
MVVM风格架构
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当然这些事ViewModel已经帮我们完成了,它可以取出Model的数据同时帮忙处理View中由于需要展示内容而涉及的业务逻辑。微软公司的WPF带来了新的技术体验,如Silverlight、声频、视频、3D、动画……这导致了软件UI层
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当然这些事ViewModel已经帮我们完成了,它可以取出Model的数据同时帮忙处理View中由于需要展示内容而涉及的业务逻辑。微软公司的WPF带来了新的技术体验,如Silverlight、声频、视频、3D、动画……这导致了软件UI层更加细节化、可定制化。
同时,在技术层面,WPF也带来了很多新特性,如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等。MVVM框架的由来便是MVP(Model-View-Presenter)模式与WPF结合应用方式而发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
为什么会出现MVVM
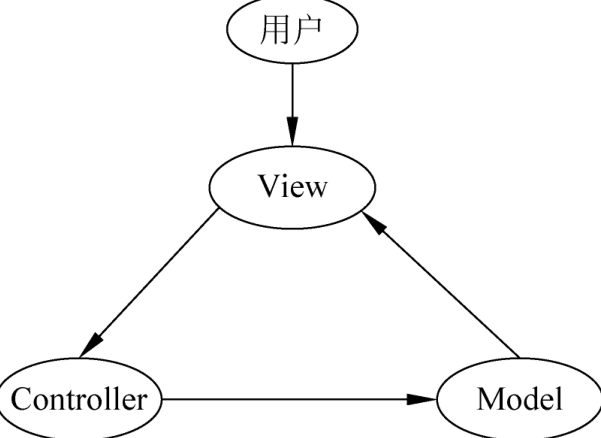
MVC是Model-View-Controller的缩写,即模型-视图-控制器,一个标准的Web应用程式由三部分组成。
View:用来把数据以某种方式呈现给用户。
Model:就是数据。
Controller:接收并处理来自用户的请求,并将Model返回给用户。
在HTML5还未流行起来的那些年,MVC作为Web应用的最佳实现方式是可以的,这是因为当时Web应用的View层相对来说比较简单,前端所需要的数据在后端基本上可以处理好,View层主要做一下展示,那时候提倡的是用Controller来处理复杂的业务逻辑,所以View层相对来说比较轻量,也就是所谓的瘦客户端思想。
相对HTML4,HTML5最大的亮点是它为移动设备提供了一些非常有用的功能,使得HTML5具备了开发App的能力,HTML5开发App最大的好处就是跨平台、快速迭代和上线,节省人力成本和提高效率,因此很多企业开始对传统的App进行改造,逐渐采用HTML5代替Native。Native使用原生系统内核,相当于直接在系统上操作,是我们传统意义上的软件,但是HTML5最大的优点是可以跨平台,开发容易,而Native需要用Android的语言和iOS的语言分别写,但HTML5只需要开发一套。到2015年,市面上大多数App或多或少都嵌入了HTML5页面。既然要用HTML5来构建App,那么View层所做的事情就不仅仅是简单的数据展示了,它不仅要管理复杂的数据状态,还要处理移动设备上各种操作行为等。因此,前端需要工程化,也需要一个类似于MVC的框架来管理这些复杂的逻辑,使开发更加高效。但这里的MVC又稍微发生了一些变化。
(1)View:UI布局,用于展示数据。
(2)Model:管理数据。
(3)Controller:响应用户操作,并将Model更新到View上。
这种MVC架构模式对于简单的应用是没有问题的,也符合软件架构的分层思想。但实际上,随着HTML5的不断发展,人们更希望使用HTML5开发的应用能和Native媲美,或者接近于原生App的体验效果,而前端应用的复杂程度已今非昔比。这时前端开发就暴露出了3个痛点问题:
(1)开发者在代码中大量调用相同的DOM API,处理烦琐,操作冗余,使得代码难以维护。
(2)大量的DOM操作使页面渲染性能降低,加载速度变慢,影响用户体验。
(3)当Model频繁发生变化时,开发者需要主动更新到View;当用户的操作导致Model发生变化时,开发者同样需要将变化的数据同步到Model中,这样的工作不仅烦琐,而且很难维护复杂多变的数据状态。
MVVM由Model、View、ViewModel 3部分构成,Model层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View代表UI组件,它负责将数据模型转化成UI展现出来;ViewModel同步View和Model的对象。
在MVVM架构下,View和Model之间并没有直接的联系,而是通过ViewModel进行交互,Model和ViewModel之间的交互是双向的,因此View数据的变化会同步到Model中,而Model数据的变化也会立即反映到View上。
ViewModel通过双向数据绑定把View层和Model层连接起来,而View和Model之间的同步工作完全是自动的,无须人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM,也不需要关注数据状态的同步问题,复杂的数据状态维护完全由MVVM统一管理。
MVVM架构的最佳实践
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有以下几大优点。
(1)低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以被绑定到不同的View上,当View变化的时候Model可以不变,同样当Model变化的时候View也可以不变。
(2)可重用性:可以把一些视图逻辑放在一个ViewModel里面作为可重用的控件,在具体的实例中可以引入使用,让很多View重用这段视图逻辑。
(3)独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,通过约束的接口规范可以进行简单的数据对接。
(4)可测试:界面向来比较难于测试,而现在测试可以针对具体的页面控件来写代码,也可以在不依赖于后端的基础上,直接通过工具或者静态数据进行测试。
MVC、MVP和MVVM开发模式比较
MVC开发模式
MVC开发模式是View接收到用户的指令,传递给Controller,然后对模型进行修改或者查找底层数据,最后把改动渲染到视图上

MVC的优点:
(1)耦合性低,视图层和业务层分离,这样便允许更改视图层代码而不用重新编译模型和控制器代码。
(2)重用性高。
(3)生命周期维护成本低。
(4)MVC使开发和维护用户接口的技术含量降低。
(5)可维护性高,分离视图层和业务逻辑层也使得Web应用更易于维护和修改。
(6)部署快。
MVC的缺点:
(1)不适合小型及中等规模的应用程序,花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
(2)视图与控制器间过于紧密连接,视图与控制器是相互分离的,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了它们的独立重用。
(3)视图对模型数据的低效率访问,依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将降低操作性能。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)