
智能小程序开发者平台,新建小程序详细步骤
小程序开发者平台可帮助您方便地管理您账号下的小程序,包括 版本管理、扫码体验、权限管理、多语言配置等。
小程序开发者平台 可帮助您方便地管理您账号下的小程序,包括 版本管理、扫码体验、权限管理、多语言配置 等。您也可以查看小程序的 数据报表,帮助您分析与优化数据。
您需要 注册涂鸦开发者 IoT 账号,并使用该账号入驻小程序开发者平台。
列表页与管理页
小程序开发者平台 分为 列表页 和 具体小程序的 管理页。
- 列表页:您可以创建新的小程序,查看已有小程序。
- 管理页:您可以对小程序进行具体设置、发布审核等。
新建小程序
在列表页,单击 新建,填写 小程序名称、头像、类型等相关信息,然后单击 确定。
开发者账户下可以存在多个小程序,所以创建小程序时,系统会为每个小程序生成一个唯一的小程序 ID,用于开发者后续在Tuya MiniApp Tool 中进行关联、上传等操作。小程序 ID 可以在 管理页 > 开发设置 中查看。
小程序的名称、头像后续可以在 管理页 > 基础设置 中更改,但 小程序类型 不可更改。

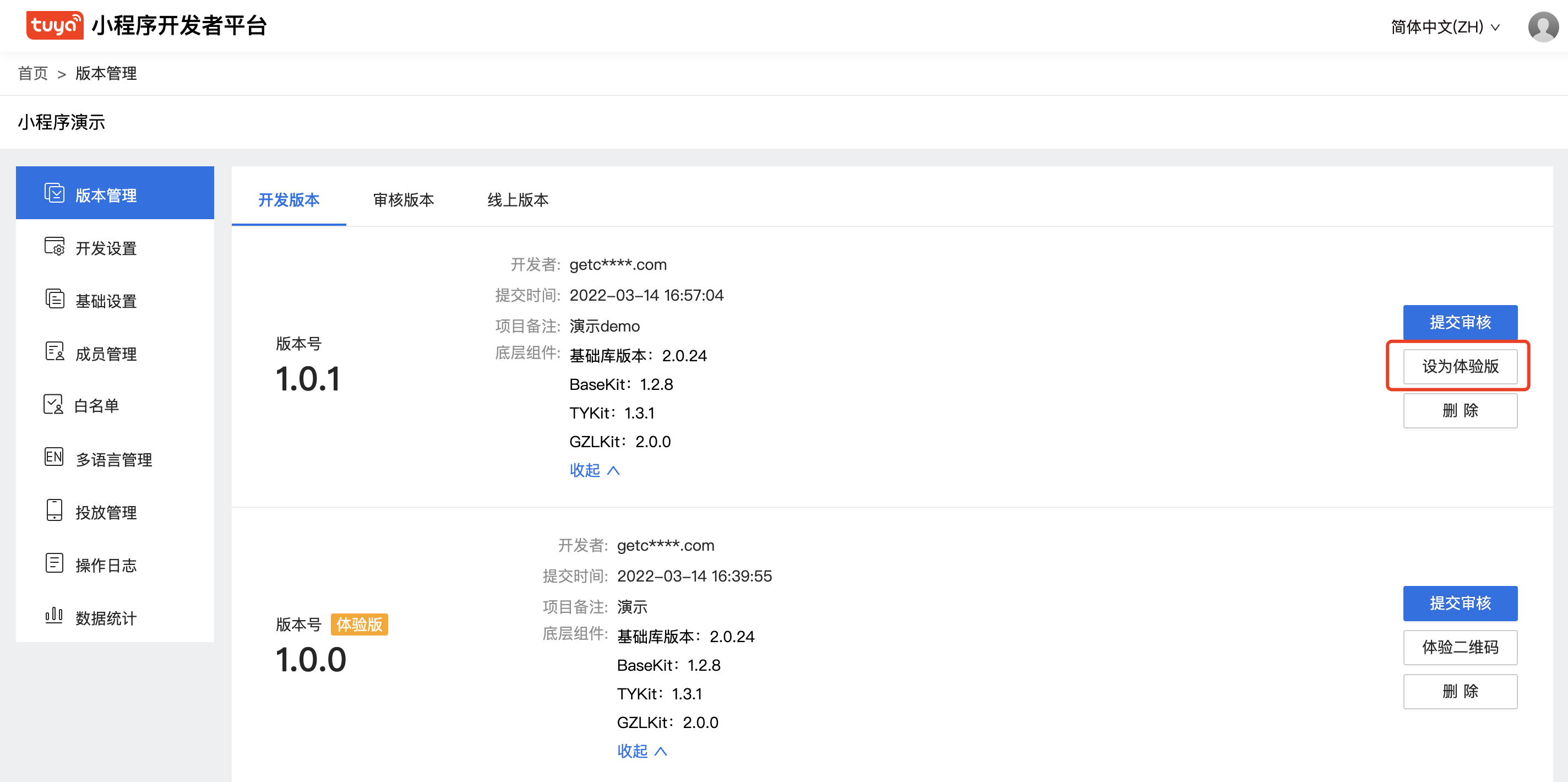
版本管理
版本管理 中,您可以对上传的代码优先扫码体验、提交审核上线,对线上版本启用/停用服务。
通过 Tuya MiniApp Tools 上传代码 后,上传的版本就会显示在开发版本列表中。
想要提前扫码体验某个版本的小程序,可以将该版本设为 体验版。扫码账号需要配置白名单。具体扫码流程,参看下文体验二维码。
开发版本提交审核后,会移动到 审核版本 页签下。在内部开发者提交后,版本会在 1-2 分钟后,自动审核通过。
审核通过后,可以在 线上版本 页签中查看。线上版本 可以操作 启用、停用 服务。
| 版本阶段 | 说明 | 可操作的按钮 |
|---|---|---|
| 开发版本 | 每次上传的代码都对应独立的开发版本。 | 提交审核、删除 |
| 体验版本 | 【可选】在正式上线之前,可以设置体验版本,让权限成员优先测试体验。 | 设为体验版 |
