
2024年GitHub-上最优秀的十个Android开源库,用过的都说香!
AestheticDialog.showToaster(this, “Your dialog Title”, “Your message”, AestheticDialog.SUCCESS);AestheticDialog.showToaster(this, “Your dialog Title”, “Your message”, AestheticDialog.WARNING);Aestheti
AestheticDialog.showToaster(this, “Your dialog Title”, “Your message”, AestheticDialog.SUCCESS);
AestheticDialog.showToaster(this, “Your dialog Title”, “Your message”, AestheticDialog.WARNING);
AestheticDialog.showToaster(this, “Your dialog Title”, “Your message”, AestheticDialog.INFO);
/// Dark Theme
AestheticDialog.showToasterDark(this, “Your dialog Title”, “Your message”, AestheticDialog.ERROR);
AestheticDialog.showToasterDark(this, “Your dialog Title”, “Your message”, AestheticDialog.SUCCESS);
AestheticDialog.showToasterDark(this, “Your dialog Title”, “Your message”, AestheticDialog.WARNING);
AestheticDialog.showToasterDark(this, “Your dialog Title”, “Your message”, AestheticDialog.INFO);
Drake :
AestheticDialog.showDrake(this, AestheticDialog.SUCCESS);
AestheticDialog.showDrake(this, AestheticDialog.ERROR);
Emoji :
AestheticDialog.showEmoji(this,“Your dialog Title”, “Your message”, AestheticDialog.SUCCESS);
AestheticDialog.showEmoji(this, “Your dialog Title”, “Your message”, AestheticDialog.ERROR);
/// Dark Theme
AestheticDialog.showEmojiDark(this,“Your dialog Title”, “Your message”, AestheticDialog.SUCCESS);
AestheticDialog.showEmojiDark(this, “Your dialog Title”, “Your message”, AestheticDialog.ERROR);
Emotion :
AestheticDialog.showEmotion(this,“Your dialog Title”, “Your message”, AestheticDialog.SUCCESS);
AestheticDialog.showEmotion(this, “Your dialog Title”, “Your message”, AestheticDialog.ERROR);
Rainbow :
AestheticDialog.showRainbow(this,“Your dialog Title”, “Your message”, AestheticDialog.SUCCESS);
AestheticDialog.showRainbow(this,“Your dialog Title”, “Your message”, AestheticDialog.ERROR);
AestheticDialog.showRainbow(this,“Your dialog Title”, “Your message”, AestheticDialog.WARNING);
AestheticDialog.showRainbow(this,“Your dialog Title”, “Your message”, AestheticDialog.INFO);
3.2 效果如下
| Flash Dialog | Connectify Dialog | Toaster Dialog |
|---|



