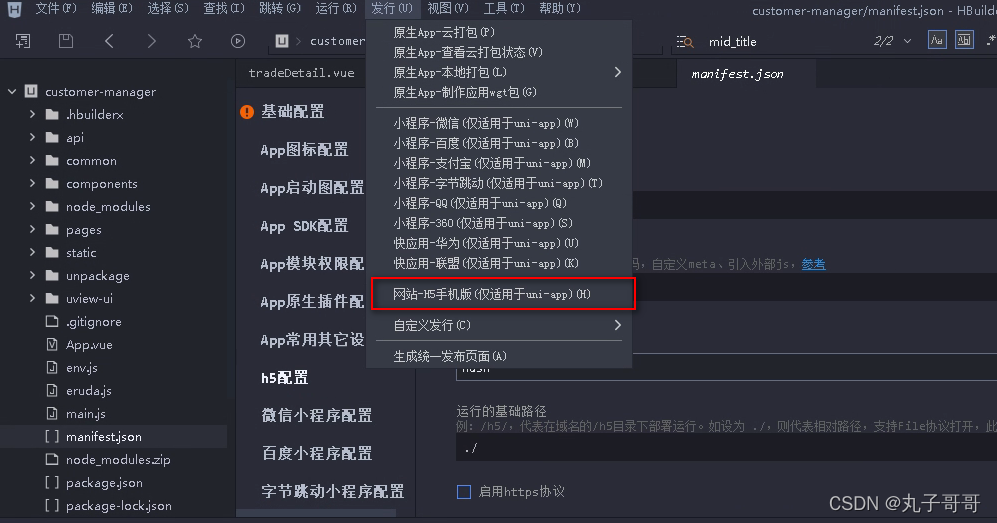
1. 找到项目中的manifest.json文件->h5配置,更改路由模式为hash模式,基础路径项改为相对路径./2. 发行->网站-H5手机版,如下图3. 网站标题:不用管网站域名:一般也不用管,但是这里为了出现不必要的问题,域名我填的是前端服务器的域名。然后发行4. 打包完成,点击路径拿到编译包...

在VUE中,父组件如何引入子组件?vue组件如何引入子组件
1. 找到项目中的manifest.json文件->h5配置,更改路由模式为hash模式,基础路径项改为相对路径./2. 发行->网站-H5手机版,如下图3. 网站标题:不用管网站域名:一般也不用管,但是这里为了出现不必要的问题,域名我填的是前端服务器的域名。然后发行4. 打包完成,点击路径拿到编译包...

vue axios传参,后台收到为NULL的解决方案