| 审核版本 | 开发版本的提审阶段。如果某版本审核不通过,需要根据驳回原因,将版本退回修改。 | 不同的审核状态对应不同的操作按钮: - 审核中:撤回 - 审核通过:申请上线 - 不通过:撤回 |
| 线上版本 | 面向全部用户的正式版本。 | 启用、停用 |
体验二维码
扫描体验二维码遵循白名单原则。如果当前 App 登录的账号在体验白名单内,扫码会打开体验版小程序,否则,会打开最新的线上版小程序。
所以,扫描体验二维码前,一定要在白名单中添加体验账号,才能正确打开体验版小程序。
如需配置白名单,具体步骤如下:
- 在 投放管理 中,选择需要投放的 App 以及区域。
- 在 白名单 中,添加体验账号信息。
- 在 版本管理 中,扫描 体验二维码。
步骤 1: 投放管理
在 投放管理 中,您可以指定哪些 App 能够唤起当前小程序。选择你要投放的 App 以及投放区域。
可选择投放的 App 就是您 IoT 账号下的 OEM App。

步骤 2:白名单
在 白名单 中,单击 添加 按钮,选择 App 以及对应的体验账号信息。可选的 App 包括默认的 智能生活 App 以及投放管理中添加的 App。

步骤 3:扫码体验
回到 版本管理 页签,在 设为体验版 的版本右侧,单击 体验二维码。
进入二维码配置页,您可以指定扫码打开的 页面路径 和携带的设备 ID。您也可以不输入信息,则默认进入首页。配置后,您使用投放的 App 扫描体验二维码即可。


面板小程序体验
配置面板小程序的体验白名单时,可省略 投放管理 配置步骤。您可直接在白名单中,选择 智能生活 App 或者 IoT 账号下的 OEM App。

面板小程序使用体验二维码时,必须填写 虚拟设备 ID 或 真实设备 ID。这样,系统才能获取相应的设备信息。
关于 设备 ID 的获取方式,您可参考:面板小程序 > 快速开始 > 获取 deviceId。
填写真实设备 ID 时,要确保登录的 App 账号下拥有该设备权限,或者所在群组存在该设备。