| Emotion Dialog | Drake Dialog | Emoji Dialog |
|---|



更多详情使用方法请看Github:github.com/gabriel-The…
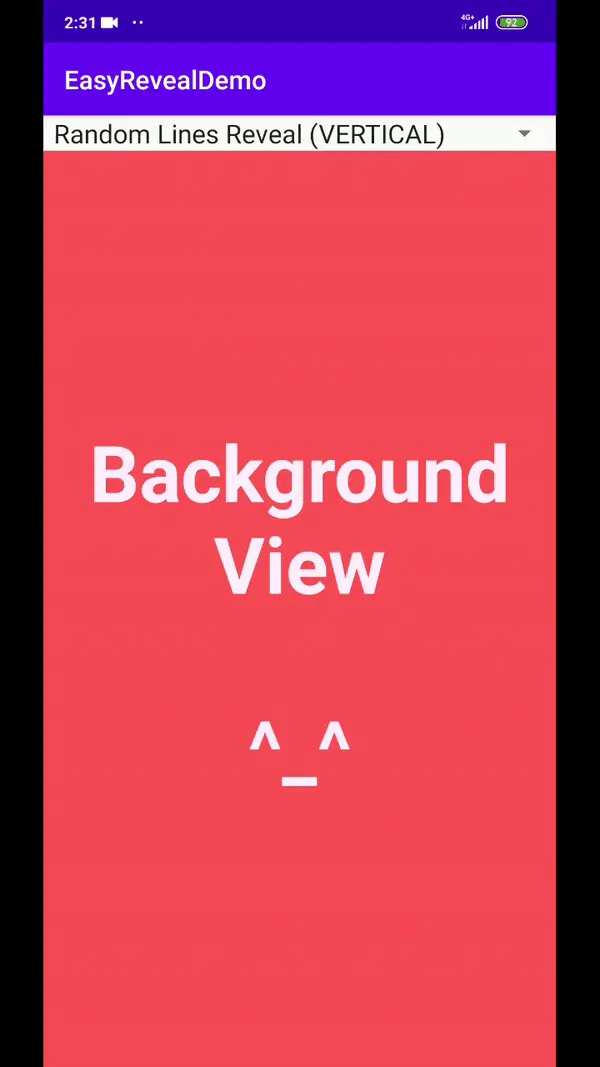
N4. EasyReveal
从名字就知道,这是一个提供reveal动画效果的库,它的厉害之处在于可以提供不同尺寸、不同形状的reveal动画,并且还可以在定义它在屏幕任意位置开始和结束动画。
4.1 如何使用?
在build.gradle 中添加如下依赖:
dependencies {
…
implementation ‘com.github.Chrisvin:EasyReveal:1.2’
}
然后,xml中,需要添加显示或者隐藏动画的View应该包裹在EasyRevealLinearLayout中:
<com.jem.easyreveal.layouts.EasyRevealLinearLayout
…
app:clipPathProvider=“star” // possible values: circular, linear, random_line, star, sweep & wave
app:revealAnimationDuration=“2000”
app:hideAnimationDuration=“1500” >
</com.jem.easyreveal.layouts.EasyRevealLinearLayout>
也可以在代码中添加:
val revealLayout = EasyRevealLinearLayout(this)
// Set the ClipPathProvider that is used to clip the view for reveal animation
revealLayout.clipPathProvider = StarClipPathProvider(numberOfPoints = 6)
// Set the duration taken for reveal animation
revealLayout.revealAnimationDuration = 1500
// Set the duration taken for hide animation
revealLayout.hideAnimationDuration = 2000
// Set listener to get updates during reveal/hide animation
revealLayout.onUpdateListener = object: RevealLayout.OnUpdateListener {
override fun onUpdate(percent: Float) {
Toast.makeText(this@MainActivity, “Revealed percent: $percent”, Toast.LENGTH_SHORT).show()
}
}
// Start reveal animation
revealLayout.reveal()
// Start hide animation
revealLayout.hide()
4.2效果图
| Emotion Dialog | Drake Dialog | Emoji Dialog |
|---|




更多详细使用信息请看Github: github.com/Chrisvin/Ea…
No5. Android ColorX
Android ColorX 以Kotlin 扩展函数的形式提供了一些重要的获取颜色的方法。 通过提供不同颜色格式(RGB,HSV,CYMK等)的转换功能,它使开发变得更加轻松。该库的USP具有以下功能:
- 颜色的不同阴影和色调。
- 较深和较浅的阴影。
- 颜色的补码
5.1 如何使用?
在build.gradle 中添加如下依赖:
dependencies {
implementation ‘me.jorgecastillo:androidcolorx:0.2.0’
}
在代码中,一系列的转换方法:
val color = Color.parseColor(“#e91e63”)
val rgb = color.asRgb()
val argb = color.asArgb()
val hex = color.asHex()
val hsl = color.asHsl()
val hsla = color.asHsla()
val hsv = color.asHsv()
val cmyk = color.asCmyk()
val colorHsl = HSLColor(hue = 210f, saturation = 0.5f, lightness = 0.5f)
val colorInt = colorHsl.asColorInt()
val rgb = colorHsl.asRgb()
val argb = colorHsl.asArgb()
val hex = colorHsl.asHex()
val cmyk = colorHsl.asCmyk()
val hsla = colorHsl.asHsla()
val hsv = colorHsl.asHsv()
5.2 效果图

