
vue打印结果时为proxy对象,如何获取值。json.parse()和json.stringify()的使用和区别
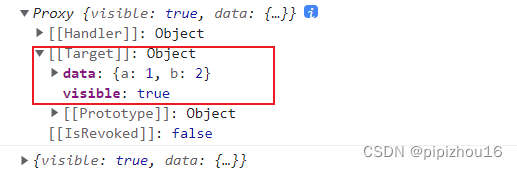
vue打印结果为proxy对象
·
今天用的公司新框架。
碰到了个问题,打印值时,打印出来的都是Proxy对象,取值有点麻烦。
console.log(this.datas)

一、下面是解决方法
async created() {
console.log(this.datas) // 打印结果是一个Proxy对象
console.log(JSON.parse(JSON.stringify(this.datas))); // 序列化后可以取值
let datas=JSON.parse(JSON.stringify(this.datas));
this.visible=datas.visible;
},
**
序列化后即可取值:JSON.parse(JSON.stringify(val))
**
打印结果:

二、json.stringify()与json.parse()的区别
JSON.stringify()——将 JavaScript 对象转换为 JSON 字符串,
JSON.parse()——将JSON字符串转为一个对象。
简单点说,它们的作用是相对的,
我用JSON.stringify()将对象a变成了字符串c,那么我就可以用JSON.parse()将字符串c还原成对象a。
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)