
echarts点击图例出现Cannot read properties of undefined (reading ‘type‘)的错误
echarts点击图例出现Cannot read properties of undefined (reading 'type')的错误
·
echarts点击图例出现Cannot read properties of undefined (reading ‘type’)的错误
echarts点击图例出现Cannot read properties of undefined (reading ‘type’)的错误
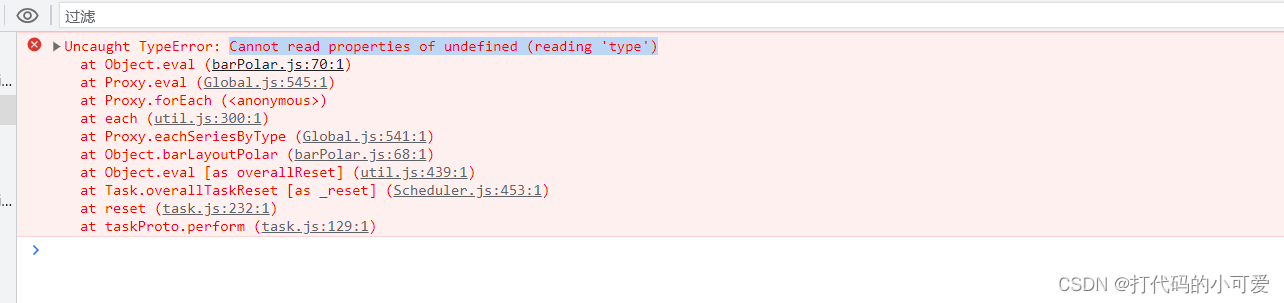
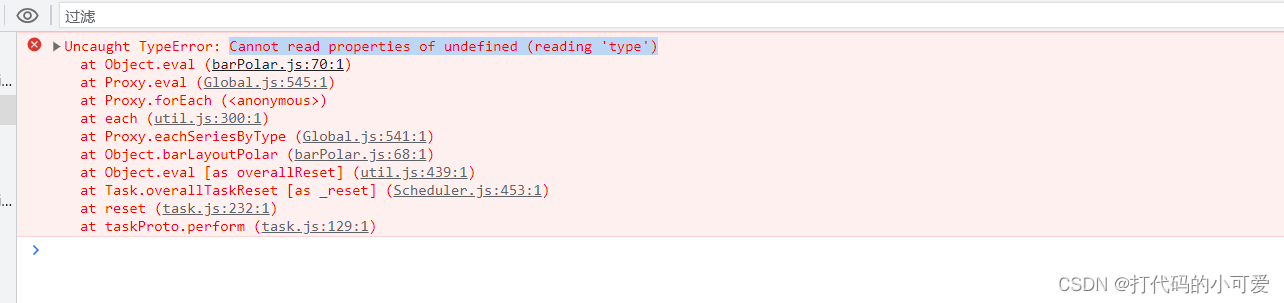
报错信息
图片: 
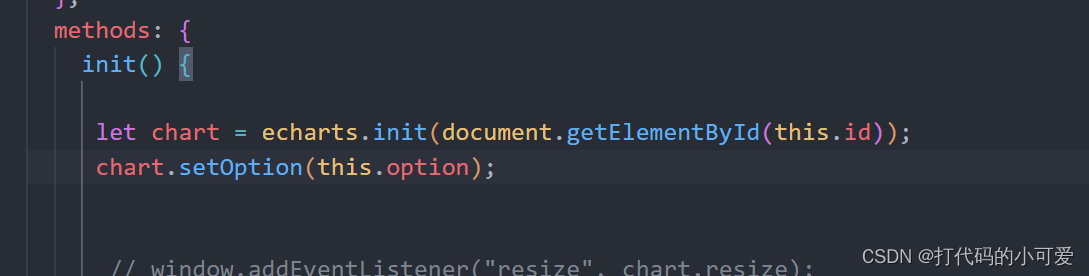
源代码
vue2封装的echarts的组件
<template>
<div :id="id" :style="style"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "EchartsCon",
data() {
return {
chart: "",
};
},
props: {
id: {
type: String,
},
width: {
type: String,
default: "100%",
},
height: {
type: String,
default: "100%",
},
option: {
type: Object,
default() {
return {
title: {
text: "ECharts 入门示例",
},
tooltip: {},
legend: {
icon: "circle",
orient: "horizontal",
itemGap: 40,
itemWidth: 14,
itemHeight: 14,
textStyle: {
fontSize: 14,
fontWeight: 400,
padding: [4, 0, 0, 0],
},
},
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
},
],
};
},
},
},
computed: {
style() {
return {
width: this.width,
height: this.height,
};
},
},
watch: {
option: {
handler(newVal) {
if (this.chart) {
this.chart.setOption(newVal);
} else {
this.init();
}
},
deep: true,
},
},
mounted() {
this.init();
},
methods: {
init() {
// this.chart = shallowRef();
// let chart = echarts.init(document.getElementById(this.id));
// chart.setOption(this.option);
this.chart = echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
// window.addEventListener("resize", chart.resize);
},
},
};
</script>
出现问题原因:

解决方案:


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)