配置错误提示
扫描体验二维码时,如果出现下述提示:
-
”小程序尚未关联 App”:您需要将小程序投放到该 App。
-
"无权限访问该版本”:您需要在 白名单 中添加该账号。

权限管理
小程序使用 IoT 平台授权管理功能 进行权限管理,只有空间的拥有者或其空间下的开发者角色和管理员角色,才有权限管理该空间下的小程序项目。
如果您是本空间的拥有者,需要为空间增加成员,可通过 IoT 平台授权管理功能 将对应成员的 IoT 账号添加为管理员或开发者,该成员即可进入您的空间



如果您需要成为另一个空间的成员,让对应空间拥有者将您添加为其空间下的管理员或开发者后,切换空间即可进入

上线审核
小程序应当符合公司安全合规原则,涂鸦会对域名与请求路径提供安全检查。
如需使用请求类 API 或者 加载静态资源,您需要在 开发设置 中进行域名配置。
| 需合规 API | 配置处 |
|---|---|
| ty.request() | 小程序开发者平台 > 开发设置 > 多区服务器域名 |
| ty.uploadFile() | 小程序开发者平台 > 开发设置 > 多区服务器域名 |
| ty.downloadFile() | 小程序开发者平台 > 开发设置 > 多区服务器域名 |
| 静态资源 | 小程序开发者平台 > 开发设置 > 多区静态资源 |
相关配置方法的详情如下:
小程序合规
为促进小程序的安全合规,涂鸦对域名及请求路径提供安全校验。
在使用下表中所列 API 以及加载静态资源时,小程序开发者需要在 开发者平台 做相应配置,才可成功调用对应 API。否则,发起请求后,会出现页面加载问题及请求问题。
| 需合规 API | 配置处 |
|---|---|
| ty.request() | 开发者平台-开发设置-多区服务器域名 |
| ty.uploadFile() | 开发者平台-开发设置-多区服务器域名 |
| ty.downloadFile() | 开发者平台-开发设置-多区服务器域名 |
| 静态资源 | 开发者平台-开发设置-多区静态资源 |
ty.request()、ty.uploadFile()、ty.downloadFile() 的配置
ty.request()、ty.uploadFile()、ty.downloadFile() 请求的域名需要添加到 小程序开发者平台 > 开发设置 > 多区服务器域名 中。
这些 API 需要根据投放的区域不同,为不同的区域配置不同的域名。注意:配置时,域名不要携带根路径 / 。
如需查看 App 投放的区域,请前往 小程序开发者平台 > 投放管理。

静态资源
小程序代码包中指定的静态资源链接,同样也需要添加到 小程序开发者平台 > 开发设置 > 多区静态资源 中。在此处,您需要配置相应的静态资源域名,不同区域对应不同的域名。
注意:配置时,域名不要携带根路径 / 。

审核上线
- 在 小程序开发者平台 > 版本管理 > 开发版本 中,找到对应版本,单击 提交审核。
- 提交审核后,对应版本会移动到 审核版本 页签中。在开发者提交后, 版本会在1-2天内,审核通过。
- 审核通过后,在 线上版本 页签中,看到待上线的版本。您可以单击 启用 按钮,使该版本小程序上线,或者单击 停用 按钮,使上线的小程序下线。
小程序投放
- 小程序需要投放到指定的 App 上才能正常打开,可在 小程序开发者平台 > 投放管理 中添加小程序需要投放的 App。
- 如果是面板小程序就则不需要投放,默认可使用。

配置入口
方法一: 可在 涂鸦 IoT 平台 > App > 智能配置 中,找到对应的小程序(或购买官方小程序),将小程序入口放置在 App 的底部 Tab 栏中;

方法二: 另外,也可以在涂鸦 IoT 平台 > App > App 开发 中,选择对应的 App, 接着在界面配置中,选择详细配置,然后依次选择 主要页面 > 管理主要页面 > 添加自定义,填写上相关的信息,即可选择小程序放置在 App 底部 Tab 栏中。


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)