更多详细使用信息请看Github:github.com/JorgeCastil…
No6. AnimatedBottomBar
这是一个带动画的底部导航栏库。它使你可以以编程方式以及通过XML添加和删除选项卡。此外,我们可以轻松地从BottomBar拦截选项卡。限制访问应用程序导航中的高级区域时,“拦截”标签非常有用。流畅的动画提供了许多自定义选项,从动画插值器到设置波纹效果。
6.1 如何使用?
在build.gradle 中添加如下依赖:
dependencies {
implementation ‘nl.joery.animatedbottombar:library:1.0.8’
}
在xml文件中添加AnimatedBottomBar和自定义属性
<nl.joery.animatedbottombar.AnimatedBottomBar
android:id=“@+id/bottom_bar”
android:background=“#FFF”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:abb_selectedTabType=“text”
app:abb_indicatorAppearance=“round”
app:abb_indicatorMargin=“16dp”
app:abb_indicatorHeight=“4dp”
app:abb_tabs=“@menu/tabs”
app:abb_selectedIndex=“1” />
在res/menu目录下定义tabs.xml文件:
最后,代码中添加tab
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar.createTab(drawable, “Tab 1”)
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar.createTab(R.drawable.ic_home, R.string.tab_2, R.id.tab_home)
6.2 效果图
| tab1 | tab2 |
|---|


详情信息请看Github: github.com/Droppers/An…
No7. RateBottomSheet
有时候,为了推广我们的应用,我们需要让用户跳转到应用商店为我们的APP打分,传统的对话框用户体验很不好,而本库则是用BottomSheet来进行提示,它位于底部缩略区域,用户体验很好。
7.1 如何使用呢?
在build.gradle 中添加如下依赖:
dependencies {
implementation ‘com.mikhaellopez:ratebottomsheet:1.1.0’
}
然后修改默认的string资源文件来改变显示文案:
Like this App? Do you like using this application? Yes I do Not reallyRate this app
Would you mind taking a moment to rate it? It won’t take more than a minute. Thanks for your support
Rate it now
Remind me later
No, thanks
代码中使用:
RateBottomSheetManager(this)
.setInstallDays(1) // 3 by default
.setLaunchTimes(2) // 5 by default
.setRemindInterval(1) // 2 by default
.setShowAskBottomSheet(false) // True by default
.setShowLaterButton(false) // True by default
.setShowCloseButtonIcon(false) // True by default
.monitor()
// Show bottom sheet if meets conditions
// With AppCompatActivity or FragmentRateBottomSheet.showRateBottomSheetIfMeetsConditions(this)复制代码
7.2 效果图

更多详情请看Github:github.com/lopspower/R…
No8. TransformationLayout
这是一个用于Activity或者Fragment 以及View切换的过渡动画库,效果非常炫,它使用Material Design的运动系统过渡模式来创建变形动画。该库提供了用于绑定目标视图,设置淡入淡出和路径运动方向以及许多其他自定义选项的属性。
8.1 如何使用?
在build.gradle 中添加如下依赖:
dependencies{
implementation “com.github.skydoves:transformationlayout:1.0.4”
}
然后,需要将我们需要添加过渡动画的View包裹到 TransformationLayout:
<com.skydoves.transformationlayout.TransformationLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
app:transformation_targetView=“@+id/my_cardView” // sets a target view.
app:transformation_duration=“450” // sets a duration of the transformation.
app:transformation_direction=“auto” // auto, entering, returning
app:transformation_fadeMode=“in” // in, out, cross, through
app:transformation_fitMode=“auto” // auto, height, width
app:transformation_pathMode=“arc” // arc, linear
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

最后送福利了,现在关注我并且加入群聊可以获取包含源码解析,自定义View,动画实现,架构分享等。
内容难度适中,篇幅精炼,每天只需花上十几分钟阅读即可。
大家可以跟我一起探讨,欢迎加群探讨,有flutter—底层开发—性能优化—移动架构—资深UI工程师 —NDK相关专业人员和视频教学资料,还有更多面试题等你来拿
点击GitHub领取

文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频**
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
[外链图片转存中…(img-O8qD7sY1-1710490081984)]
最后送福利了,现在关注我并且加入群聊可以获取包含源码解析,自定义View,动画实现,架构分享等。
内容难度适中,篇幅精炼,每天只需花上十几分钟阅读即可。
大家可以跟我一起探讨,欢迎加群探讨,有flutter—底层开发—性能优化—移动架构—资深UI工程师 —NDK相关专业人员和视频教学资料,还有更多面试题等你来拿
点击GitHub领取
[外链图片转存中…(img-PY1vDBg6-1710490081984)]
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)