
本地部署腾讯的tmagic-editor低代码
腾讯tmagic-editor环境搭建
·
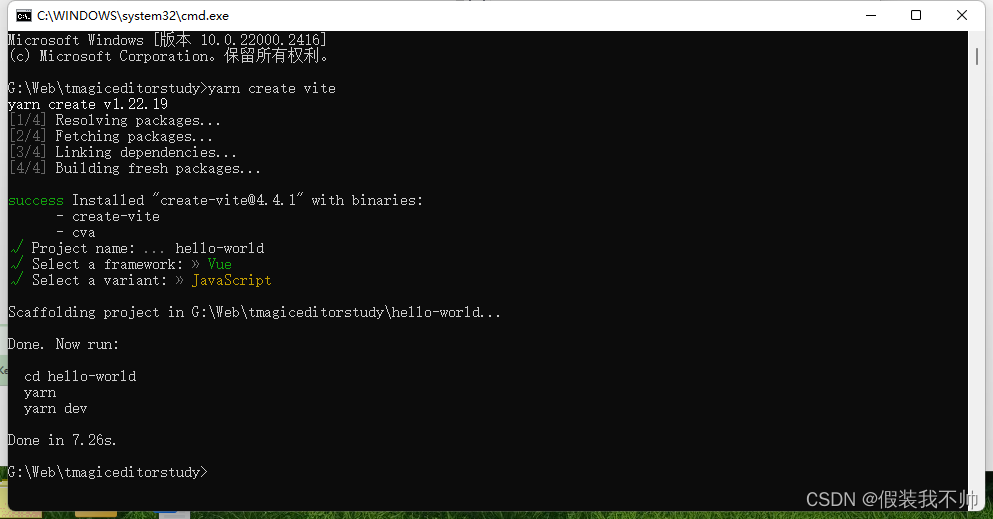
安装vue项目
yarn create vite

启动项目
yarn
yarn dev

src/components在本次教程中暂时没有用到,可以删掉;
app.vue
<script setup>
</script>
<template>
<div>
<h1>Hello</h1>
</div>
</template>
<style scoped></style>
安装tmagic-editor
安装相关依赖
yarn add @tmagic/editor @tmagic/form @tmagic/stage @tmagic/design @tmagic/element-plus-adapter element-plus
注册组件
修改mian.js
import "element-plus/dist/index.css";
import "@tmagic/editor/dist/style.css";
import "@tmagic/form/dist/style.css";
import { createApp } from "vue";
import ElementPlus from "element-plus";
import TMagicDesign from "@tmagic/design";
import TMagicEditor from "@tmagic/editor";
import TMagicElementPlusAdapter from "@tmagic/element-plus-adapter";
import TMagicForm from "@tmagic/form";
import App from "./App.vue";
createApp(App)
.use(ElementPlus)
.use(TMagicDesign, TMagicElementPlusAdapter)
.use(TMagicEditor)
.use(TMagicForm)
.mount("#app");
修改app.vue
style.css内容清空
<template>
<m-editor v-model="value" :render="render" :component-group-list="componentGroupList"></m-editor>
</template>
<script setup>
import { ref } from 'vue';
const value = ref();
const componentGroupList = ref([]);
const render = () => window.document.createElement('div');
</script>
<style>
html,
body,
#app,
.m-editor {
height: 100vh;
}
body {
margin: 0;
}
</style>
启动项目
yarn dev
报错

修改vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
define: {
global: {},
},
});

百度一下发现需要https开启,vite配置https
yarn add -D @vitejs/plugin-basic-ssl
vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import basicSsl from '@vitejs/plugin-basic-ssl'
export default defineConfig({
plugins: [
vue(),
basicSsl()
],
define: {
global: {},
},
server: {
https: true, // 需要开启https服务
},
});
如果还是失败,下载源代码https://github.com/vft-magic/tmagic-tutorial
npm install
npm run serve
访问localhost:8080可以了

最后发现是global引起来的问题
define: {global: {},},不可取,需要删除,修改了一下index.html
<script>
if (global === undefined) {
var global = window;
}
</script>

项目启动起来了

global问题官方解决方案
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)